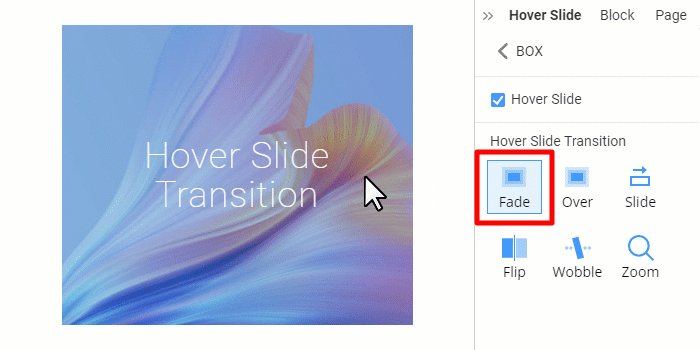
You can use the Box Hover Slider Effect on a Box or a Grid Cell, adding the hover interaction to your web design. For example, you can show Text over an Image on hover, like below.

See Also
Add Hover Slider Element
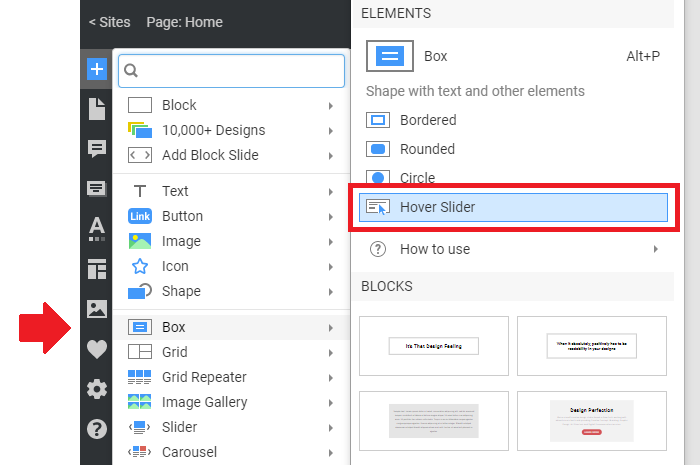
To add the Box with the Hover Slide effect, open the Add Panel -> Box and add the Hover Slider Element.

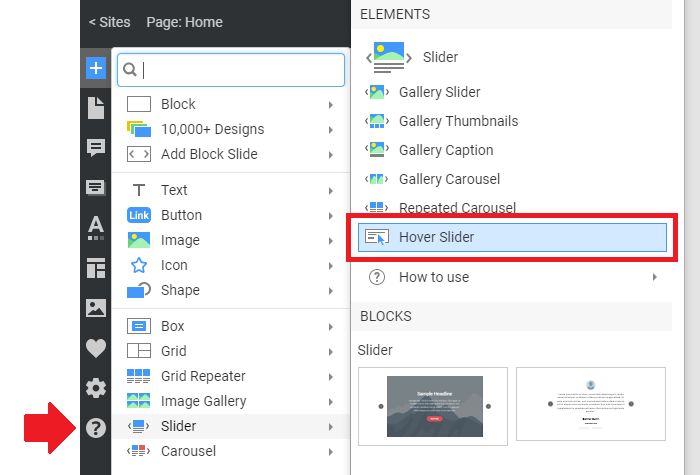
Add the Hover Slider Element from the Add Panel > Slider.

Enable Hover Slide Property
To enable the Hover Slide Animation, you can do the following.
- Add the Box Element.
- Go to the Property Panel.
- Optionally, change its Background to the Image.
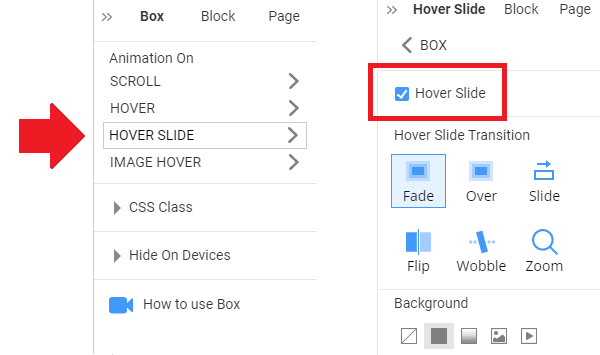
- Scroll down to the Animation section.
- Click on the Hover Slide link.
- Listthe item

