There are two ways to put fields in a row.
Drag Form Fields
You can drag fields from one position to another, placing them one after another if you need them to be more compact. It is good, for example, for multiple names or addresses.
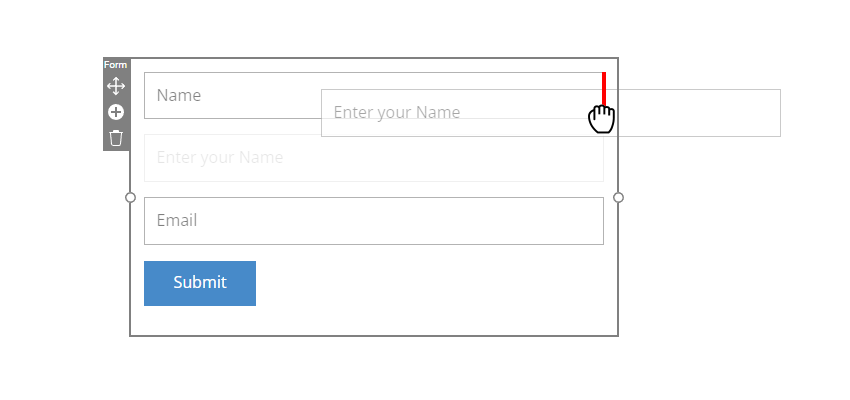
- Add an Input field to the form after the existing Input.
- Drag it over the existing one until you see the red border.
- Drop it on the red border.
- You should have two Inputs in a row.
- Repeat if you need more fields in one row.
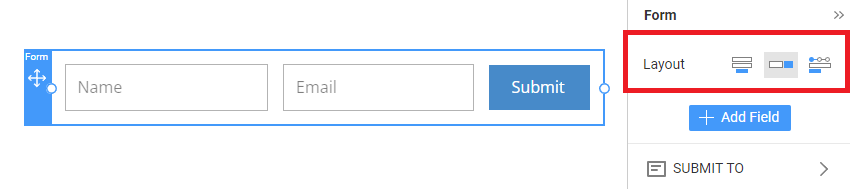
Change Layout
After adding a contact form, go to the Property Panel and change the Layout to Horizontal.