Hoe een mobielvriendelijk webdesign te bouwen

Ondersteuning voor apparaten met groot scherm
Omdat grotere schermen populairder zijn geworden, kun je de Large Devices Responsive Mode selecteren voor monitoren en apparaten met grote schermen vanaf 1400px. U kunt de lay-outs en ontwerpen voor alle andere schermbreedtes nog steeds wijzigen. U kunt overschakelen naar de modus Grote apparaten op de bovenste balk.
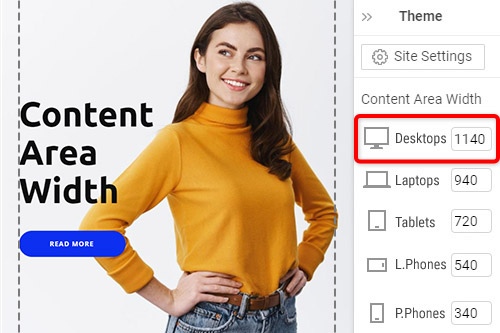
Breedte inhoudsgebied wijzigen
U kunt de breedte van alle responsieve modi wijzigen door de breedte van het inhoudsgebied in het eigenschappenvenster te bewerken. Om toegang te krijgen tot de inhoudsbreedte-eigenschappen, klikt u op de koppeling Bewerken in de knopinfo Responsieve modus of op de koppeling in het paneel Thema-instellingen van Snelle toegang.
Automatische aanpassing voor apparaten
Transformeer cellen en items automatisch om lay-outs aan te passen voor responsieve modi. U kunt daarvoor het raster, de lijst en de galerij en andere elementen gebruiken.
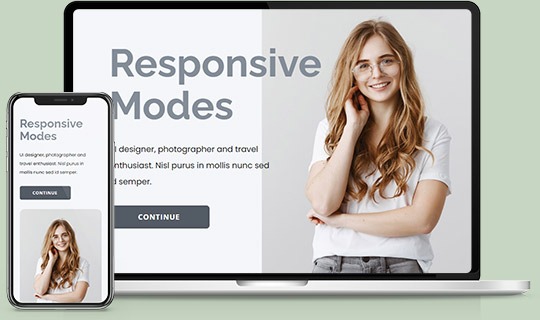
Mobiele weergaven bewerken
Ontwerp uw websites voor alle schermen tegelijk. Schakel tussen mobiele weergaven om te zien hoe uw websites eruitzien op desktops, laptops, tablets en telefoons, en bewerk elke responsieve modus afzonderlijk.
Aanpassen voor apparaten
Bewerk elke mobiele weergave om deze aan uw behoeften aan te passen, cellen te verplaatsen, de grootte te wijzigen en elke modus van uw site te laten opvallen.
Verbergen op apparaten
Verberg eenvoudig elementen, vakken, rastercellen en blokken voor elke desktop- of mobiele weergave afzonderlijk in plaats van ze te verwijderen in responsieve modi.
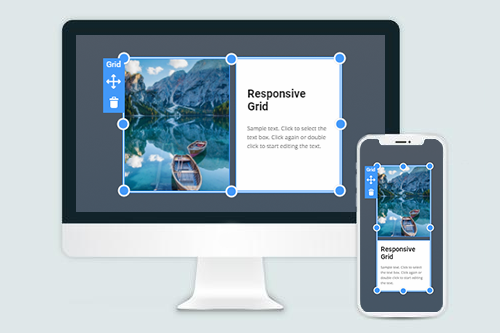
Raster voor mobiele apparaten
Gebruik het rasterelement om de responsieve modi gemakkelijk te maken. Op de kleinere schermen bewegen de rastercellen automatisch onder elkaar.
Hoe maak je een responsive webdesign?
Responsive webdesign (RWD) is een relatief nieuwe richting in het ontwerpen van webbronnen, maar het is al een van de leidende indicatoren voor de kwaliteit van de site. Ten eerste schreef Ethan Marcotte in 2010 over responsive design in zijn artikel. Ethan Marcotte beschrijft responsive webdesign voor Android-apparaten, pc, mobiele telefoons, tablets, en hij maakte een lijst apart voor flexibele lay-outs, mediaquery's, waarbij hij alle trendy elementen van webdesign combineert. Er zijn verschillende schermformaten voor telefoons, tablets, 'phablets', tablets, gameconsoles, desktops, tv's, enz. RWD is een praktijk van het maken van een website en stelt gebruikers in staat om op verschillende schermen te werken. Het technische deel van het responsieve ontwerp vereist dat het ontwerp van de site goed wordt weergegeven op verschillende schermformaten. Responsieve ontwerpsynopsis: het ontwerp zorgt ervoor dat de inhoud en het ontwerp van uw website zich aanpassen aan de verschillende schermresoluties en vensterformaten en is zeer comfortabel voor gebruikers van tablets en mobiele apparaten. Tegenwoordig verandert iedereen constant de grootte van zijn browservenster. RWD stelt een ontwerp voor dat moet reageren op de ervaring van de mobiele en pc-gebruiker op basis van schermgrootte, oriëntatie en platform. Responsief ontwerp is een benadering van webontwikkeling die verschillende wijzigingen aanbrengt in het uiterlijk van een website op meerdere schermformaten, formulieren en modellen. RWD is een terminologie die wordt gebruikt om een benadering van best practices voor ontwerpen te definiëren, die wordt gebruikt om een mockup te maken die kan reageren op het apparaat dat wordt gebruikt om de inhoud te bekijken.
