You can apply the Animation On Image Background Hover to the Box, Grid, Grid Repeater, and Image Gallery Elements. The Effect occurs when you hover a mouse over the Background.

Enable Hover Animation For Image Background
You can do the following to enable the Animation On Image Background Hover.
- Add the Box Element, for example.
- Change its Background to Image.
- Select any Image,
- Go to the Property Panel.
- Scroll to the Animation section.
- Click on the Hover Image link.
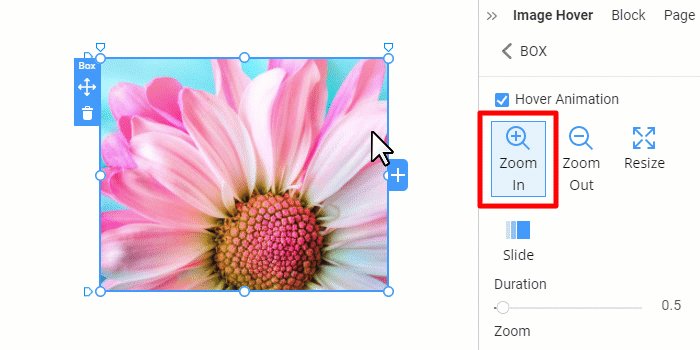
- check the Hover Animation checkbox on the next panel.
- By default, the Zoom In Effect is applied.
- Test by hovering over the Box Background in the Editor.

Animation Presets
You can use the Presets to apply the Animation Effects on Image Background Hover quickly.

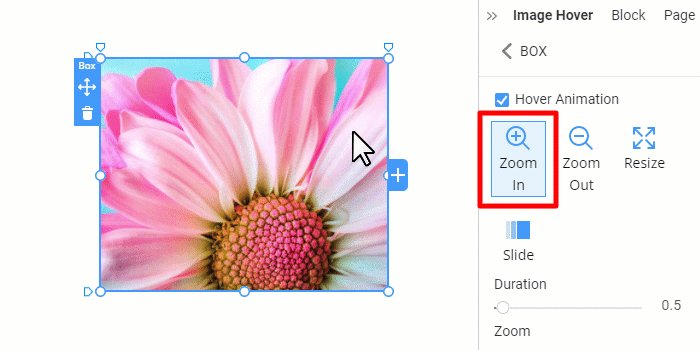
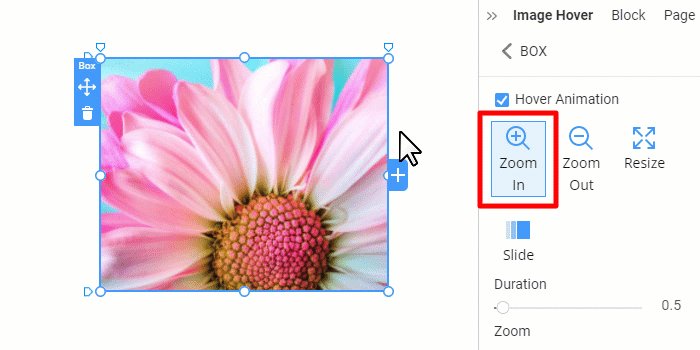
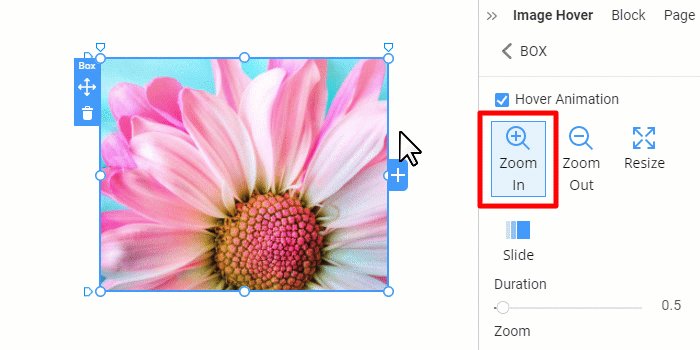
Zoom In Animation
Use the Zoom In Effect for the Background Image on Hover.

Zoom Out Animation
Apply the Zoom Out Effect to the Background Image on Hover.

Resize Animation
You can resize the Image Background on Hover.

Slide Animation
You can use the Slide Animation on Image Image Background Hover. The following example shows the Slider Effect applied to the Gallery Element.

Animation Properties
You can specify the Animation On Image Background Hover Effects properties in the Property Panel, including the Duration, Zoom, Direction, and Distance for the Slide Effect.

Animation Duration
You can set the Animation Duration on the Image Background Hover, which can be from 0 to 10 seconds.

Animation Zoom
Drag the slider to set the value for the Zoom effect. You can set the values from 0.25 to 10 times.

Slide Direction And Distance
You can also set the Direction and Distance properties for the Slide Effect.
