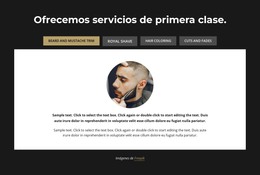
Cómo mover pestañas
Todo lo que necesita para crear su sitio web gratuito
Utilice nuestro Creador de sitios web para diseñar y crear sitios web sin codificación. Arrastra y suelta lo que quieras, en el lugar que quieras. El Creador de sitios web adapta automáticamente su sitio web para dispositivos móviles para que sea receptivo. Elija entre más de 15,000 plantillas de sitios web personalizables.
Funciones relacionadas
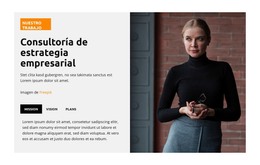
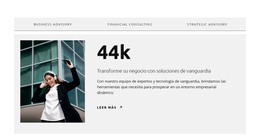
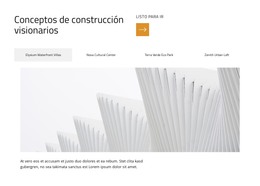
Plantillas gratuitas con Elemento de pestañas
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Cree un sitio web sin codificaciónDescargar
How To Move Tabs In The Tabs Element
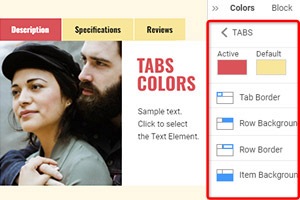
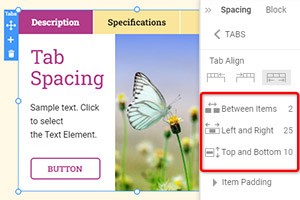
When you build a page for your website using a page builder program, you must have control over every tiny detail. This will help you create a general user-friendly website or adapt to specific customers. One of these kinds of detail, in the Nicepage website builder, is the possibility to move the selected tab Based on your needs. After adding the Tabs element and the content into Tabs, you can easily move the Tabs in the Element to organize them. For that, click on the tab and then the left or right arrows on the Context Toolbar to move the Tabs correspondingly.
There are plenty of video tutorials on adding a new tab to your website design. You can easily drag and drop elements to builder elements. To create a new tab, click the corresponding button. See how easy it is to change the background color for your tabs. To use form builder, click the active tab, then choose your preferred form for this tab. You can see how many products are in your shopping cart from my account.
The tutorial about the terms of service of this website is getting started tomorrow at 2:00 pm. You need to use the Google Map services for your delivery application to make it more accurate. Many websites use annoying ads, but you can skip to content using some tricks. You can sort tabs how you need them. Every website must have Advanced Custom Fields for development. You can use this tab to style your avatar on this website.