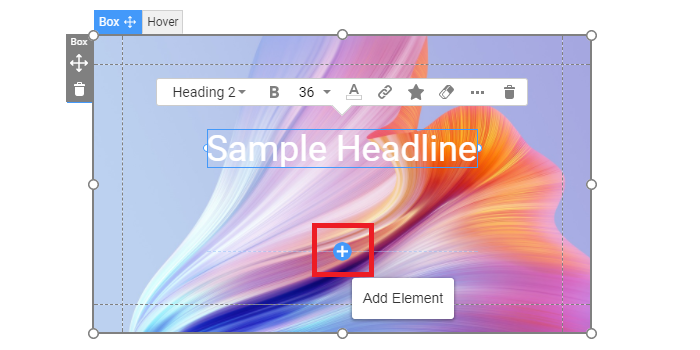
Add Elements To Slides
You can add Elements to the Box and Hover Slides of the Hover Slider Element.

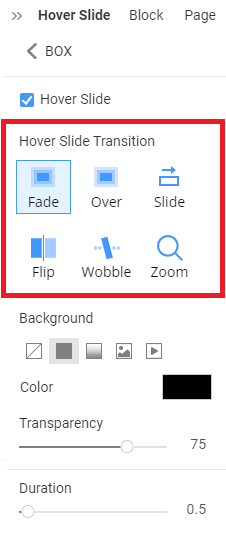
Hover Slide Transition Presets
Сhoose the Presets to quickly apply the Transition Effects while switching between the Box and Hover Slides of the Hover Slider Element.

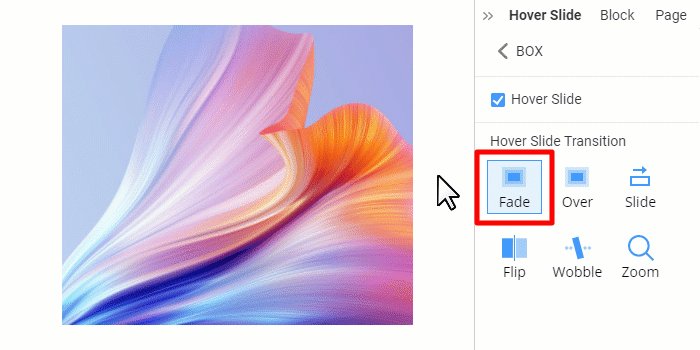
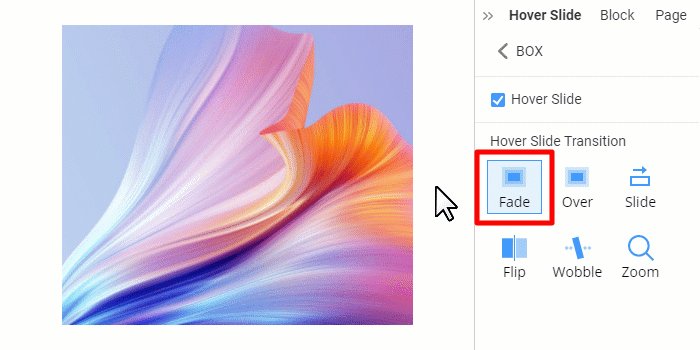
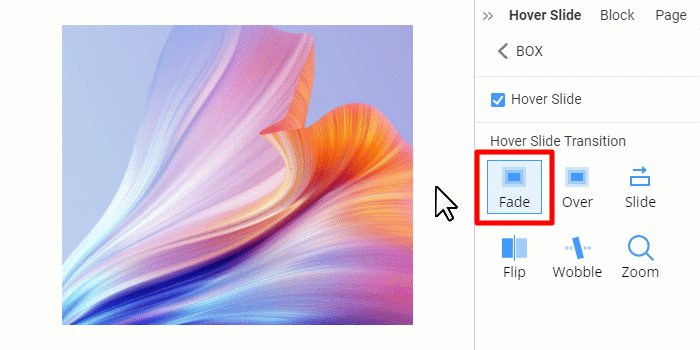
Fade Transition
Use the Fade Transition while switching Slides of the Hover Slider Element.

