You can make Contact Form Fields dependent, allowing you to hide or show Fields while selecting Items with Values in other ones.
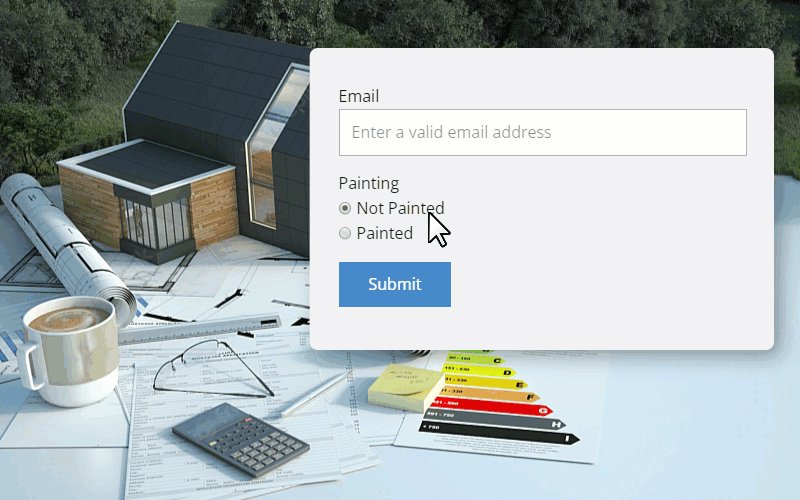
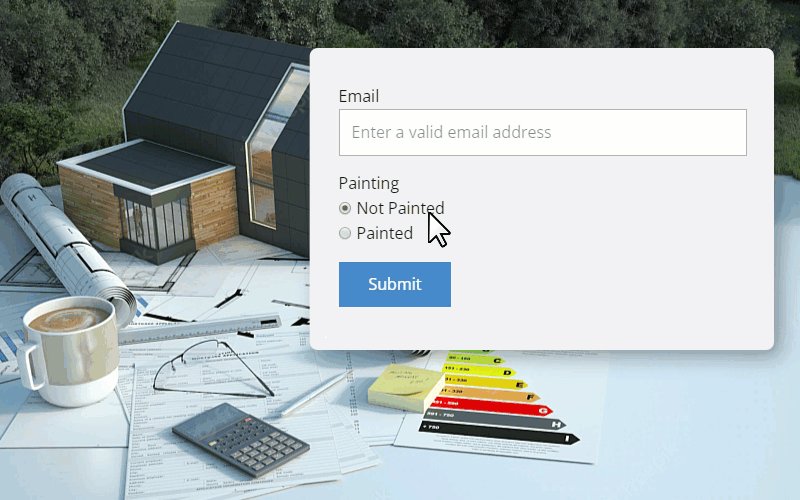
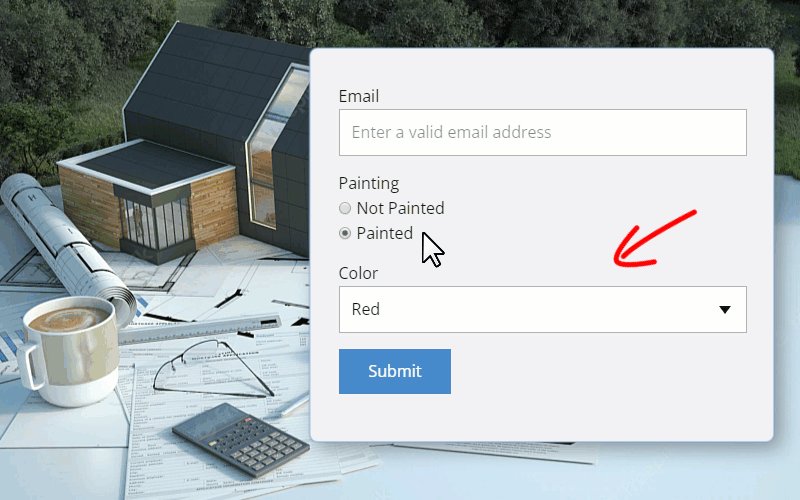
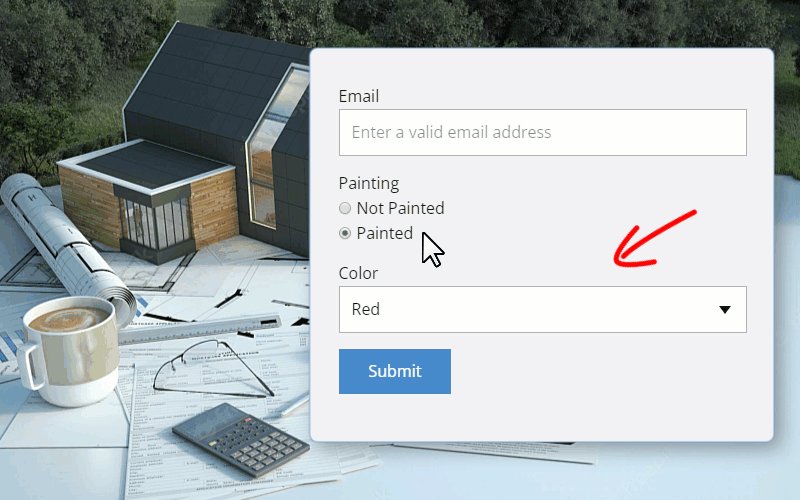
For example, you can display the Dropdown with colors for the selected Painting option in the radio field.

