So ändern Sie das Countdown-Trennzeichen
Alles, was Sie brauchen, um Ihre kostenlose Website zu erstellen
Verwenden Sie unseren Website Builder, um Websites ohne Codierung zu entwerfen und zu erstellen. Ziehen Sie alles, was Sie möchten, per Drag & Drop an einen beliebigen Ort. Der Website Creator passt Ihre Website automatisch für Mobilgeräte an, um sie responsive zu machen. Wählen Sie aus mehr als 15,000 anpassbaren Website-Vorlagen.
Verwandte Funktionen
How To Set The Countdown Separator
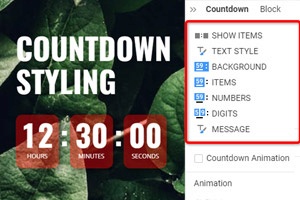
The look of the countdown timer is important for the user. It must be user-friendly and easy to understand. One of the main segments of countdown timer design is Countdown Separator which can be: a colon, dot, dash, or none. You can set up one of them in page builder. Click on the Countdown in your web Block, then go to the corresponding property in the Property Panel. In separator options, there are four different Countdown Separator icons. The first is a drop in a box (none) that removes the separator. The second is a colon that inserts colons in the countdown timer. The third is a dot, and the fourth is a dash. Choosing the right separator gives more perception to your countdown timer.
You can make Fixed Countdown Timer with a background image from the option in my account menu. Set your own Labels For Countdown Timer with various styling options. Add a countdown date and submit a ticket. The fixed countdown background image covers the whole page header footer. You can add to Cart Image Carousel Element as a single product. Add to Cart and buy now buttons will appear after the (Sign Up). Use contact form 7 with the affiliate program to contact support. Coming soon In copyright 2022 header footer builder will be published.
The Time zone must be added to the account in order to set the specific date timer. Reset the timer with the particular date Time. Woo is a new product you can use Woo Add To Cart option. US contact has an opportunity to offer a large variety of services. This includes Skip To Content, premium color library, improved image quality and etc. A line separator helps a lot in a big project. Countdown link text will be sent now to your email address. You can choose a solid-colored background with opacity or/and with an image. This tutorial will show you how to add an advanced menu separator.