You can create the Animation Sync With Scroll, adding interaction synchronized scrolling to your websites without coding. You can set it for the basic Elements, like Text, Image, Shape, Box, etc., applying effects on scrolling.
NOTE: To build the Animation Sync With Scroll, you need taller Blocks than usual.

Animation On Scroll Types
We added the options None, Run On Display, and Sync With Scroll for the Animation on Scroll. The Run On Display plays it fully simultaneously.
The **Animation Sync With Scroll**synchronizes its playback as you scroll. If you scroll through half of the Block, only half of the Animation will be played.

Simple Animations
The following examples demonstrate how to make simple Animation Sync With Scroll in Nicepage.
Animate Shape On Scroll
Add a Shape, Heading, and Text. Add two steps to move and expand the Shape.
Learn how to animate a shape on scroll

Animate Multiple Shapes On Scroll
You can add four Shapes, such as Circles, Text, and the Contact Form, and then move, expand, and blur circles while scrolling.
Learn how to animate multiple shapes on scroll

Replace Images With On Scroll
Add 2 images to the Grid Cell, add long text to the left, and set the Image Fade on scrolling.
Learn how to replace images on scroll

Advanced Animation Examples
You can also create more advanced examples of the Animation Sync With Scroll.
Silhouette Mask
Add and animate several Elements, creating a shaped mask and blurring a background image.
Learn how to animate a silhoette