Supported Field Types
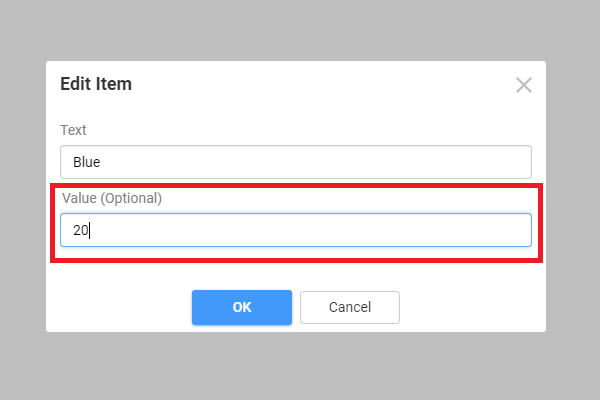
You can set the List Item Value for the Radios, Checks, Dropdown, and List Fields. The Item Value is not required.

List Value Options
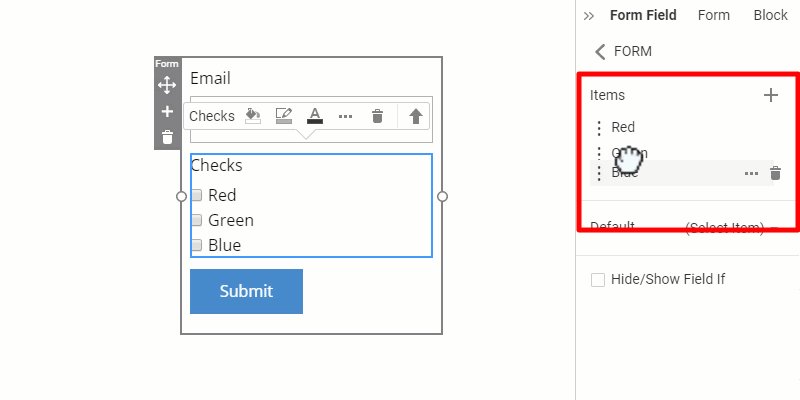
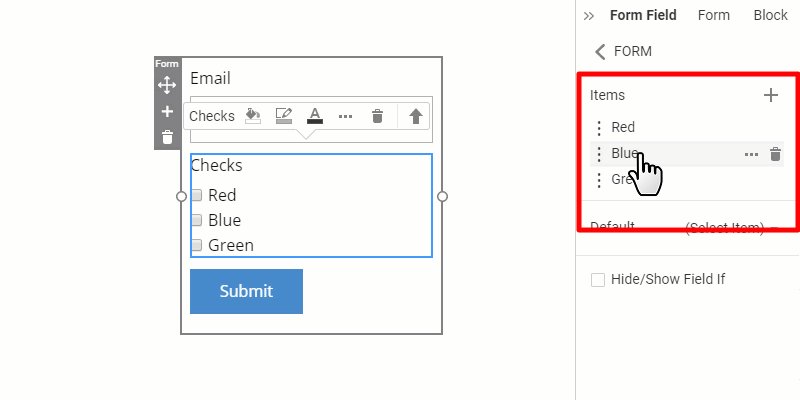
You can also edit and delete Field Items using the Options Menu.

Edit List Values
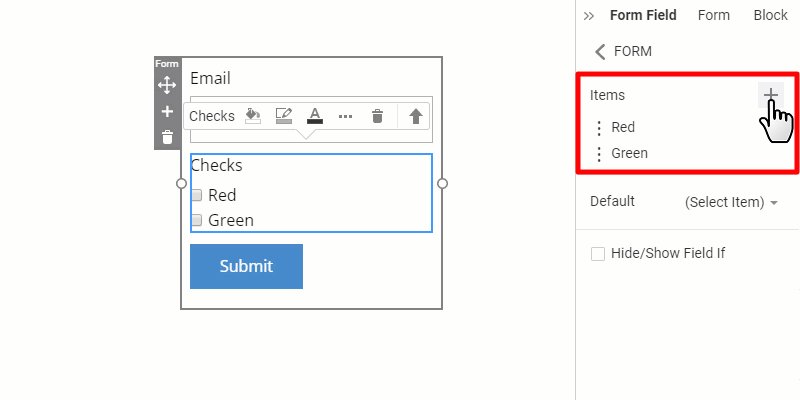
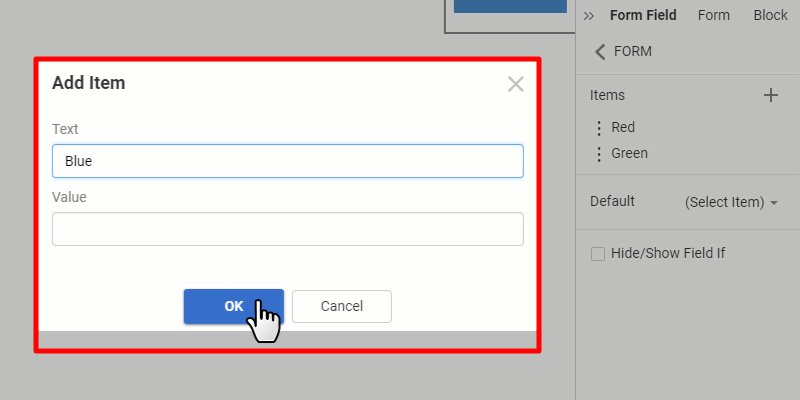
You can add, change, move, and delete the List Items of the Contact Form Element in the Property Panel. You can also easily modify the List Items of the Radios, Checks, Dropdowns, and List Fields of the Contact Form Element.

Set Condition
Select the Field and set the condition to hide or show it depending on the value selected in the Field above.