Door gebruik te maken van het verloopraster, flexibele rasters, worden CSS-mediaquerybestanden een nieuwe trend voor mobiele gebruikers. Wanneer de flexibele rasters zijn gemaakt met programmeertalen, zullen de ontwerpkolommen zichzelf automatisch opnieuw uitlijnen op de grootte van het scherm van de verschillende apparaten of het browservenster. Responsief ontwerp is slechts een concept dat, indien correct geïmplementeerd, de mobiele gebruikerservaring kan verbeteren, hoewel niet volledig opgelost voor elke gebruiker, platform en apparaat. Mediaquery stelt ons in staat om specifieke apparaten te targeten en de kenmerken te inspecteren van het apparaat waarop ons werk wordt weergegeven. Met responsief ontwerp kunt u de lay-out en website-inhoud in kleinere schermen inpassen. Responsive design is een benadering van website-ontwerp die ervoor zorgt dat uw website zich aanpast aan de verschillende schermbreedtes. De beste moderne benadering van responsieve webontwerpvoorbeelden biedt een volledig betere gebruikerservaring en maakt ontwerpelementen flexibeler. Als u een methode kiest om flexibele afbeeldingen te maken, moet u rekening houden met alle belangrijke elementen voor responsief webontwerp. Responsieve website-elementen, zoals flexibele rasters en responsieve afbeeldingen, worden gemaakt met behulp van CSS. Om een ontwerp responsief te maken, moet u responsieve website-elementen gebruiken, zoals responsieve afbeeldingen, meerdere media-query's, flexibele gratis pictogrammen voor aanmelden, enz. Eén flexibele lay-outbenadering alleen is niet genoeg om het ontwerp te optimaliseren voor verschillende schermen.
Het responsieve ontwerp werkt met programmeertalen en plug-ins om de schermgrootte, breedte, resolutie, kleuren en andere kenmerken aan te kunnen. Nieuwe webontwerptools hebben functies waarmee we gemakkelijk kunnen zien hoe het eruit zal zien onder verschillende breekpunten. CSS-mediaquery's met flexibele mediabestanden helpen bij het testen van de responsiviteit van een website. Door de css3-mediaquery's te gebruiken, kunnen de lay-outs worden getest op middelgrote, kleine en grotere schermformaten. Vloeiende rasters, buigzame afbeeldingen en mediaquery's zijn terecht enkele van de essentiële elementen wanneer u begint met het maken van een responsief ontwerp. Na het installeren van de mediaquery-breekpunten, zult u zien hoe uw website eruitziet. Met de mediaquery kunt u zien hoe uw lay-out eruitziet op kleinere schermen onder verschillende onderbrekingspunten. Moderne browsers ondersteunen uitgebreid mediaquery's, maar ook sommige oude versies werken er niet mee. Werken met mediaquery's waarmee "responsieve onderbrekingspunten" of onderbrekingspunten op schermgrootte kunnen worden gedefinieerd. Vloeiende rasters, flexibele afbeeldingen en CSS-mediaquery's zijn de essentiële ingrediënten van responsief ontwerp, maar het vereist een andere mentaliteit. Responsief website-ontwerp met een flexibel raster kan snel worden aangepast aan verschillende schermen en uw inhoud zal er flexibeler uitzien op verschillende schermresoluties. Flexibele rasters worden geproduceerd met behulp van programmeertalen. Met adaptieve praktijk, responsieve webontwerptools, kunt u uw ontwerpstijl gemakkelijk wijzigen, afhankelijk van de schermgrootte. Het is essentieel om onze website te optimaliseren voor mobiele gebruikers en de site aan te passen aan het scherm van het mobiele apparaat. Door een flexibel raster, flexibele afbeeldingen, CSS-mediaquery's en andere flexibele elementen te gebruiken, hoeft u zich niet op elk apparaatscherm te richten en er een pixel-perfecte lay-out voor te bouwen.