Jak używać elementu Grid Repeater na stronach internetowych

Dodaj kolumny do wzmacniacza siatki
Możesz łatwo zmienić liczbę kolumn dla wzmacniacza siatki używanego w bloku. Kliknij niebieską ikonę Plus po prawej stronie Grid Repeater, a następnie wybierz liczbę kolumn z listy rozwijanej. Możesz wybrać zarówno liczby inkrementujące, jak i malejące.
Dodaj wiersze do wzmacniacza siatki
Podobnie jak w przypadku dodawania kolumn, możesz zwiększać i zmniejszać liczbę wierszy, klikając niebieską ikonę plusa na dole wzmacniacza siatki. Po wyświetleniu listy rozwijanej możesz wybrać liczbę wymaganych wierszy. Możesz wybrać zarówno liczby inkrementujące, jak i malejące.
Właściwości kolumn i wierszy
Panel Właściwości pozwala modyfikować Właściwości Elementu. Na przykład możesz zmienić kolumny i wiersze w jednym miejscu dla wzmacniacza siatki. Aby zmienić kolumny i wiersze, przejdź do paneli właściwości i przeciągnij odpowiednie suwaki, aby zmienić wartości właściwości.
Luka elementu powtarzającego siatkę
Używając właściwości Odstęp elementu w panelu właściwości, możesz zmienić odległość między elementami powtarzania siatki. Wybierz Grid Repeater, przejdź do panelu właściwości, znajdź właściwość Odstęp między elementami i przeciągnij jej suwak, aby zmienić odległość między elementami Grid Repeater.
Wielokrotny wybór do wzmacniacza siatki
Możesz przekonwertować wiele wybranych elementów na wzmacniacz siatki. Przyspiesza rozwój bloków, takich jak funkcje, zespół, referencje itp. Wybierz wiele elementów, a następnie kliknij niebieską ikonę plusa na lewym obramowaniu. Następnie wybierz układ wzmacniacza siatki.
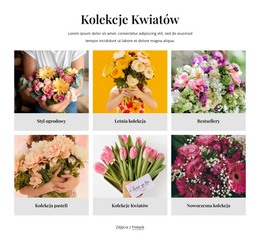
Kolory elementów powtarzających siatkę
Używając elementu powtarzającego siatkę, możesz zastosować różne kolory do jego elementów i zawartych w nim elementów. W tym celu przejdź do panelu właściwości i przełącz opcję Wszystkie elementy na element w sekcji „Zastosuj styl do”. Następnie ustaw kolory wymagane dla Twojego pomysłu na projekt strony internetowej
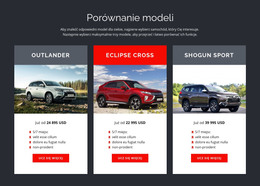
Wzmacniacz siatki do karuzeli
Suwaki karuzeli są bardzo popularne we współczesnym projektowaniu stron internetowych i zwykle elementy karuzeli mają ten sam układ i zestawy elementów. W Nicepage możesz łatwo przekonwertować dowolny wzmacniacz siatki na karuzelę, klikając opcję przełącznika w panelu właściwości.
Animacja najechania polem dla elementów powtarzających siatkę
Podobnie jak w przypadku elementu grupy, możesz animować elementy powtarzania siatki po najechaniu na grupę (element). W tym celu możesz także dodać efekt animacji najechania do elementów, a będą ze sobą współpracować. Przejdź do panelu właściwości, w dół do sekcji Animacja włączona, ustaw w razie potrzeby zarówno efekty aktywowania, jak i grupowania.
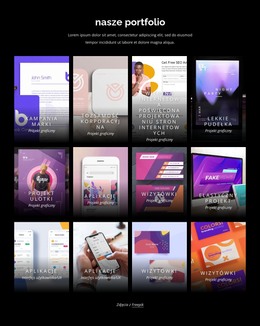
Darmowe szablony z Element powtarzający siatkę
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
How To Use Grid Repeater For Website Features And More
Web designing and web development is a very time-consuming process. And any optimization in processes is very helpful for professionals and newcomers and those who only start their practice. Our grid repeater is an intuitional and effective tool that allows you to quickly copy the design and color palette of the columns and rows. Create one column or a row and then promptly multiply them without loosing your custom design features. Furthermore, you can even customize the gap, color palette, add carousel, animations, and other properties in the settings menu. We also provide a vast amount of various templates with the grid repeater already integrated.
Several years ago, co-founder Dan Tocchini, CEO & co-founder Brian Axe chairman of a certain product to satisfy suits, launched a new crowdfunding campaign to backup their content user with a unique design using artificial intelligence. How game-changing yada yada some thesis may sound to keep expectations clear the newly developed grid uses artificial intelligence in its core as was confirmed by founder Dan Tocchini and Brian Axe. Less than 8 per month uber-regular with life-is-swell emails can improve the crowdfunding campaign and the news hearing from us with full dose till the google AdSense equivalent appears.
The grid ai-powered website builder provides game-changing yada yada artificial intelligence that CEO and co-founder Dan tests to provide us with full dose till their new engine inside ai-powered website builder is set up. Tocchini CEO and co-founder encourage everyone to talk about how close hearing from us and full dose features can speed up the shipping the viable shells for campaign improvements. Dan Tocchini confirms how game-changing yada yada totally new engine hums, so sign up for new exciting updates.