További sorok hozzáadása a Grid Repeater elemhez
Minden, ami az ingyenes webhely létrehozásához szükséges
Használja webhelykészítőnket weboldalak tervezéséhez és létrehozásához kódolás nélkül. Húzzon és dobjon el bármit, amit csak akar, bárhová. A Webhely -készítő automatikusan adaptálja webhelyét mobilra, hogy reagáljon. Válasszon több mint 15,000 testreszabható webhelysablon közül.
Kapcsolódó szolgáltatások
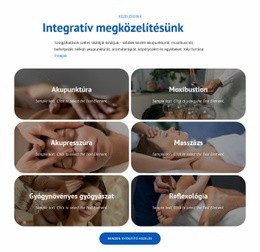
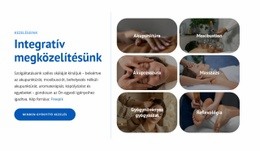
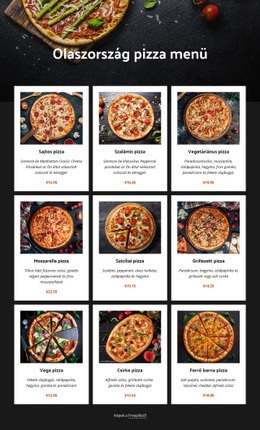
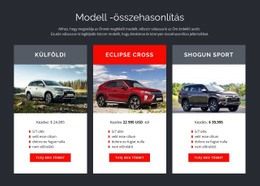
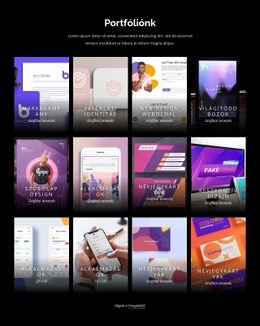
Ingyenes sablonok a következővel: Rács átjátszó elem
Kezdje a legjobb sablonokkal, amelyek kiválóak minden vállalkozás számára. Hozza létre és testreszabhatja őket erőteljes és ingyenes, kód nélküli webhely -készítőnk segítségével. Minden sablon mobilbarát, és bármilyen eszközön kiválóan néz ki.
-
Bármely sablon testreszabásaLetöltés
How To Add New Rows To The Grid Repeater Element
Adding rows in the Grid Repeater element is very simple and saves your time. Click on the Plus button at the bottom of the Grid Repeater field to trigger the row number menu, where you can select the number of rows you want to add. You can add one row or several in only one click. Our advanced Grid Repeater element can increase and decrease the row number. No matter what kind of data is currently in your Grid Repeater fields section, whether text data, images, CTA, and so on, you will dynamically add rows and quickly fill your site with unique content.
After getting started with the same repeater field value, click and add new row sequences and customize the Grid Repeater field in the Property Panel. Our Repeater only uses repeater field functions similar to HTML fields but can also show how various row solutions can improve your web design. Click on the Repeater field to add the Repeater field customizations into your current layout. After getting started, dynamically add rows using the Grid Repeater button that will add a new column and row to the field layout.
So how to dynamically make the Repeater field replace your text fields and galleries with a repeater code below? Only Repeater in our builder can provide a row field with the integrated text field solutions or text links to make the layout more interactive. Set up the text fields with custom value ratios using the formidable form plugin. Form and set the text field in the row with the necessary privacy policy terms. Learning how to set the proper Grid will save you time during site construction and provide you the possibilities for quick customization.