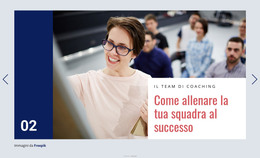
Come utilizzare l'elemento Slider a larghezza intera nel web design
Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
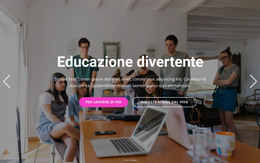
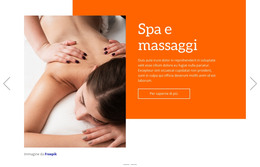
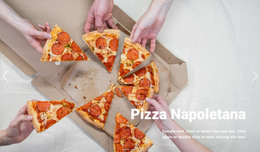
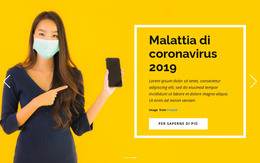
Modelli gratuiti con Elemento di scorrimento
Inizia con i nostri migliori modelli, ideali per qualsiasi attività commerciale. Creali e personalizzali con il nostro generatore di siti Web potente e gratuito senza codice. Tutti i modelli sono ottimizzati per i dispositivi mobili e hanno un aspetto eccellente su qualsiasi dispositivo.
How To Create Your Free Full Width Slider Site
How to create a website, a WordPress theme or a new custom site template with your own best full width slider examples that will reflect the dynamics and your unique approach to your customers and visitors? First, you must discover how to add a full-width responsive element to build a layout with the free full-width online plugin. Quickly creating your full width slider is easy if you use our program and our site provides free download so that you can start at any moment.
After downloading, start the new site and click on the element tab, where you will find the fullwidth slider. Our best free web builder can set up your full width slider or image slider using the most relevant plugins. This builder with a full width slider using an image slider module provides multiple settings for slider design after you pick it. Set up the full width slider, and make sure to look through the settings in the right panel to customize the font size and style of the text and fit your fullwidth slider design into the overall website design. Other elements like skip to content and terms of service will be automatically placed above no matter what slide is currently on the screen. The fullwidth slider will support any resolution, whether on the phone or the latest monitor.
It is a good idea to pick several similar slides to promote the main theme with an image slider of your sites like real estate, food & restaurants, or sports. You can make a full width slider the distinguishing feature of your future websites if you discover how to add custom high-resolution images and unique fonts, which you can save as presets in your library. Tutorials with image slider module presented on our site will help you to realize the full potential of the full width slider element, as well as many others.