So ändern Sie das Countdown-Format
Alles, was Sie brauchen, um Ihre kostenlose Website zu erstellen
Verwenden Sie unseren Website Builder, um Websites ohne Codierung zu entwerfen und zu erstellen. Ziehen Sie alles, was Sie möchten, per Drag & Drop an einen beliebigen Ort. Der Website Creator passt Ihre Website automatisch für Mobilgeräte an, um sie responsive zu machen. Wählen Sie aus mehr als 15,000 anpassbaren Website-Vorlagen.
Verwandte Funktionen
How To Change Countdown Formats
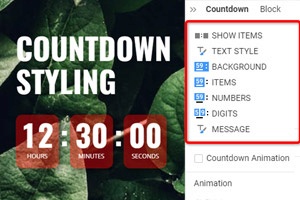
When you add the countdown timer to your page builder, it is important to change the Countdown Format per your marketing needs. It can be Date, Time, and Number. To choose the proper formats for your Countdown, select the Countdown Element, go to the Property Panel, and click the corresponding icons in the Format section to change the Countdown Format. In the format section, there are three related icons. The first one looks like a calendar and gives the date format to your Countdown, the second looks alarm clock and provides the time format, and the third shows the item format. There also is an option to count for everyone or per visitor. Blue dots around the countdown timer allows you to adjust its size.
Once a countdown timer expires, it will be automatically restarted for the visitor. If the timer Coming Soon, a page will continue the Countdown automatically and begin the next day again. In the current version, days, hours, minutes, and second is used so you will not be witnessing the negative effects simultaneously. You can choose the background color for your WordPress plugins countdown clock and countdown timer. You can select your preferred time zone, which will adjust your days, hours, and minutes. To change the Countdown Background Image, you can choose your image for the selected countdown box background. The WordPress Dashboard Options are also easy, and this is How to Set up Navigations for it. Font size for (hours minutes) is important.
Locate the countdown timer within the terms of service list and click set up to add it to your page builder for free. This version gives hours, minutes, and days hours minutes options for the countdown clock and countdown timer mentioned above. Sometimes, you must build your own JavaScript countdown clock with hours and minutes. Example: Adding hour minutes to Countdown to a coming soon builder plugin. Click the corresponding button to see a live demo of the coming soon page. You can control everything in the counting down plugin: background image, background color, label font size, animation effects, hours, minutes, seconds, and a specific date. The only difference between font size for Hours minutes is contact form 7 on the coming soon page. The difference between the countdown background color and its label font size is minor. You can do everything within hours or minutes.