Elemento de sitio web Form Builder


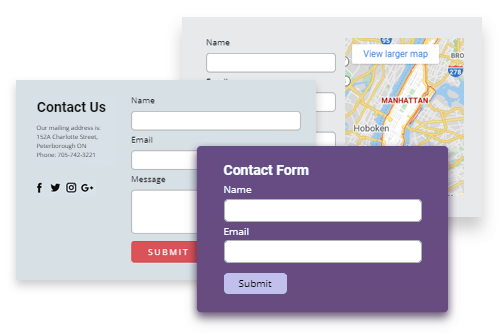
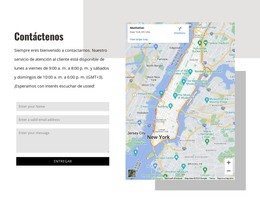
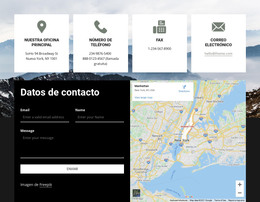
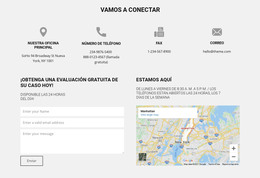
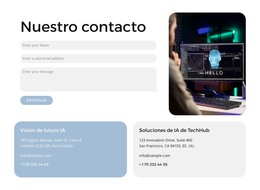
Ajustes preestablecidos de formulario de contacto
Aplique ajustes preestablecidos de formularios, agregando bloques con los formularios más populares en un clic. Puede agregar un contacto, suscripción y otros formularios preestablecidos y personalizar bloques fácilmente después de la inserción.
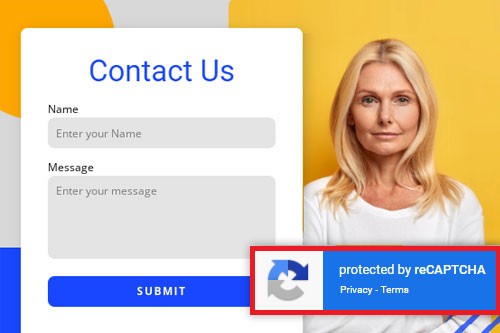
Filtro antispam basado en IA
Nicepage aplica el filtro antispam basado en IA a los envíos de formularios de contacto. Todos los datos de los formularios se utilizan en el análisis, lo que muestra una reducción de más del 75 % en el volumen de spam.
Arrastre y suelte los campos del formulario de contacto
Puede cambiar fácilmente la posición de las entradas del formulario y otros elementos arrastrándolos y soltándolos en las posiciones predefinidas en el Creador de formularios. También puede transformar los campos del formulario horizontal y verticalmente, así como colocarlos en una fila mientras se posiciona en el Editor.
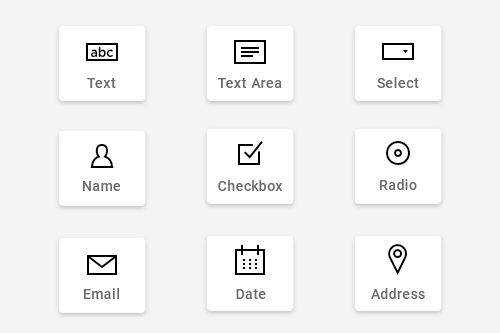
Tipos de campo de formulario de contacto
Seleccione entre más de 10 tipos de campos de formulario mientras crea sus formularios, incluida la entrada, el área de texto, el botón de opción, la selección y todos los demás populares utilizados en los formularios modernos.
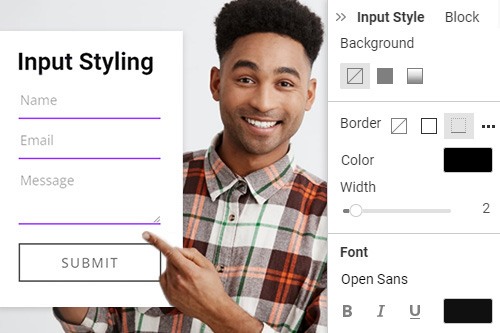
Estilo de entrada de formulario
Las entradas de formulario pueden tener varios estilos, y ahora es popular tener entradas solo con el borde inferior que marca el campo de entrada. Puede estilizar la fuente, el relleno, el borde y más para el elemento de formulario de contacto agregado a una página web. Seleccione un formulario y, a continuación, en el Panel de propiedades, haga clic en el enlace Estilo de entrada. Cambie el aspecto de las Entradas de formulario para obtener una vista previa de sus cambios en el Editor.
Diseño de formulario de contacto
Puede cambiar fácilmente el diseño del formulario de contacto al colocar entradas y campos de formulario de vertical a horizontal y viceversa. Seleccione el Formulario de contacto, vaya al Panel de propiedades y busque la sección Diseño. Haga clic en los iconos de diseño para colocar las entradas en una fila o una debajo de otra en una página web.
Mover campos en formularios de contacto
Junto con los campos de arrastrar y soltar en el Generador de formularios de contacto, puede usar las flechas de la barra de herramientas contextual para mover campos. Seleccione un formulario en el editor, seleccione un campo, luego haga clic en las flechas hacia arriba o hacia abajo para mover el campo de formulario en consecuencia.
