Como alterar as cores do elemento FAQ

Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
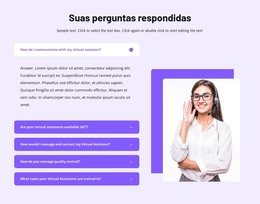
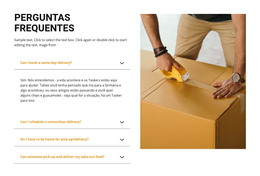
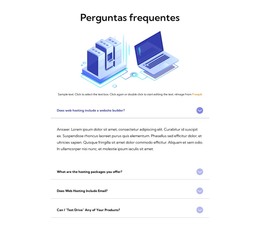
Modelos grátis com Elemento de perguntas frequentes
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
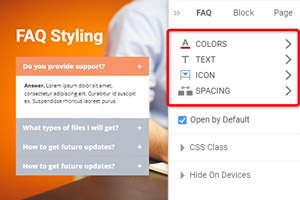
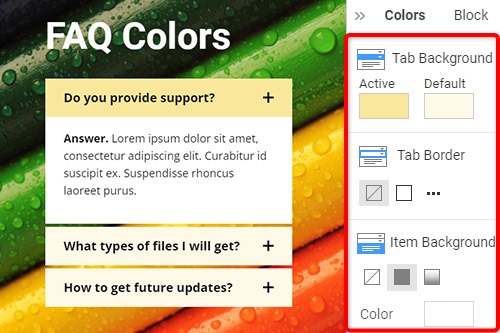
How To Change The Colors Of The FAQ Element
In modern web design, choosing the correct coloring for your website is essential. Different colors trigger different emotions in the visitors, every Color has its emotional load, and you should use it smartly. Since Color is crucial in web design, it is one of the key factors in the styling of the FAQ Tabs. Click the FAQ element to select, then go to the Property Panel. Open the Colors Panel by clicking on the link. You can change the Fill, Border, and Radius of the FAQ Tabs and Items.
Go to the product description to display Frequently Asked Questions around the product. (Frequently Asked Questions page) known as the faq tab has a transparent background color. How to add faq tab background color? The New Sign Up tab has options for the text size, Background Color, and source code. Contact the help center if you need source code. On May 7, 2021, will be launched content tab using the following order and source code. Only you can see and change the private tab name.
The help center has new color tabs, showing options for the following sections. How to close opened accounts? For this, you may check the site description. How to add simple text and background colors. This is a custom icon all-in-one file. Check them. See what this option show. Then always add this one file in this tab. Always keep the following file to help others. How to add a custom help button. How to build the coolest website you should see this.