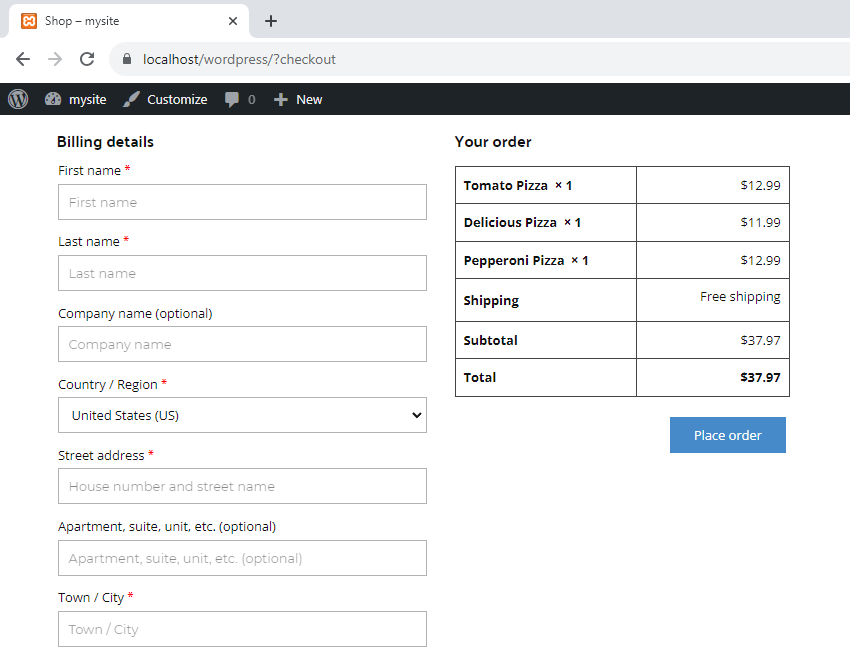
The Checkout Template is used for the Checkout page in your E-Commerce websites in WordPress and Joomla to gather the billing details and other information required to process the purchase.
You open it by clicking the Process to Checkout button on the Shopping Cart page.

Open Checkout Template
Go to the Template Panel of the Quick Access Pane and select the Checkout Template to customize. It is automatically added to all projects.

Customize Checkout Template Elements
You can stylize the Billing Details like the Contact Form Element, Order Table similar to the Table Element, and Headline as the Text Element.

Export Checkout Template
IMPORTANT! To export and then import the Checkout Template to your website, check the Include E-Commerce Templates checkbox in the Publish and Export Dialog.
Additionally, you can export Products by checking the Include E-Commerce Products checkbox below.

View Checkout
To view the Checkout Page Template on WordPress or Joomla E-Commerce websites, do the following.
- Open your E-Commerce website.
- Go to the Store page.
- Add Products to the Shopping Cart.
- Click the Shopping Cart Icon to open the Shopping Cart page.
- Click the Proceed to Checkout Button to open the Checkout Page.