Cómo usar elementos de diseño al hacer una página web Creador de sitios web

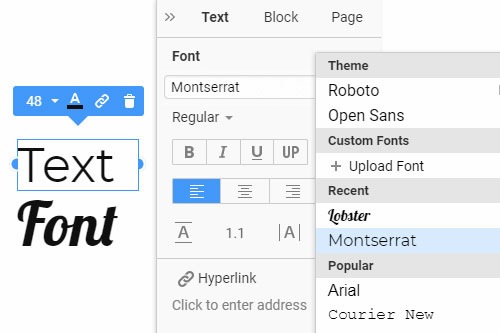
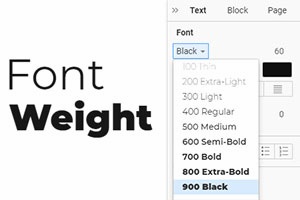
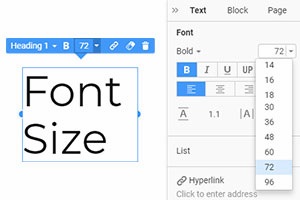
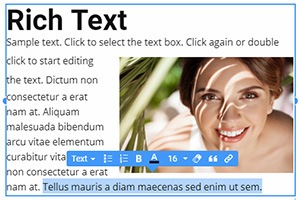
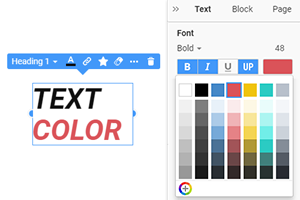
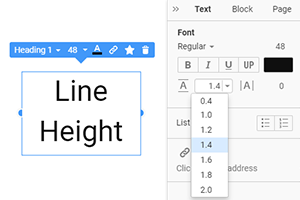
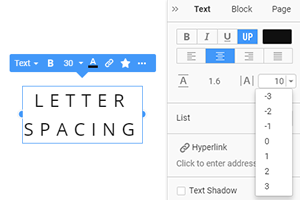
Elemento de texto
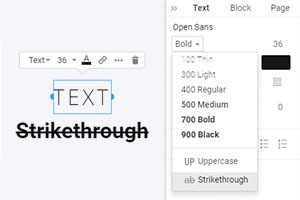
Inserte el elemento de texto para definir un texto. Puede usar el formato estándar para enfatizar la parte del texto en negrita, cursiva y otros. Puede aplicar mayúsculas y elegir varios colores y tamaños para partes del texto.
Elemento de botón
El botón es el principal elemento de llamada a la acción de sus páginas web. Puede estilizar cada estado del botón por separado y alinear los botones en una fila. También puede usar los ajustes preestablecidos de botones, copiar y pegar los estilos de botones.
Elemento de imagen
Incruste las imágenes en sus páginas web con el elemento de imagen. Puede arrastrar imágenes desde el escritorio. Image Elements admite todos los formatos principales para las imágenes, incluidos SVG y WEBP.
Elemento de hipervínculo
El Hipervínculo es un texto que funciona de manera similar al Botón para llamar a la acción o ir a un destino específico. El Hipervínculo, como el Elemento Botón, tiene Estados. Sin embargo, puede estilizarlo más similar al elemento de texto y agregar iconos.
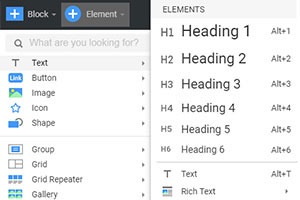
Elementos esenciales para tener en cualquier página web
El diseño web es un proceso de producción que se centra en el componente visual del sitio y el diseño de carácter técnico. Es importante recordar que este proceso de trabajo también implica estructurar la información y la entrega a través de la web. El espacio, el color, la textura, las formas táctiles, geométricas y orgánicas son las herramientas esenciales que utilizan los diseñadores. Los elementos del diseño son los materiales sobre los que debe trabajar el diseñador. Los componentes correctamente diseñados del diseño web se ven adecuados para la vista a través del espacio. Los elementos de diseño son aspectos fundamentales de cualquier diseño visual, incluida la forma, el color, el espacio, el tamaño, la línea, la dirección, el intervalo y la textura. Estos son los componentes básicos de una composición de diseño. Con la ayuda de elementos de diseño, los diseñadores gráficos crean imágenes que pueden transmitir un cierto estado de ánimo, atraer la atención de los visitantes del sitio y evocar emociones en los visitantes del sitio. Cuando usamos color, forma de profundidad, espacio y otros elementos de diseño, hay reglas a seguir que ayudarán al usuario a no confundirse con el volumen de información.