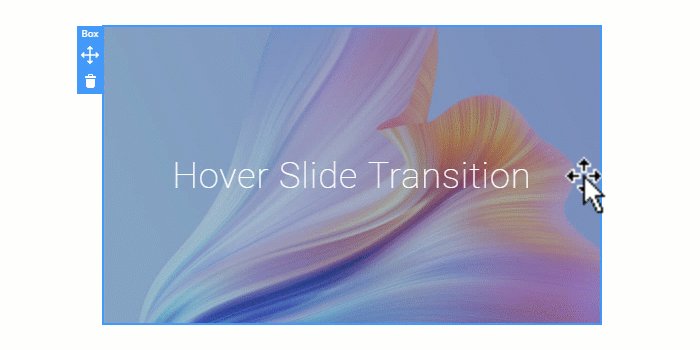
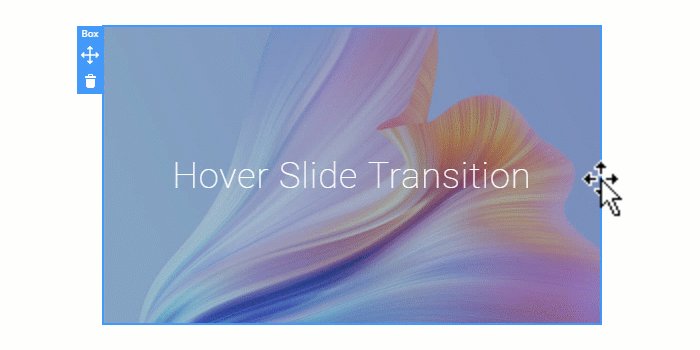
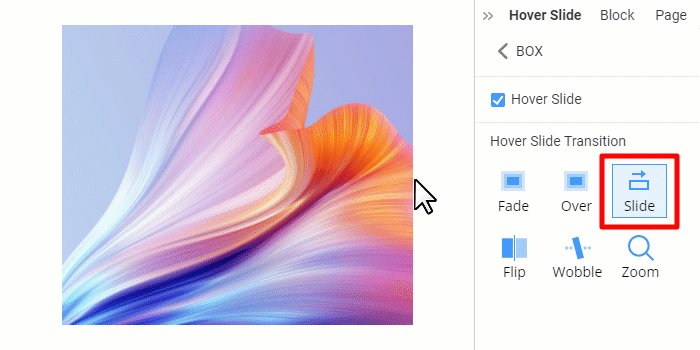
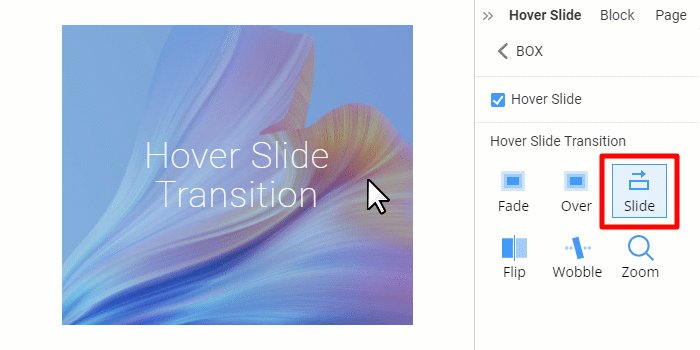
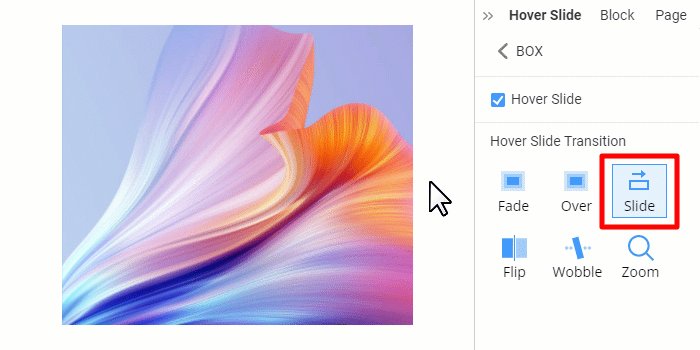
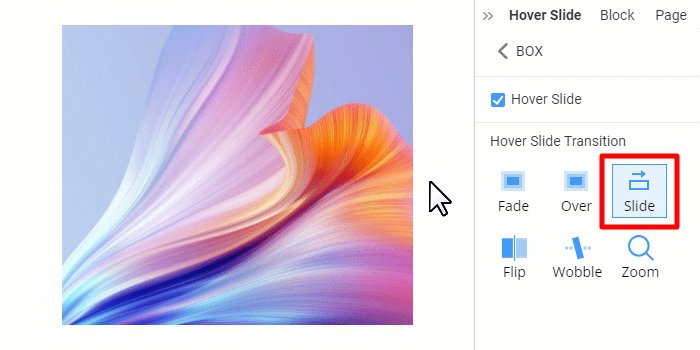
Slide Transition
You can choose the Slide Transition for the Hover Slider Element.

Flip Transition
Apply the Flip Effect for the Transition to switch to the Hover Slider Element's Hover Slide.

