Comment utiliser l'élément Tabs dans la conception de sites Web

Conceptions de blocs d'onglets
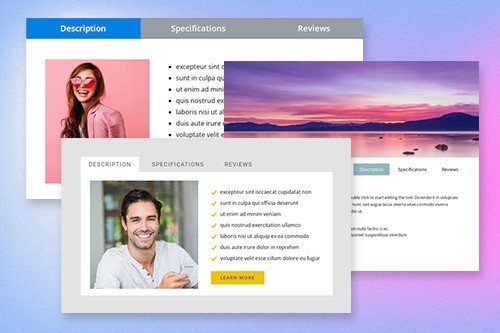
Pour commencer avec les éléments Tabs, vous pouvez utiliser les designs Tabs. Vous pouvez les trouver en cliquant sur le panneau Accès rapide -> icône bleue Plus pour ouvrir le menu Ajouter. Ensuite, faites défiler jusqu'à l'élément Tabs. Cliquez sur l'élément Tabs pour ouvrir le panneau avec les préréglages, les conceptions et les éléments. Cliquez sur n'importe quel design pour ajouter un nouveau bloc avec l'élément Tabs.
Déplacer les onglets
Après avoir ajouté l'élément Tabs et le contenu dans les onglets, vous pouvez facilement déplacer les onglets dans l'élément pour les organiser au mieux pour vos besoins de conception Web. Cliquez sur l'onglet puis sur les flèches gauche ou droite de la barre d'outils contextuelle pour déplacer les onglets en conséquence.
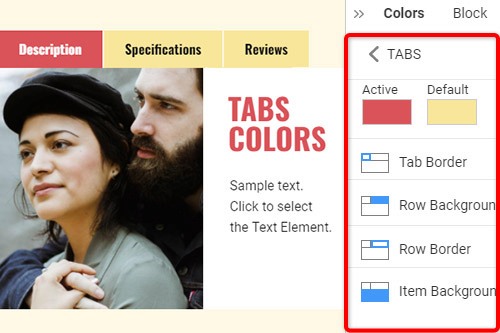
Couleurs des onglets
Modifiez facilement les couleurs de l'élément Tab ajouté, car la couleur est le facteur clé de votre conception Web. Sélectionnez l'élément Tabs dans votre bloc. Regardez à droite dans le panneau de propriétés. Cliquez sur le lien de la section Couleurs pour accéder au panneau Couleurs. Modifiez les propriétés pour obtenir l'apparence souhaitée pour votre élément Tabs.
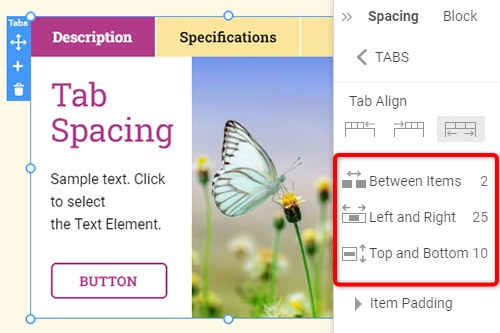
Espacement des tabulations dans l'élément Tabs
Vous pouvez modifier l'alignement et l'espacement entre les éléments, haut-bas et gauche-droite pour les onglets. Sélectionnez l'élément Tabs, accédez au panneau de propriétés et cliquez sur le lien Espacement. Dans le panneau ouvert, modifiez les propriétés Psacing correspondantes pour obtenir les meilleurs résultats pour votre conception Web.
Modèles gratuits avec Élément d'onglets
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Personnalisez n'importe quel modèleTélécharger
-
Créez votre propre site WebTélécharger
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.