Jak pokolorować element Grid Repeater w różnych kolorach?
Wszystko, czego potrzebujesz, aby stworzyć darmową stronę internetową
Skorzystaj z naszego Kreatora Stron, aby projektować i tworzyć strony internetowe bez kodowania. Przeciągnij i upuść, co chcesz, w dowolne miejsce. Kreator Witryny automatycznie dostosowuje Twoją witrynę do urządzeń mobilnych, aby była responsywna. Wybieraj spośród ponad 15,000 dostosowywanych szablonów witryn internetowych.
Powiązane funkcje
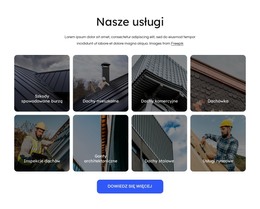
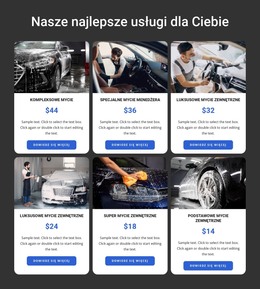
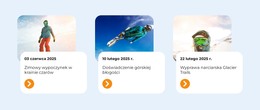
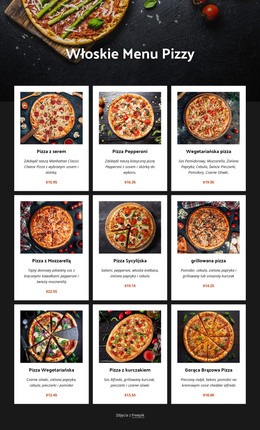
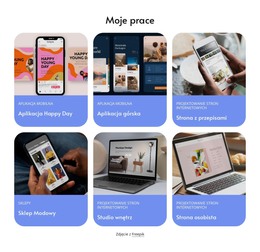
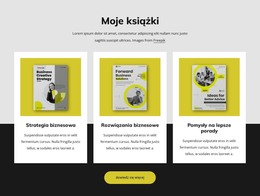
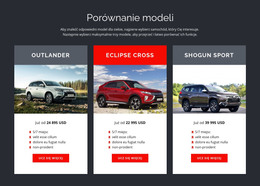
Darmowe szablony z Element powtarzający siatkę
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
How To Edit Colors For the Grid Repeater Items
Grid Repeater is a very interesting element that can be used in modern web design. This feature allows to change the color of the one item and it is an opportunity to make elements more colorful. When the user creates several items, he is able from the property panel to switch the "apply the style to" section and set colors for the items. So, when the spacing between items is controlled and items have nice colors, it makes the design more beautiful. You can choose from the theme colors needed and set it for the item. You can set the colors for all elements, and also for the one item. Besides this option, you can also set the transparency for the items and they will have a different look.
For the repeater control, this feature is great as it enables you to change the background color of the item. Repeater item creates a nice look for the site and like positioners, we can get a declarative user interface. When you know in the repeater a total number of items it is very easy to control the space between items. There are many ways to position items and change spacing between items, so Nicepage gives you a big opportunity. It gives you full control over the space inserted between items, so visit Nicepage and create a better user interface positioners. Flow items often are used to place items as words on the page, with columns and items. There is no difference between the vertical and horizontal inserted between the items. As the columns inherit directly from the Item, the background color must be added to the parent element, if desired.
As with the grid elements, there is no independent control over the spacing between items. The spacing property includes a big amount of space between the different QML (Positioner) as Items. Like the other modern positioners (setting), spacing between items always are using different spacing properties. The Positioner items, the item, and a different number of items created with powerful tools can enhance the web design. Each Repeater creates the number of items and is combining every element of the data from a model. The additional space must be added between the vertical and horizontal items and set the property for every item the spacing property, so, set easily different rules for your items.