Los principios de diseño incluyen el uso de elementos esenciales, la combinación de equilibrio simétrico y asimétrico, patrones, el uso correcto de áreas y movimiento, y las proporciones de figuras en el espacio. Los diseñadores utilizan reglas y técnicas para crear efectos sorprendentes. El primer ladrillo involucrado en la construcción de una imagen completa después de la base (espacio) son las líneas. Son las partes más importantes del diseño web, sin las cuales no sería fácil imaginar un sitio web moderno y completo. El color es uno de los componentes visuales más importantes del diseño de sitios web, ya que la percepción del color influye directamente en la psique humana. Imagínese ahora por un momento que si ahora todos los sitios web fueran en color blanco y negro. Creo que no te gustará. El color puede resaltar ciertos objetos o crear un fondo amplio para todo un sitio. Los colores tienen diferentes propiedades como claridad, tono, saturación, etc. Los colores no tienen el mismo significado en todas partes y pueden tener diferentes connotaciones. Las líneas se dibujan en una superficie utilizando puntos conectados en serie. Proporcionan el esquema general y los contornos del diseño web, lo que ayuda al ojo humano a percibir la información de una manera más cómoda y estructurada. Desde diferentes puntos, podemos crear líneas habituales, las líneas crean formas y obtener objetos para páginas web a partir de formas. Puede ser recto, curvo, ondulado, horizontal, vertical, paralelo o punteado. Esboce una imagen aproximada de un proyecto futuro y puede estar no solo en editores gráficos sino también en una hoja de papel, como suelen hacer muchos diseñadores web. Una línea también tiene componentes como color, objeto, formas, formas, textura visual, forma tridimensional, etc. El siguiente componente de la forma del diseño web. Está formado por la intersección de varias líneas entre sí. Las formas generalmente se dividen en dos tipos: orgánicas y geométricas. Estas figuras incluyen el sol, casas, muebles y otros objetos, criaturas y fenómenos que ocurren en la vida. Los diferentes tipos de formas geométricas habituales incluyen rectángulo, rombo, círculo, triángulo, cuadrado, etc. Al diseñar un sitio web, la textura establece la apariencia y la superficie. Puede ser liso, rugoso, blando o duro.
Una forma se diferencia de una figura en que es un objeto tridimensional. Consiste en parámetros de ancho, profundidad y altura y se crea combinando varias formas y agregando sombras. La luz y la sombra son responsables de las áreas oscuras y claras relacionadas con un objeto en particular. Se representa como una fuente de color de luz de longitud de onda externa, a través de la cual se superponen deslumbramientos y diversas sombras en una parte específica de la página web. Como componente del diseño, la textura visual está vinculada a nuestras percepciones y principios gráficos y táctiles. El sombreado ayuda a dar profundidad visual a una imagen. Los diversos componentes del diseño se combinan para crear una imagen general de modo que se perciban como un todo. Los diferentes tipos de diseño son herramientas que se utilizan para cambiar los elementos del diseño. De hecho, has visto en el fondo y otros elementos en madera, cuero, hierro, etc. Es una herramienta bastante útil, pero lo principal aquí es no exagerar y usarla con prudencia. Al diseñar un sitio web, la textura establece la apariencia y la superficie. Puede ser liso, rugoso, blando o duro. De hecho, has visto en el fondo y otros elementos en madera, cuero, hierro, etc. Es una herramienta bastante útil, pero lo principal aquí es no exagerar y usarla con prudencia. Al igual que los otros elementos del diseño, las texturas visuales tienen un papel importante que desempeñar en el diseño de sitios web.