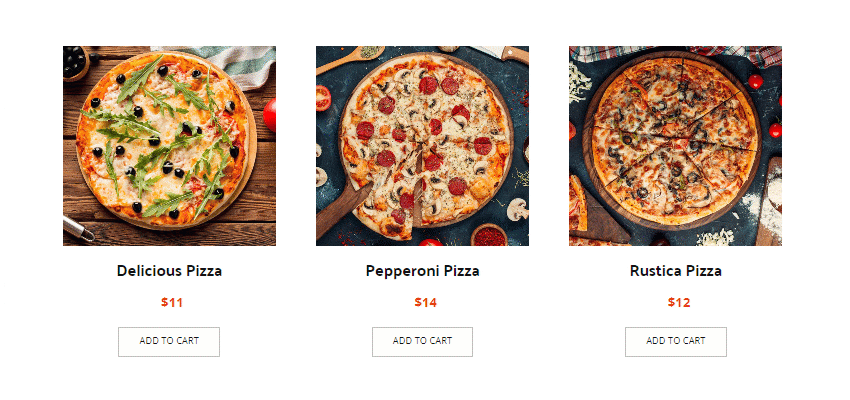
You can use the Product List Element to display Products on Page Blocks. Please note that if you use WordPress or Joomla, the Product List Element is available only for Pro and Ultimate Plan users.

Manage Products
You can add Products in the Products Panel of the Quick Access Pane.

Add Product List Element
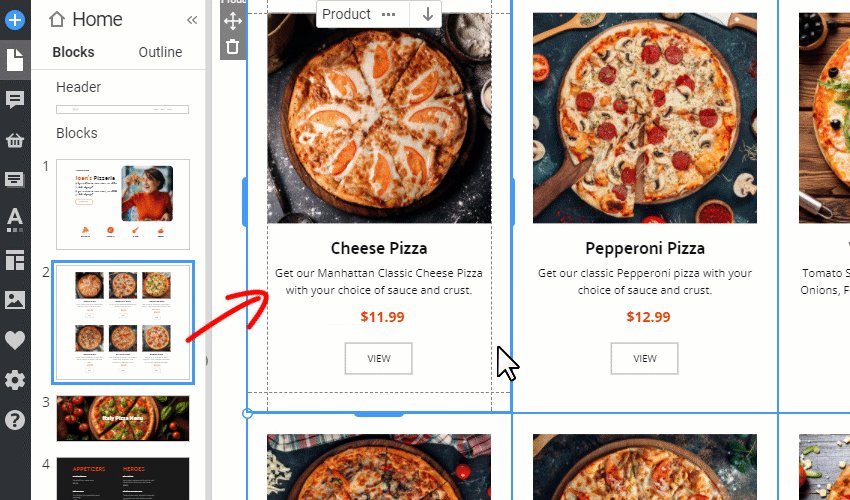
Add the Product List Element to a Block from the Add Panel.