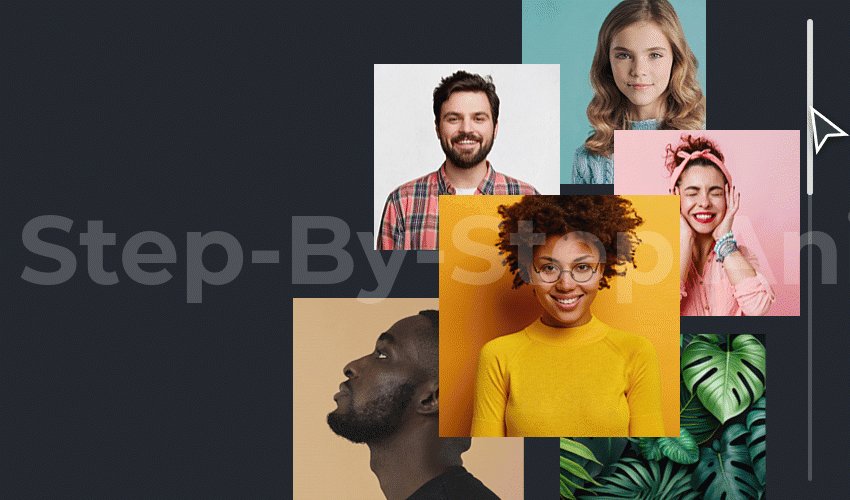
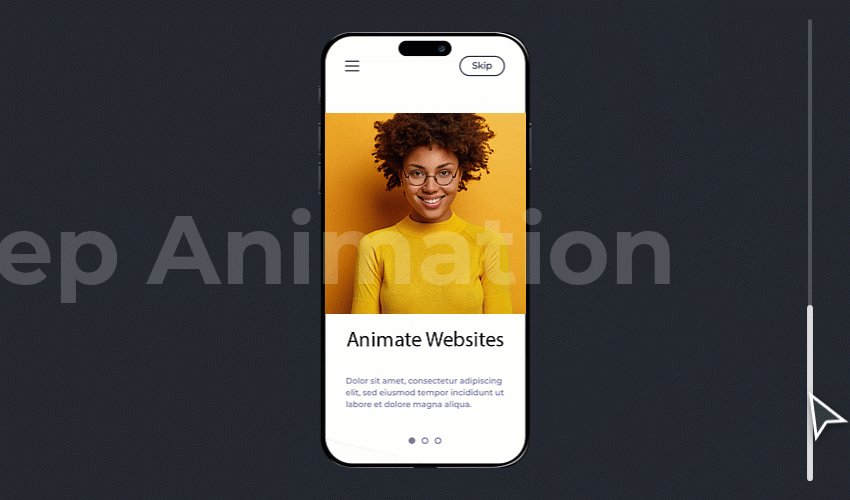
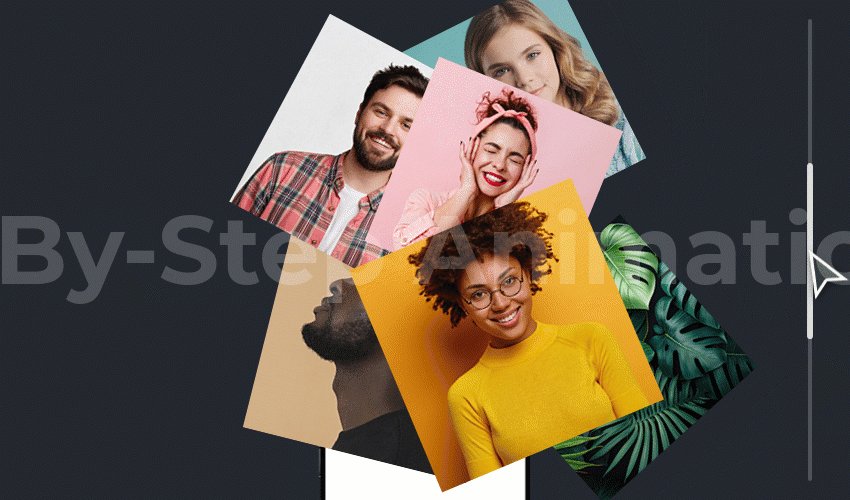
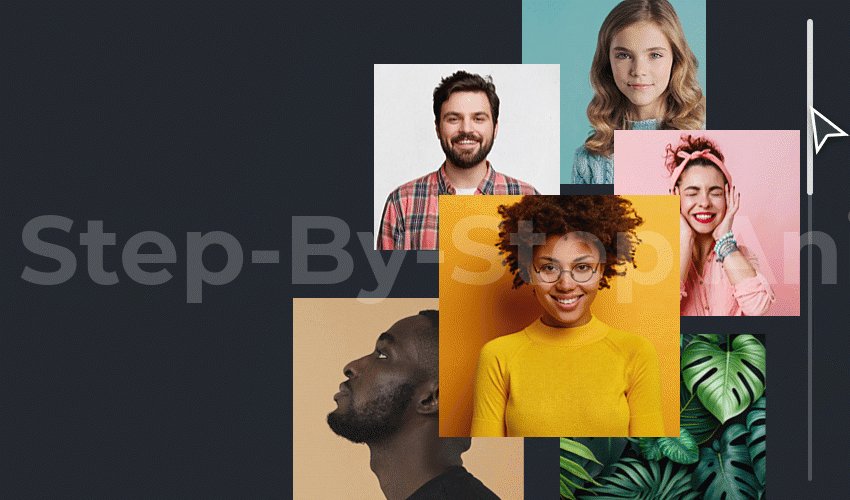
Move And Rotate
You can split an image into pieces, animate its joining, and continue with sliding text.
Learn how to animate the image assembly

Stacking Titles
Animate Headlines by sticking them to the top, creating the stacking effect.
Learn how to stack the titles on scrolling

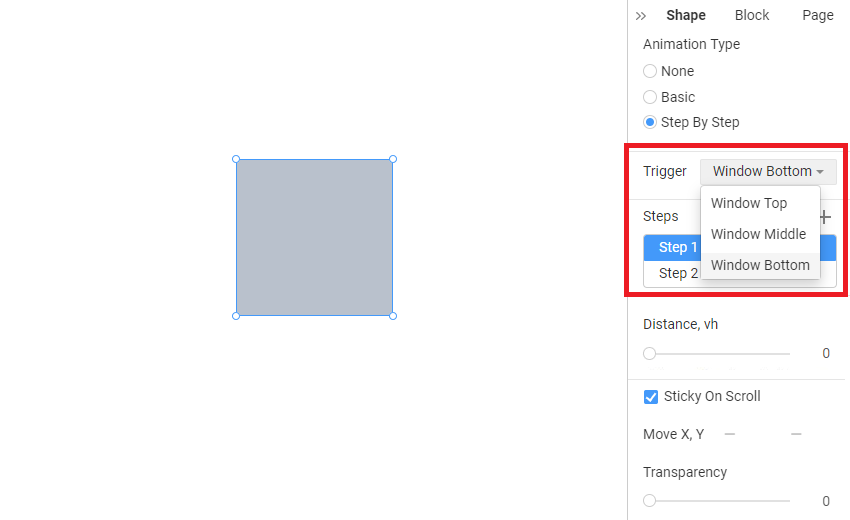
Trigger Animation
You can select the Window Top, Middle, or Bottom to trigger the Animation Sync With Scroll. The Window Bottom means that the Animation is triggered once the Element edge crosses the browser window bottom line on the scroll.

