Comment ajouter le méga menu à un site Web


Changer la disposition du menu
Le menu dans Nicepage peut être présenté différemment, comme le menu à un niveau, le menu à plusieurs niveaux et le méga menu. Vous pouvez basculer entre ces mises en page à tout moment et choisir celle qui correspond le mieux à votre conception Web. Cliquez sur le menu dans l'en-tête, puis accédez au panneau de propriétés. Cliquez sur les icônes dans la propriété Disposition pour changer l'apparence du menu.
Modifier les éléments du méga menu
Le Mega Menu utilise la structure de sous-menu à trois niveaux du menu Edition. Cliquez sur l'icône du menu Edi pour ouvrir la boîte de dialogue. Modifiez les éléments de premier niveau pour les éléments du menu principal, le deuxième sous-niveau pour les titres du méga menu et le troisième sous-niveau en tant qu'éléments du méga menu.
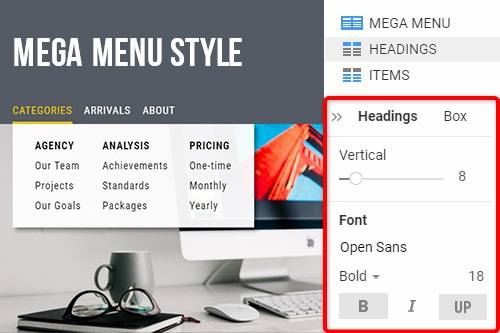
Style de méga menu
Vous pouvez styliser tous les niveaux du Mega Menu. Cliquez sur le Mega Menu pour sélectionner, accédez au panneau de propriétés. Sélectionnez les liens correspondants pour accéder aux panneaux des composants Mega Menu. Vous pouvez modifier le remplissage, la bordure et le texte de l'arrière-plan, des éléments et des sous-éléments.
Méga colonnes de menu
Le Mega Menu contient des colonnes et vous pouvez modifier leur nombre. Sélectionnez le Mega Menu, accédez au panneau de propriétés et cliquez sur le lien Mega Menu. Dans le panneau Mega Menu, cliquez sur la liste déroulante Columns pour sélectionner le nombre de colonnes pour le Mega Menu. Par défaut, le nombre de colonnes pour le Mega Menu est auto, correspondant au nombre de sous-menus de second niveau.
Espacement des méga-menus
Vous pouvez modifier l'espacement des éléments et de la zone du méga menu. Sélectionnez le Mega Menu et accédez au panneau de propriétés. Cliquez sur le lien Mega Menu, puis descendez jusqu'aux curseurs d'espacement. Faites glisser les curseurs Espacement vertical et horizontal ou entrez les valeurs pour modifier l'espacement. Vous pouvez également modifier le rembourrage de la zone Mega Menu pour transformer l'espace pour les éléments Mega Menu.
Redimensionnement de la fenêtre contextuelle Mega Menu
Pour ajouter des éléments au Mega Menu sur un site Web, vous devez aménager l'espace. Cliquez sur l'élément avec le Mega Menu et accédez aux marqueurs ronds sur le côté. Faites glisser les marqueurs ronds bleus pour redimensionner le Mega Menu Popup.
Ajouter des éléments à la fenêtre contextuelle Mega Menu
Pour ajouter un élément de site Web au méga menu, cliquez sur l'élément de menu avec le méga menu et redimensionnez la fenêtre contextuelle du méga menu. Cliquez sur le plus bleu dans l'accès rapide pour ouvrir le panneau d'ajout. Sélectionnez un élément, par exemple, l'image ou l'icône, pour l'ajouter au méga menu. Vous pouvez déplacer librement les éléments ajoutés, comme les éléments du méga menu.
Déplacer des éléments dans le menu contextuel Mega Menu
Le Mega Menu est une mise en page intéressante et belle qui peut nécessiter plusieurs ajustements. Par conséquent, vous pouvez déplacer les éléments ajoutés de la même manière que pour positionner les éléments du méga menu. Cliquez sur l'élément et faites-le glisser à l'endroit requis.
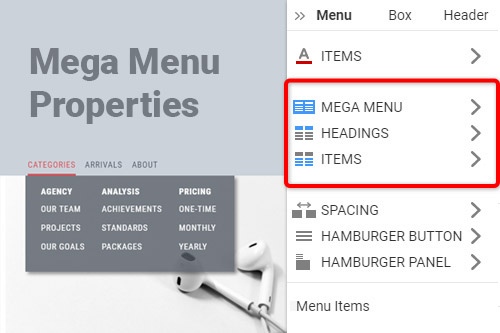
Propriétés du méga menu
Dans le panneau de propriétés, vous pouvez modifier les propriétés du méga menu, y compris la fenêtre contextuelle, les en-têtes et les éléments. Les propriétés associées sont regroupées dans des panneaux séparés, et il y a les liens Mega Menu, Headings et Items sur le panneau principal.
How To Use The Mega Menu To Improve Website Navigation
The mega menu is a very functional layout, as it allows to add to the menu different elements. Mega menus allow designers to show more than one level of information structure on the website. If you don't know how to create a max menu without mega menu plugins or without the WordPress menu builders, visit Nicepage. Like the new powerful drag and drop tool, you can edit menu items on the website. Like the free landing page builder, you can add the menu item, change the menu width, etc. So, get started with the menu. You do not need to use the visual page builder, only visit Nicepage and add wonderful menu items on the website. So, getting started with the Nicepage, you will have an opportunity easily change menu settings (no need for WordPress mega plugins).
Many people use WordPress custom mega menus with sticky menus. So, like this, Nicepage enables to add the single-level menu on the website. In some cases, users put contact form 7 on the tabbed mega menus. The mega menus are good for site navigation. Like the menu feature and max menu, with Nicepage, you can change the background color, image size, etc. Like the max mega menu pro and mega menu builder, you can easily shift max menu settings. Every menu option you can change from the property panel. In the WordPress mega menu plugin, it is available from the menu settings page. Getting started link on the menu item brings the user to its menu page and highlights options for the menu. Like the WordPress menu builder plugin, enable menu settings to modify the design. The feature max mega menu is very comfortable, as, from the mega menu option and max mega menu settings, we can change the look of our menu. As a rule, a max mega menu is displayed within a sidebar.
Set Up button on the menu. Very often, people elementary don't know how to set up the menu on the WordPress website without guide lessons. So, on Nicepage, everything is simple and understandable. As a max menu plugin is comfortable for social media websites, Nicepage is also very friendly. It is the FAQ on creating a parent menu item, which you can add to the main menu. If you can drag and drop menu items with the WP menu pro builder plugin, you can do this with Nicepage. The hover effect on the new menu item gives the menu a nice look (similar to the WordPress mega menu). If you don't know how to create the mega menu items without wp mega menu pro WordPress plugins, visit Nicepage. Similar to a max mega menu plugin, by getting started with Nicepage, you will find how you can easily work with mega menus.