Cómo habilitar el Lightbox para las imágenes de la galería
Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
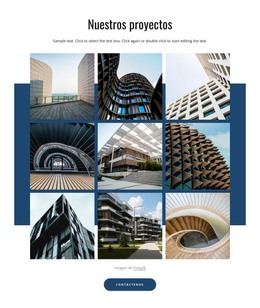
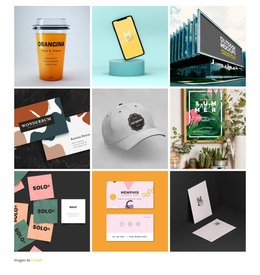
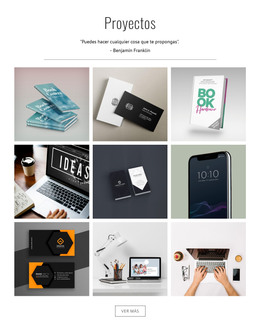
Plantillas gratuitas con Elemento de galería de imágenes
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
How To Use The Lightbox Effect On An Image Gallery
The lightbox effect on an image gallery is a feature for your website gallery that enlarges the picture you choose to review. During the website construction, our builder automatically applies the gallery lightbox plugin. However, you can enable or disable it at any moment if you need it. Select your images and videos lightbox gallery, then go to the Property Panel on your right. Click on the Image Style section and then tick the Image Lightbox checkbox. This way, you can check if your gallery requires the gallery lightbox plugin or may require a different WordPress plugin for the content presentation. Our mobile-friendly gallery lightbox plugin can easily display any content type on various mobile devices, so there is no need to worry about the differences in screen sizes.
The javascript lightbox gallery plugin is the best gallery plugin to display images and videos. The image zoom modal popup is the mandatory feature for most gallery pages. The powerful web gallery lightbox plugin designed to be super customizable will help create lightbox galleries for your own content type and the following social sharing. Our powerful mobile-friendly gallery lightbox will be an elegant content gallery lightbox with pure content that you can improve using the javascript lightbox gallery library with additional features and customizations. Simple yet powerful, mobile-friendly code will allow any user to access your content.
Use our responsive lightbox gallery without worrying about vanilla javascript specifics, WordPress plugin adjustments, or HTML markup. The feature-rich lightbox gallery based on the gallery lightbox libraries will contain the content gallery lightbox popup to make the responsive lightbox gallery and pure user experience more impactful. Social sharing will help promote the mobile-friendly gallery lightbox plugin and any other WordPress plugin or your best contact form through other users. The lightbox gallery modal popup can apply to the video lightbox plugin and build lightbox galleries for your video materials.