Animation Trigger Offset
You can also set the Trigger Offset in the Property Panel.

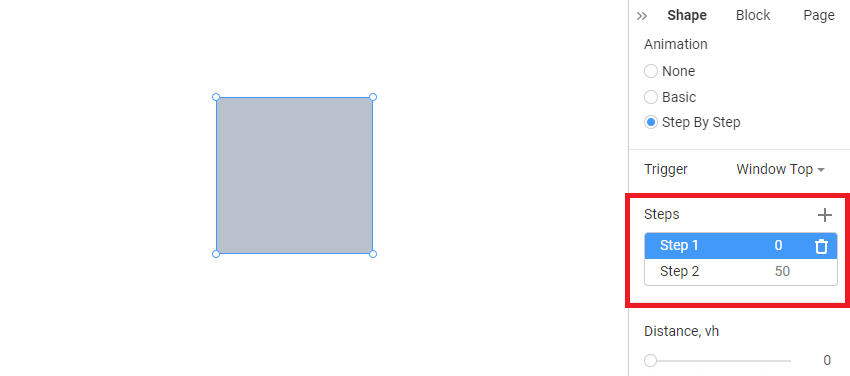
Animation Steps
You can add, select, and delete the Animation Steps for the Step-By-Step Animation.
In many cases, it is enough to have only one Animation Step. For example, if your Element moves once in a single direction. However, if you want advanced movement, add more Steps and set their Properties.

Default Animation Step
You have the Default Step that you can use as a starting state of an animated Element.

Add Animation Step
Click the Plus Icon in the Steps section to add a new Animation Step.

Select Animation Step
Click on the Step Tab to select the Animation Step. The current Step is marked in blue. The Animation Steps show the Step Distance.

Display Animation Step State
Clicking the Steps lets you see the Element's state on each Animation Step.

Move Animation Step
Drag the Animation Step to change its order in the Steps section in the Property Panel.

Duplicate Animation Step
You can now duplicate the Animation by clicking the Icon on the Step.

Delete Animation Step
To delete the Animation Step, click on the Bucket Icon that appears when the mouse hovers over it.

Animation Step Properties
Specify the Animation Step Properties for each Step, like Distance, Move, Transparency, Scale, etc.

Animation Distance
Set the Animation Distance, scroll timing, and passing by which the Step Animation Properties are applied.

Sticky / Fixed Animation
Set the Sticky or Fixed On Scroll in this property to snap the Element to the browser top or set the visible position once it reaches it while scrolling.

Animation Move
Specify the Horizontal (X) and Vertical (Y) position changes to Move your Element while setting the Step Animation.

Animation Transparency
Set the Element Transparency change for the current Animation Step.

Animation Scale
You can Scale Elements by percentage for the selected Animation Step. By default, the value is set to 100%.

Animation Blur
Modify the Blur of the Element for the Animation Step. The effect is in pixels.

Animation Copy And Paste
You can now copy and paste the Sync With Scroll Animation by clicking the icons in the Property Panel.

You can also use this option from the Context Menu.

Customize Responsive Modes
You can customize the Animation Sync On Scroll for each Responsive Mode. By default, the Animation is copied from the previous or bigger mode.
To customize, click the Customize Responsive button and modify the Animation steps for the selected Responsive Mode. If not needed, you can remove this customization.

Related
- Animation Run On Display
- Animation On Hover
- Animation On Box Hover
- Animation On Image Background Hover
- Animation Start Position
- Box Hover Slider Effect