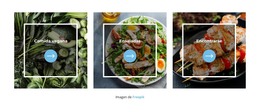
Cómo redondear las esquinas de las imágenes de tu galería
Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
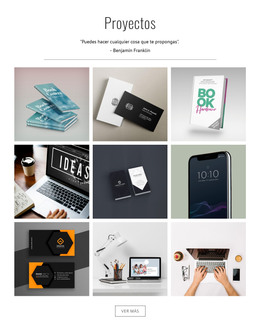
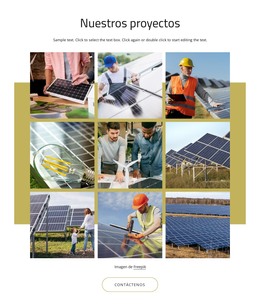
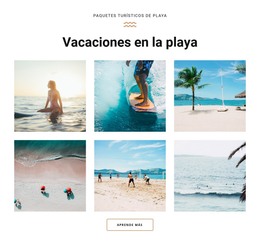
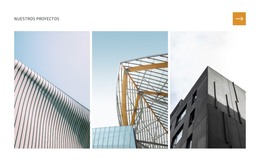
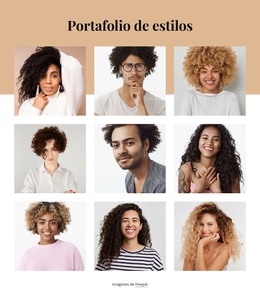
Plantillas gratuitas con Elemento de galería de imágenes
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Crea tu propio sitio webDescargar
How to Change The Radius On Gallery Images
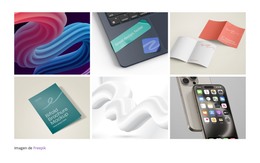
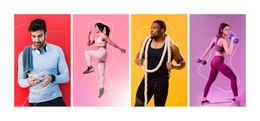
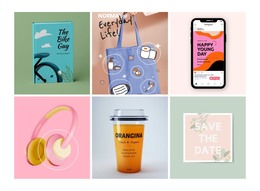
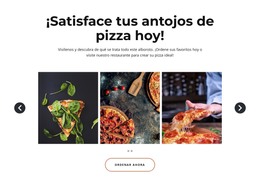
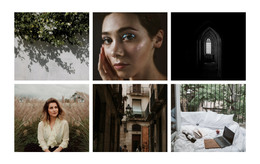
Image galleries in modern web design are very popular. The greatest advantage of photo galleries is their ability to quickly connect what the user sees on a Web page to the real world of living people and physical objects. Many users add rounded corners to the images, making the image gallery more beautiful. Similar to the custom CSS, it enables to addition radius for the gallery images. You can select the gallery and change the image gallery radius from the property panel. You can drag the radius slider and change the radius options for your images. You can also enter different radius values to make the circle and corners on the images.
Rounded corners give the galleries more dynamism and a nice look. As the CSS property radius adds the rounded corners on gallery images, similar you can make with Nicepage. You might round all corners of the picture or only select corners, modify the range for different corners, and display the image like an eye, oval, or circle. You are also enabled to add circular Images to the pages. Using SVG and jpg images, you can make your web pages more interesting for visitors. Rounded corners help you give attractiveness to the images inside the image gallery. Pictures aren't just about the beauty factor. In user experience design, images play a huge role in enhancing usability.
Most web users are visually guided, meaning they perceive pictures faster than text. So, if you want to create (CSS has not required) a modern site with a powerful look, visit Nicepage. They will make your web design creative and attractive. When you have the corners with the looking you want, you can add your styles (without the CSS property and options). Depending on the site's purposes, creative and marketing teams choose among different types of images. Besides, it is common in web design to apply the effect on the images for more interactiveness. Using Nicepage, you can create from images a wonderful gallery.