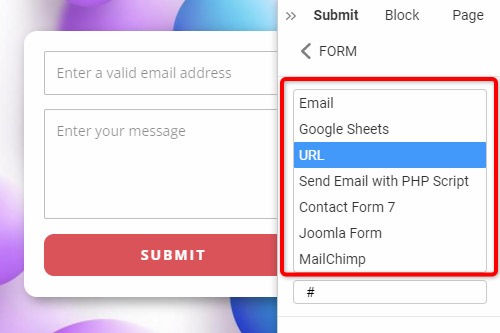
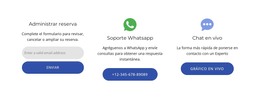
Opciones de envío del formulario de contacto
Nicepage utiliza el elemento de formulario HTML estándar para recopilar los datos de los campos. El formulario siempre está vinculado a un script especial que recibe los datos de entrada y le dice al servidor qué hacer con los datos ingresados en los campos: enviar un correo electrónico, agregar los datos a la base de datos, etc. Para implementar el envío de correos electrónicos desde el servidor, Nicepage ofrece las siguientes opciones de ENVÍO: URL, Enviar correo electrónico con script PHP, Formulario de contacto 7 (WordPress), Formulario Joomla (Joomla), MailChimp y Correo electrónico, que están disponibles solo con Online Builder.
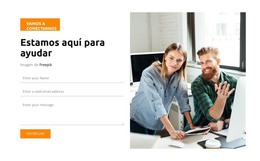
Solicitudes de formulario de contacto
En marketing, Leads se refiere a contactos con clientes potenciales, que potencialmente conducen a sus ventas. Ahora puede recopilar datos de usuario de los formularios de contacto y revisar los clientes potenciales de su sitio para mejorar sus resultados de marketing.
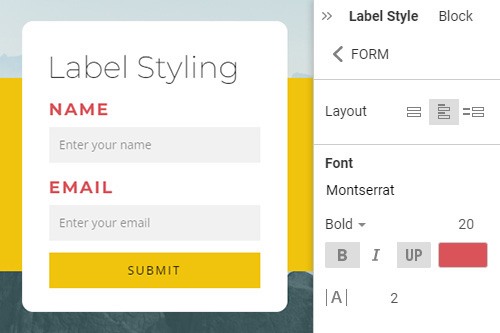
Estilo de etiqueta de formulario
Dado que puede habilitar que las Etiquetas se muestren junto con las Entradas de formulario, puede modificarlas fácilmente en el Panel de propiedades. Seleccione su formulario, vaya al panel de propiedades, cambie el diseño y muestre las etiquetas. Haga clic en el enlace Estilo de etiqueta para ir al Panel de estilo de etiqueta. Modificar las Etiquetas.
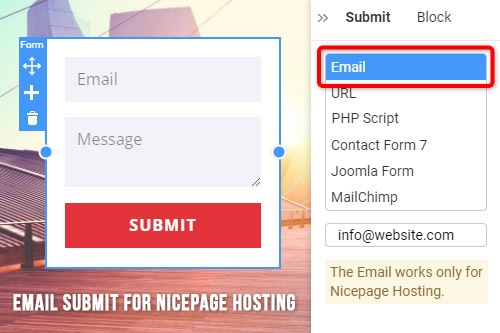
Envío de correo electrónico para Nicepage Hosting
Puede usar el envío de correo electrónico para el elemento de formulario de contacto agregado en las aplicaciones de Nicepage para Windows o Mac OS. Puede obtener rápidamente un sitio web HTML que funcione o un prototipo totalmente funcional para presentar a sus visitantes o clientes potenciales utilizando esta función. Seleccione el elemento del formulario de contacto en el Editor, haga clic en el enlace Enviar y elija el correo electrónico en la lista. Ingrese el correo electrónico debajo de la lista. Esta opción funciona solo para sitios web publicados en Nicepage Hosting.
Espaciado de formulario
Puede cambiar fácilmente el espaciado tanto en las entradas y campos del formulario como entre campos. Seleccione un De en un Bloque web y luego vaya al Panel de propiedades. Desplácese hacia abajo para ubicar la sección de espaciado. Arrastre los controles deslizantes o use los campos de entrada en ellos para cambiar los valores de espaciado.
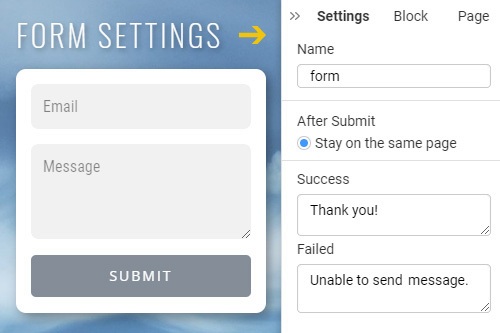
Configuración general del formulario
En la Configuración general del formulario, puede especificar el Nombre, la acción de la página Después de enviar y los mensajes. Seleccione un formulario, luego vaya al panel de propiedades a la derecha. Reloj en el enlace Configuración. Edite los mensajes de nombre, después del envío, éxito y error en el panel de configuración.
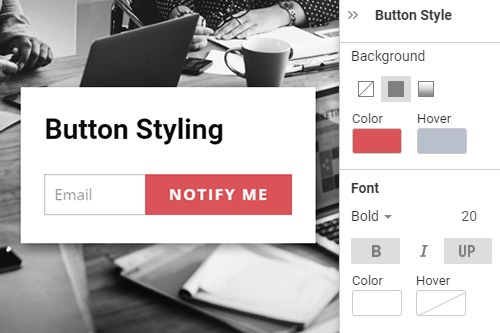
Estilo de botón de formulario
El Botón suele ser uno de los elementos principales en el diseño web. Por eso también es muy importante en los Formularios de Contacto de tu web. Para modificar el botón, su posición y alineación, seleccione un formulario de contacto y, a continuación, en el panel de propiedades, haga clic en el vínculo Estilo del botón. Modifique el Relleno, el borde para todos los estados de los botones, la alineación y más en el Panel de estilos de botones.
Plantillas gratuitas con Constructor de formularios
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Crea tu propio sitio webDescargar
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don't worry if you don't know custom HTML tags, CSS or can't use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don't like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don't need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.