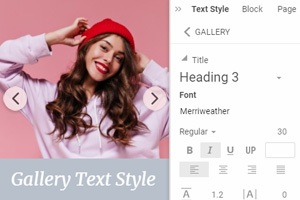
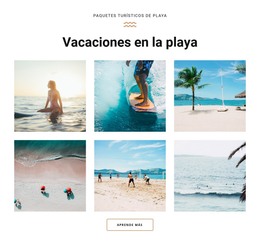
Cómo agregar animación al pasar el mouse sobre los textos de la galería
Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
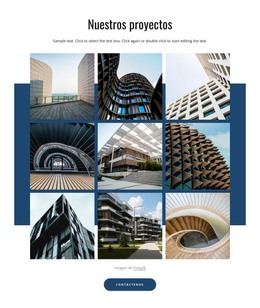
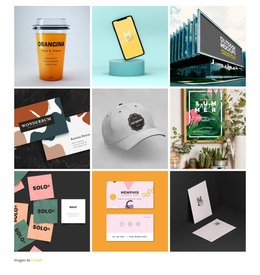
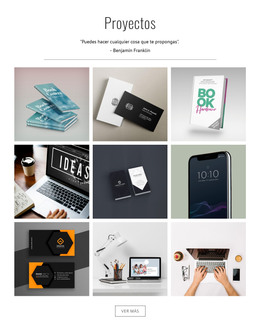
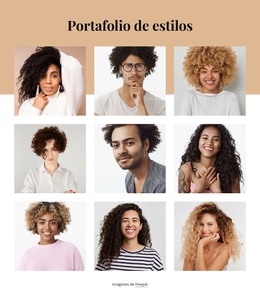
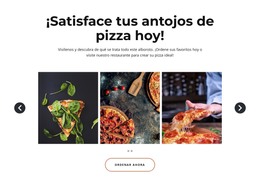
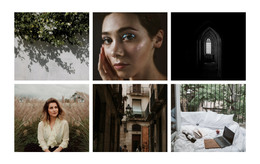
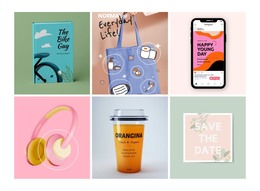
Plantillas gratuitas con Elemento de galería de imágenes
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Software gratuito de creación de sitios webDescargar
How To Apply The Hover Effects To The Gallery Texts
Your website gallery is the source of content for your visitors, so making it more attractive and dynamic is a good way to stimulate views. The most popular way is to apply image hover effects to your gallery images. However, in our page builder, you can add CSS hover effects with animations even to the text boxes of your image gallery. You can apply these effects by selecting your gallery by going to the Property Panel and the Animation section. Pick the Text Layer section and select the hover effect you want to apply to your gallery's text. When hovering over the text box, your visitors will see the smooth and laconic text hover effect, which duration you decide during the customization. These effects will be displayed on all mobile devices, regardless of screen size.
Your image gallery with the CSS beautiful hover effects is the key to the site visit improvements. With our collection of hover effects, you can make your site unique and memorable. Like Elementor page builder, you can also use WordPress themes with image hover effects from various WordPress themes, combining these captions hover effects into a unique structure. Also, a background image with CSS Image Hover effects will impress your users and visitors with its CSS image hover effects and image captions. The CSS3 hover effect hovering over images creates a beautiful image hover with pure CSS effects image caption hover animation. Any CSS3 fueled image hover effect can be customized and improved by the pure CSS image hover effect workbench.
The image hover effects can easily impress a person that will hover over the image in the gallery if the CSS3 hover effects have their place in it. Learn how the image hover effects can affect the image on hover and what image hover effects will look gorgeous on all mobile devices. Every CSS Image Hover effect applied to hover effects image on hover will freshen up that picture and the perspective of even the transition effects. Add some CSS image effects to every important part of your site so that image effects will not appear to be too random and become a part of the overall image hover effect.