Web sayfası yaparken Tasarım Öğeleri nasıl kullanılır?

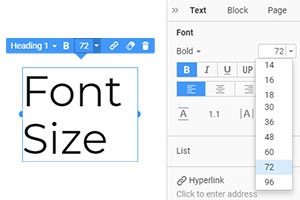
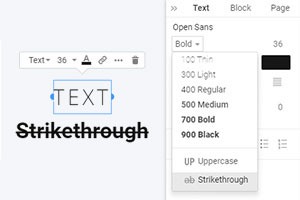
Metin Öğesi
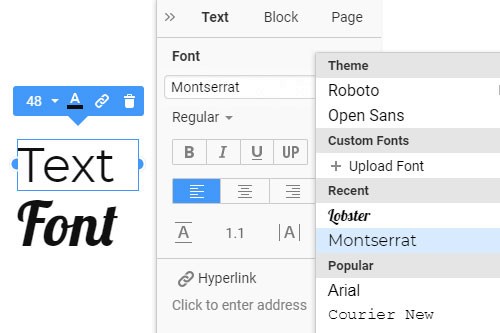
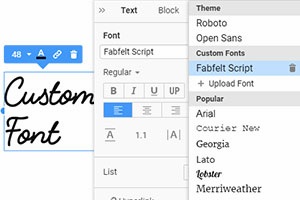
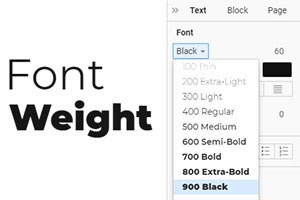
Bir metni tanımlamak için Metin Öğesini ekleyin. Metnin Kalın, İtalik ve diğer kısımlarını vurgulamak için standart biçimlendirmeyi kullanabilirsiniz. Büyük harf uygulayabilir ve metnin parçaları için çeşitli renkler ve boyutlar seçebilirsiniz.
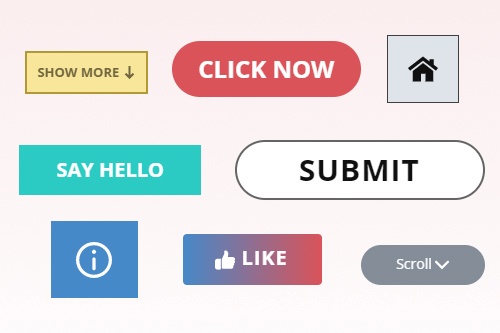
Düğme Öğesi
Düğme, web sayfalarınızın birincil eylem çağrısı öğesidir. Her Düğme Durumunu ayrı ayrı stilize edebilir ve Düğmeleri bir satırda hizalayabilirsiniz. Ayrıca Düğme Ön Ayarlarını kullanabilir, Düğme Stillerini kopyalayıp yapıştırabilirsiniz.
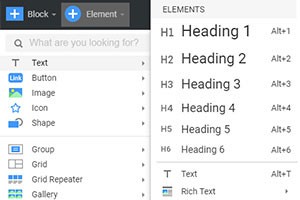
Görüntü Öğesi
Görüntü Öğesi ile görüntüleri web sayfalarınıza gömün. Resimleri masaüstünden sürükleyebilirsiniz. Görüntü Öğeleri, SVG ve WEBP dahil olmak üzere, resimler için tüm birincil biçimleri destekler.
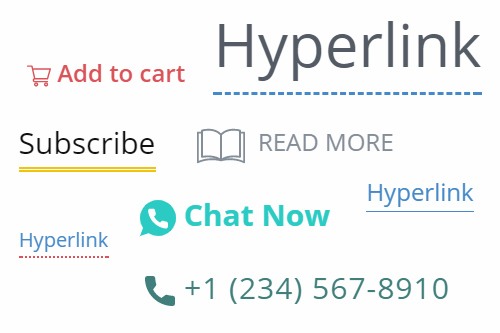
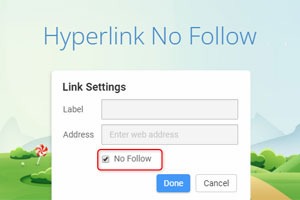
Köprü Öğesi
Köprü, eylemi çağırmak veya belirli bir hedefe gitmek için Düğmeye benzer şekilde çalışan bir metindir. Köprü, Düğme Öğesi gibi, Durumlara sahiptir. Ancak, onu Metin Öğesine daha çok benzer bir şekilde stilize edebilir ve Simgeler ekleyebilirsiniz.
Herhangi Bir Web Sayfasında Bulunması Gereken Temel Öğeler
Web tasarımı, sitenin görsel bileşenine ve teknik nitelikte tasarımına odaklanan bir üretim sürecidir. Bu iş sürecinin aynı zamanda bilgilerin yapılandırılmasını ve web üzerinden teslim edilmesini de içerdiğini hatırlamak önemlidir. Uzay, renk, doku, dokunsal, geometrik ve organik şekiller tasarımcıların kullandığı temel araçlardır. Tasarım öğeleri, tasarımcının üzerinde çalışması gereken malzemelerdir. Web tasarımının doğru tasarlanmış bileşenleri, uzayda göze uygun görünür. Tasarım öğeleri, biçim, renk, boşluk, boyut, şekil, çizgi, yön, aralık ve doku dahil olmak üzere herhangi bir görsel tasarımın temel yönleridir. Bunlar bir tasarım kompozisyonunun yapı taşlarıdır. Grafik tasarımcılar, tasarım öğelerinin yardımıyla belirli bir ruh halini aktarabilen, site ziyaretçilerinin dikkatini çeken ve site ziyaretçilerinde duygu uyandıran görüntüler oluşturur. Renk, derinlik formu, boşluk ve tasarımın diğer unsurlarını kullandığımızda, kullanıcının bilgi hacmi ile karıştırılmamasına yardımcı olacak uyulması gereken kurallar vardır.
