Summary
- Overview
- Add Table
- Add Row and Column
- Add Elements
- Add Button To Table Cell
- Add IconTo Table Cell
- Rows and Columns
- Number of Rows and Columns
- Move Rows and Columns
- Resize Rows and Columns
- Alternative Row Color
- Table Header and Footer
- First Column Style
- Table Cells
- Active Cell Style
- Switching Cells
- Cell Multi-Select
- Cell Size
- Buttons in Cells
- Icons in Cells
- Cell Vertical Align
- Table in Mobile Views
Table Overview
You can use the Table Element to add tables to your websites.

Add Table
You can add a Table from the Add Elements list on the Top Bar.

Add Row and Column
You can add Rows and Columns by right-clicking the Context Menu or clicking the More Options "..." icon on the Toolbar or the Row pointer for the Active Cell.

You can also add only one Column to the right by clicking the Plus icon on the Active Cell's Toolbar.

Add Elements
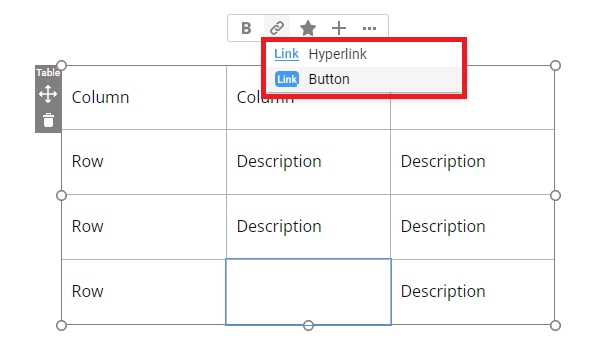
Add Button To Table Cell
You can add a Button and Hyperlinks to Cells from the Context Toolbar.

Add Icon To Table Cell
You can also add an Icon from the Context Toolbar to a Table Cell.
Rows and Columns
Number of Rows and Columns
You can change the number of the Table's columns and rows by moving sliders for those Properties in the Property Panel.

Move Rows and Columns
You can move the Table Rows and Columns by selecting the appropriate operations in the context menu for the active Cell.

Resize Rows and Columns
You can resize Rows and Columns by dragging the Cell Lines. You can also enter the Cell Width and Height for the Active Cell in the Property Panel.

Alternative Row Color
You can alternate Row by adding the Background Color for every second Row.

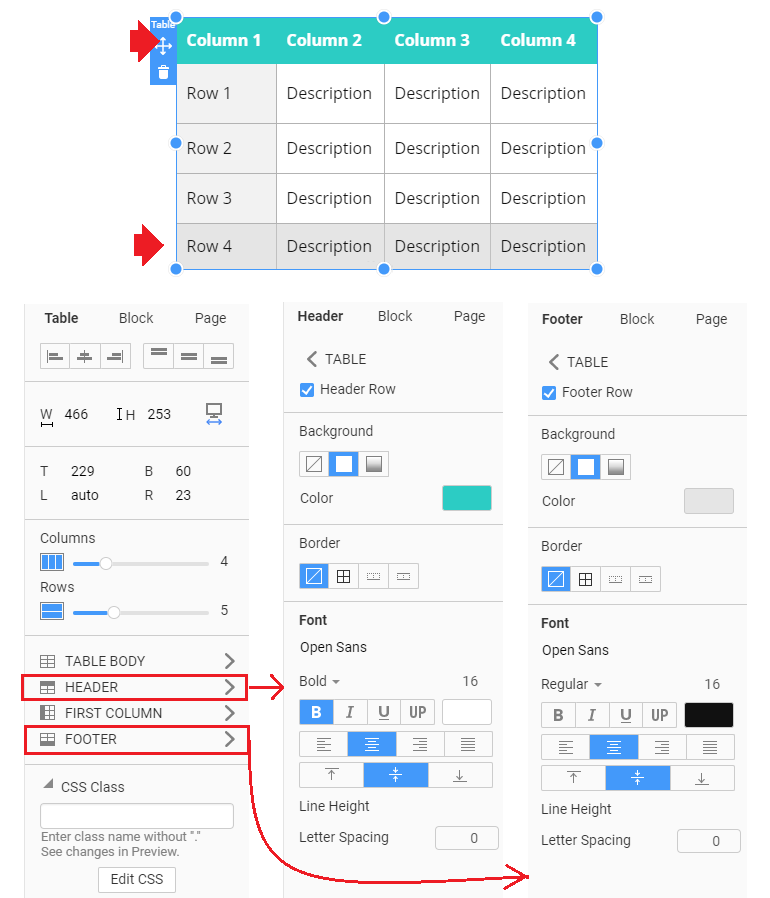
Table Header and Footer
You can also stylize the first and last Row of the Table, creating the Table Header and Footer.

First Column Style
You can also stylize the designs of the Column of the Table.

Table Cells
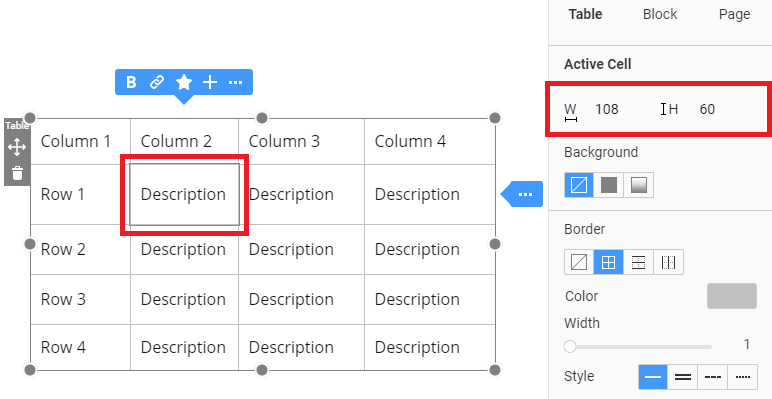
Active Cell Style
You can specify the Properties of the Active Cell.

Switch Cells
You can switch between the Table Cells by pressing the Tab and Shift+Tab Keys.

Multi-Select Cells
You can do the Multiselect for Table Сells to edit values for all selected Cells once in the Property Panel.

Cell Size
You can specify the Width and Height for a Cell, several Cells, or all selected Cells in the Property Panel.

Cell Vertical Align
You can set the Vertical Alignment for the Table Cells.

Table in Mobile Views
The Table Width may be larger than the Screen of a Device. So, there is Horizontal Scrolling shown for the Table in the Responsive Modes. It allows seeing the Table Content while it goes beyond the Sheet Width.