Add Elements To Product List
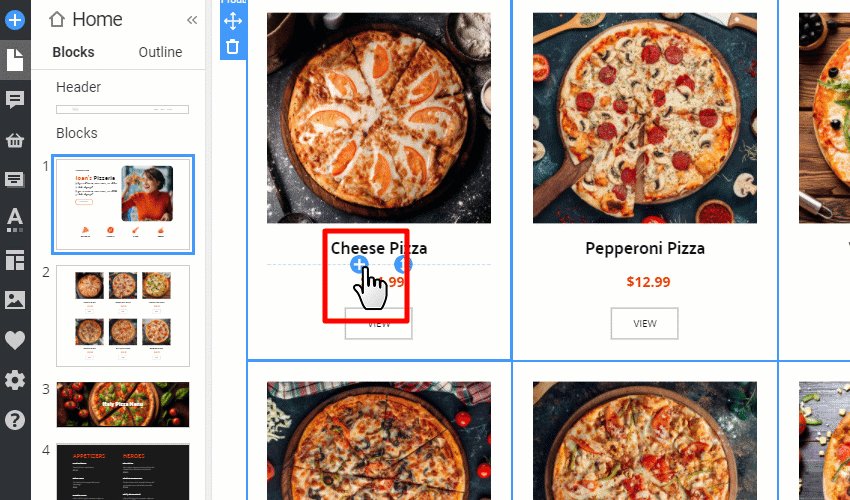
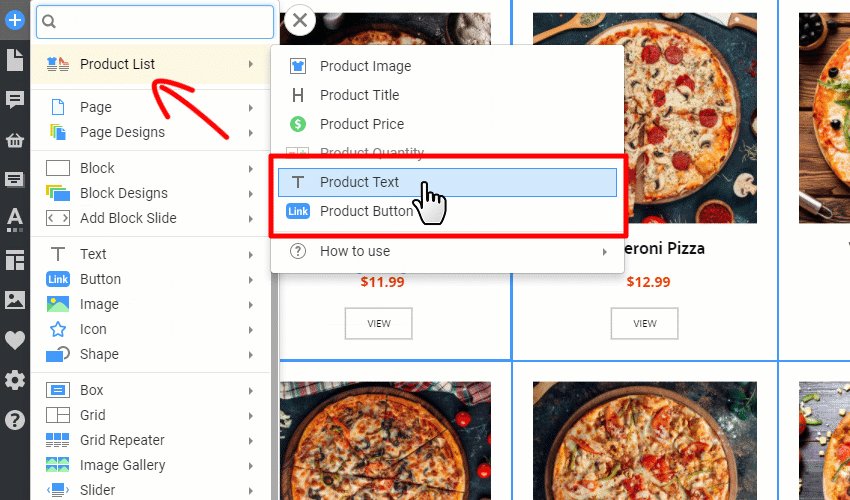
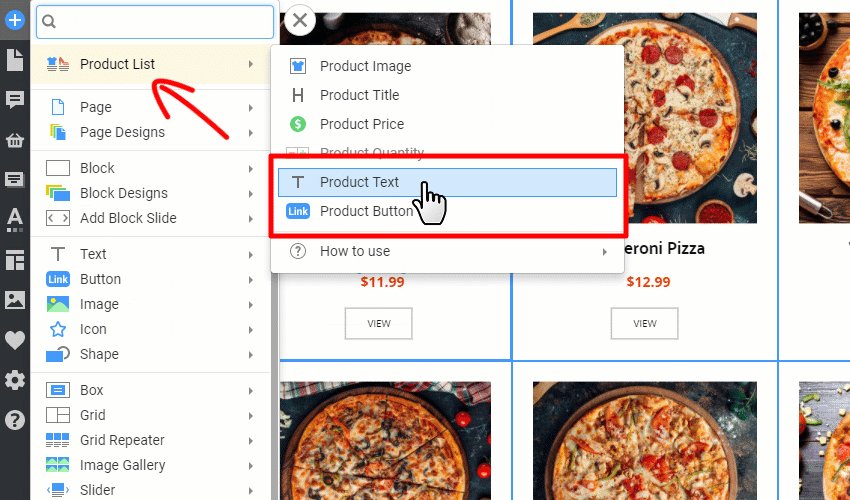
You can add a new Element to the Product List Element's Item by clicking the context Plus Icon and selecting from the Add Elements list. It will automatically add the same Element to all other items. It works similarly to the List Repeater Element.

Read more about all available Product Elements.
Product Button On-Click Property
You can set the following actions for the Product button.
- Go To Product Page - opens the Product Details page corresponding to the selected Product.
- Buy Product - opens the Payment Popup, for example, PayPal.

Please read about how to use the Payment Button Element.
Product Source
Choose one of the options.
- Nicepage - Display the Products from the Products Panel.
- CMS - Display the default data in the Editor, and the actual Products will be output to the Product Templates in CMS.

Payment Systems
You can connect the supported Payment Systems, such as PayPal or Stripe, to accept payments on your website.

Read more about how to get the PayPal Client ID.
Product List Styles
You can stylize the Product List Element with the Presets.

Product List Layout
You can switch the layout of the Product List Element from the Grid to Slider.

Product Columns And Rows
You can change the number of Columns for the Product List Element. In the Grid Layout, you can also modify the number of Rows.

You can set different numbers of Columns and Rows for each Mobile Device.
In CMS, you can also set the Product Count.

Spacing Between Cells
You can change the margin between Columns by dragging or entering a value for the Spacing Between Cells property.

Second Image On Product Hover
You can show the second Product Image on hover on the live website or preview by enabling the Second Image on the Product Hover property in the Property Panel.

Pagination And Sorting
You can show the Pagination and Sorting Elements for the Grid Layout.

Default Product Sorting
Also, you can set the Default Product Sorting in the Property Panel for the Product List Element.

The following is a feature demo.

Product Filters In CMS
After importing the theme and content to WordPress or Joomla by Recent, Featured, and Category, you can filter the Product List. By default, the Product List Element shows the recently added products and works similarly to the Blog Post Element.
- Open the WordPress or Joomla Admin.
- Open the Page or Article in the Nicepage Editor.
- Go to the Block with the Product List Element.
- Select the Product List Element.
- Set the CMS Product Source to display the Products from CMS.
- Modify the Filter By Property if needed.