Tasarım ilkeleri, temel unsurların kullanımı, simetrik ve asimetrik dengenin bir arada kullanılması, desenleme, alanların ve hareketin doğru kullanımı, figürlerin uzaydaki orantılarını içerir. Tasarımcılar, çarpıcı efektler yaratmak için kurallar ve teknikler kullanır. Temelden (boşluk) sonra tam bir resmin oluşturulmasında yer alan ilk tuğla, çizgilerdir. Bunlar, web tasarımının en önemli parçalarıdır ve bunlar olmadan eksiksiz bir modern web sitesi hayal etmek kolay olmayacaktır. Renk algısı doğrudan insan ruhuna etki ettiğinden, renk web sitesi tasarımının en önemli görsel bileşenlerinden biridir. Şimdi bir an için tüm web sitelerinin siyah beyaz olduğunu hayal edin. Bence sevmezsin. Renk, belirli nesneleri vurgulayabilir veya tüm site için geniş bir arka plan oluşturabilir. Renklerin açıklık, ton, doygunluk gibi farklı özellikleri vardır. Renkler her yerde aynı anlama gelmez ve farklı çağrışımlara sahip olabilir. Seri bağlı noktalar kullanılarak bir yüzey üzerine çizgiler çizilir. İnsan gözünün bilgiyi daha rahat ve yapılandırılmış bir şekilde algılamasına yardımcı olan web tasarımının genel ana hatlarını ve dış hatlarını verirler. Farklı noktalardan normal çizgiler oluşturabiliriz, çizgiler şekiller oluşturabilir ve şekillerden web sayfaları için nesneler alabiliriz. Düz, kavisli, dalgalı, yatay, dikey, paralel veya noktalı olabilir. Gelecekteki bir projenin kaba bir resmini çizin ve sadece grafik editörlerinde değil, aynı zamanda birçok web tasarımcısının sıklıkla yaptığı gibi bir kağıt parçası üzerinde de olabilir. Bir çizgi ayrıca renk, nesne, şekiller, formlar, görsel doku, üç boyutlu form vb. Bileşenlere sahiptir. Web tasarım şeklinin bir sonraki bileşeni. Birkaç çizginin birbiriyle kesişmesiyle oluşur. Şekiller genellikle iki türe ayrılır: Organik ve Geometrik. Bu figürler güneşi, evleri, mobilyaları ve diğer nesneleri, yaratıkları ve hayatta meydana gelen olayları içerir. Normal geometrik formların farklı türleri arasında dikdörtgen, eşkenar dörtgen, daire, üçgen, kare vb. bulunur. Bir web sitesi tasarlarken, doku görünümü ve yüzeyi belirler. Pürüzsüz, pürüzlü, yumuşak veya sert olabilir.
Bir şekil, bir şekilden üç boyutlu bir nesne olması bakımından farklıdır. Genişlik, derinlik ve yükseklik parametrelerinden oluşur ve birkaç şeklin birleştirilmesi ve gölgelerin eklenmesiyle oluşturulur. Işık ve gölge, belirli bir nesneyle ilgili karanlık ve aydınlık alanlardan sorumludur. Parlamanın ve çeşitli gölgelerin web sayfasının belirli bir bölümünde üst üste bindirildiği harici bir dalga boyu ışık rengi kaynağı olarak temsil edilir. Tasarımın bir bileşeni olarak görsel doku, grafik ve dokunsal algılarımız ve ilkelerimizle bağlantılıdır. Gölgeleme, bir görüntüye görsel derinlik kazandırmaya yardımcı olur. Tasarımın çeşitli bileşenleri, bir bütün olarak algılanmaları için genel bir resim oluşturmak için birleşir. Farklı tasarım türleri, tasarım öğelerini değiştirmek için kullanılan araçlardır. Gerçekten de arka planda ve ahşap, deri, demir vb. diğer elementleri görmüşsünüzdür. Oldukça faydalı bir alet ama burada asıl mesele aşırıya kaçmamak ve akıllıca kullanmaktır. Bir web sitesi tasarlarken doku, görünümü ve yüzeyi belirler. Pürüzsüz, pürüzlü, yumuşak veya sert olabilir. Gerçekten de arka planda ve ahşap, deri, demir vb. diğer elementleri görmüşsünüzdür. Oldukça faydalı bir alet ama burada asıl mesele aşırıya kaçmamak ve akıllıca kullanmaktır. Tasarımın diğer unsurları gibi, görsel dokuların da web sitesi tasarımında önemli bir rolü vardır.