You can add the Product Sub-Elements to the Product List, Product Details Elements in the Block, and Product List and Product Details Templates in the Theme.
Current Product Element
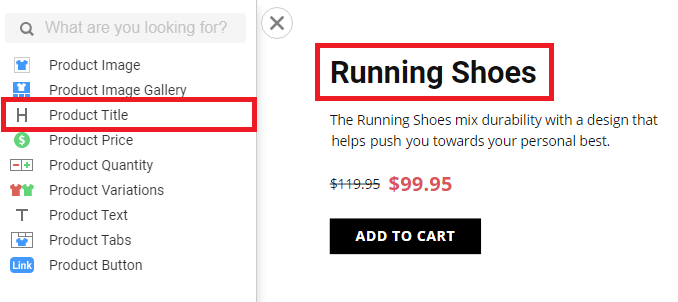
Like many other complex elements, such as the Contact Form, we highlight the current Product Element at the top of the Add Panel. It makes the addition of product sub-elements fast and easy.

Add Product Sub-Elements
Add the Product Sub-Elements by clicking the Add option in the Side Panel of the Product List and Product Details Elements. You can also use the "Add Icons" option on the Context Toolbar.
Product Image
Add the Product Image Element to show the primary product image. Use in the Product List and Product Details Elements.

Product Title
Add the Product Title Element to show the Title of your Product. Use in the Product List and Product Details Elements.

Product Text
Add the Product Text Element to show a short description of your product. Use in the Product List and Product Details Elements.

Product Description
Use the Product Description Sub-Element to describe a product prioritized by multiple user votes. You can add the Product Description to the Product Details Template and Element. You can export the new Product Description to HTML, WordPress, Joomla, and Online Builder.

You can edit the value of the Product Description in the Product dialog.

Product Price
Add the Product Price Element to show the Price of your product. Use in the Product List and Product Details Elements.

Show Product Price With Cents
If there are 0 cents for the Product Price, such as $17, you can display zeros, like $17.00, by enabling the 'Show Zeros In Cents' option in the Property Panel for design consistency.
If you have prices with cents, such as $16.95, they will always be displayed, regardless of the property.

Product Old Price
You can show the Old Price in the Property Panel.

There is also an option as a separate Sub-Element.

Old Price Position
You can change the position of the Old Price in the Price Sub-Element, displaying it to the left or right of the Price.

Old Price Styles
You can edit the Font Styles and specify the distance between the prices in the product details.

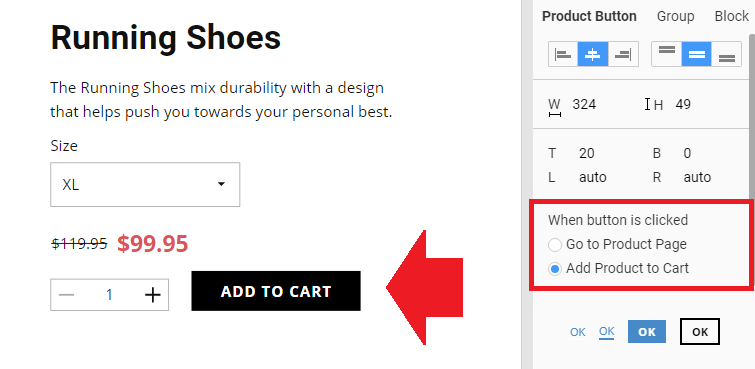
Product Button
Add the Product Price Element to show your product's "Add to Cart" button. Use in the Product List and Product Details Elements.

Product Button Options
For the Product Button, there are options to open either the Product Page or add a Product to the Shopping Cart.

Product Image Gallery
Add the Product Image Gallery Element to display the product images as an Image Gallery, Image Slider, or Image Gallery with Thumbnails. Use in the Product Details Element.

Zoom Effect for Product Image Gallery
Enable this property to enlarge the product image and review the details. Use on the Thumbnail and Carousel Layout of the Product Image Gallery.

The example of the Zoom Effect:

Product Image Gallery Layout
Switch the Layout for the product image gallery to Image Gallery, Gallery with Thumbnails, or Slider.

Product Image Hover Animation
In the Product Image Gallery Layout, apply the Hover Animation similar to any other Image Gallery.

Product Variations
Add the Product Variations Element. If a Product has several variations, you will see all those in one Element. Use in the Product Details Element.

Product Quantity
Add the Product Quantity Element to show the field used to increase and decrease the ordered quantity of Products. Use in the Product Details Element.

Product Quantity Icons
You can use the Product Quantity Element with and without buttons. You can also choose the Buttons for the Product Quantity Element.
Product Tabs
Add the Product Tab Element to display the Product Description and Reviews as tabs on the Product Details Template for online stores built on WooCommerce and VirtueMart. Use in the Product Details Element.

Product SKU Element
You can show the Product SKU Sub-Element on Product Elements and Pages.

We support the Product SKU Sub-Element value output from WooCommerce in WordPress and VirtueMart in Joomla.
