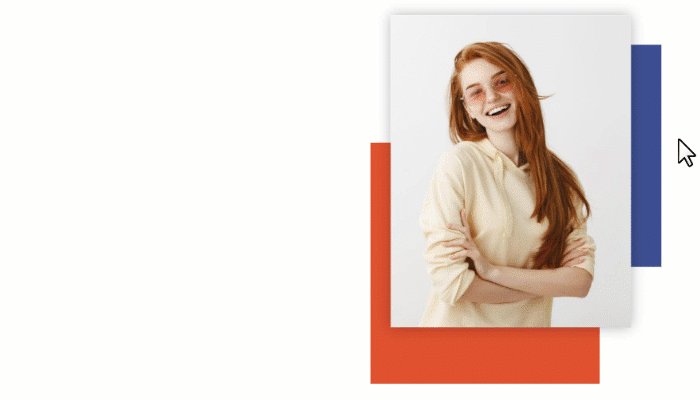
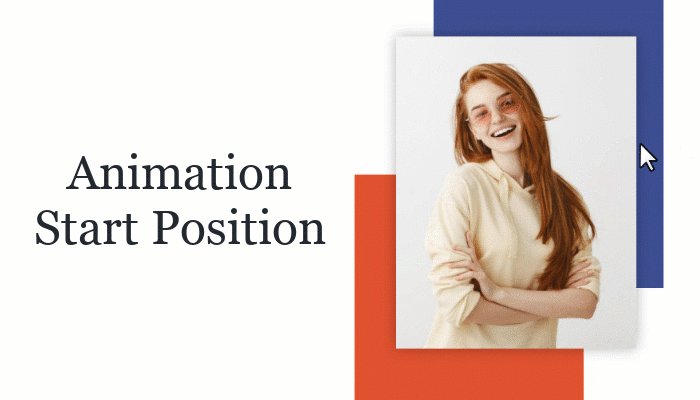
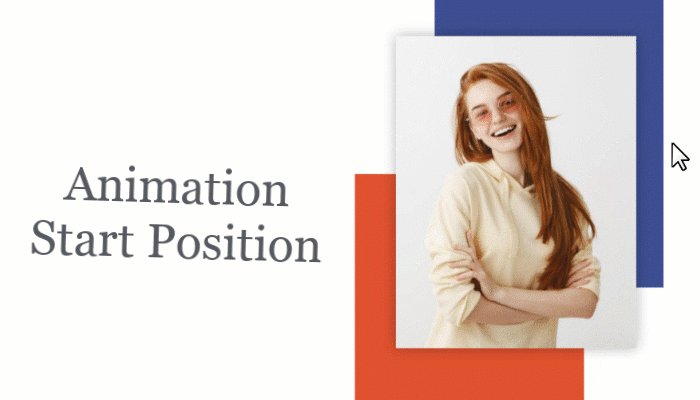
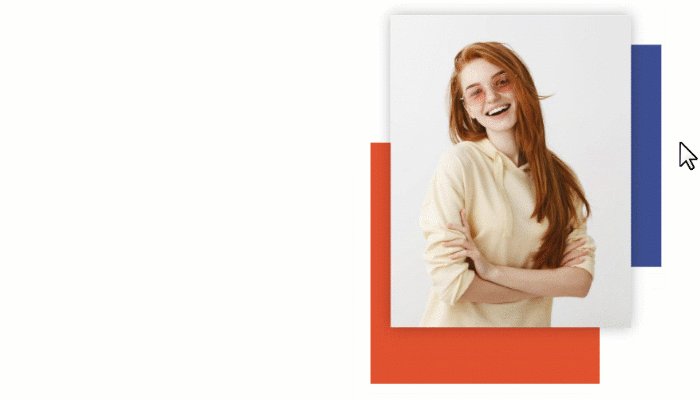
Use the Animation Start Position to set the initial position of the Hover Animation for an Element in a Box. The Effect occurs when you hover a mouse over the Box Element.
Please note the Animation Start Position works with the set Hover On Box effect.

Enable Animation Start Position
To enable the Animation Start Position, you can do the following.
- Add the Box Element, for example.
- Add an Element.
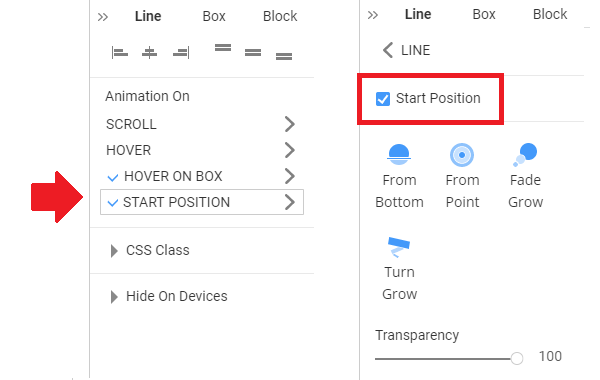
- Go to the Property Panel.
- Scroll to the Animation section.
- Add the Start Position Animation.
- Check the Start Position checkbox on the next panel.
- By default, the From Botton Effect is applied.
- Test by hovering over the Box in the Editor.

Animation Presets
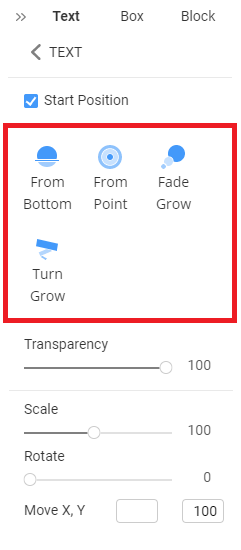
You can also use the Presets for the Animation Start Position for the Elements in a Box.

From Bottom
Use the From Bottom Effect to change the Element's Position in a Box.

From Point
Apply the From Point Effect to move the Element in a Box.

Fade Grow
You can create the Fade Effect while dynamically resizing the Element in a Box.

Turn Grow
You can also rotate the Element while changing its position in a Box on Hover.

Animation Properties
In the Property Panel, you can specify the Animation Start Position Effects properties, including the Transparency, Scale, Rotate, and Move for moving the Element in a Box.

Transparency
You can entirely hide the Element at the Start Position by setting the Transparency option to 0. Additionally, use the Animation on Box Hover to display an Element while hovering over a Box.
Scale
You can modify the Scale property for the Animation Star Position Effects.
Rotate
Rotate on hover for the Animation Star Position Effects.
Move
You can also add the movement while hovering over the Box and applying the Animation Star Position Effects.