Wobble Transition
Select the Wobble Transition while changing to the Hover Slide.

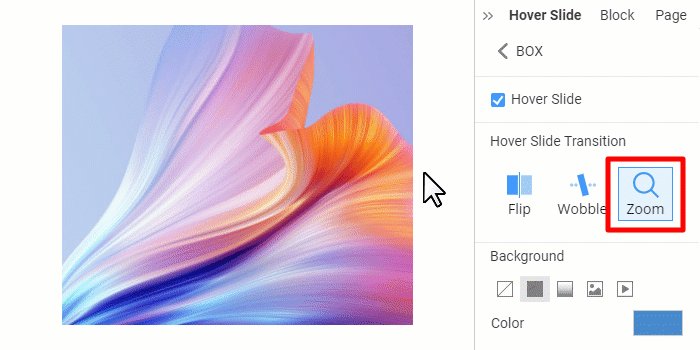
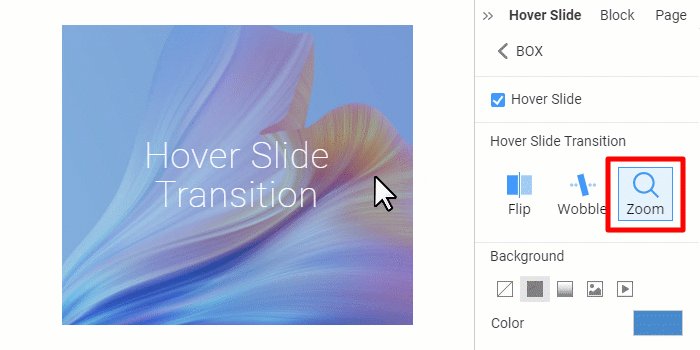
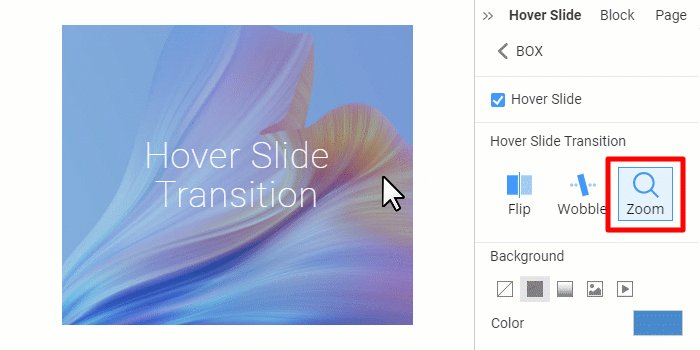
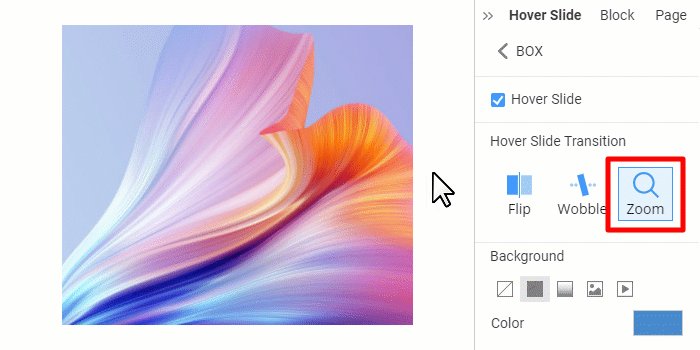
Zoom Transition
You can also quickly apply the Zoom Presetto set the Transition Effect for the Hover Slider Element.

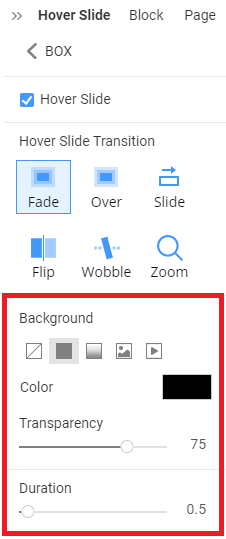
Hover Slide Properties
You can modify the Background, Transparency, and Duration for the Hover Slide Transition.

Hover Slide Background
You can set the No Fill, Color, Gradient, Image, and Video as the Hover Slide Background.
Hover Slide Transparency
Modify the Hover Slide Transparency property in the Property Panel.
Transitionn Duration
You can also set the Duration of the Hove Slide Transition. The Duration can be from 0 to 10 seconds.
Preview Hover Slide Transition
You can see the Hover Slide Effect by unselecting a Box or a Grid Cell and hovering it in the Editor.