The Product Details Page Template is used to output an individual Product selected from the Product Catalog on your website. It may contain the Product Image Gallery, which outputs the Product Images from the Products Panel, WooCommerce, or VirtueMart.
IMPORTANT! You cannot edit this Template directly in WordPress or Joomla. Please install the Desktop Application, then export and import the Theme and Content if needed.

Add Products
By default, you see the placeholder images for a Product.

You can edit the actual Product in the Products Panel, which you can see on the Template page, and export later for WordPress and Joomla.

Link Menu To Display A Product
You can link the Product Details Template in the Menu Link Settings to show a selected Product on the website's Page.

You can build menu and Submenu items from product pages, such as the following.

Add a new Menu or Submenu Item linking it to a Product page.
- Open the Edit Menu dialog.
- Add a new Item to edit.
- Select Product in the Link Settings.
- Then choose a Product from the Products list.
- Enter any Caption, like "Purchase," "Store," "Shop," etc.

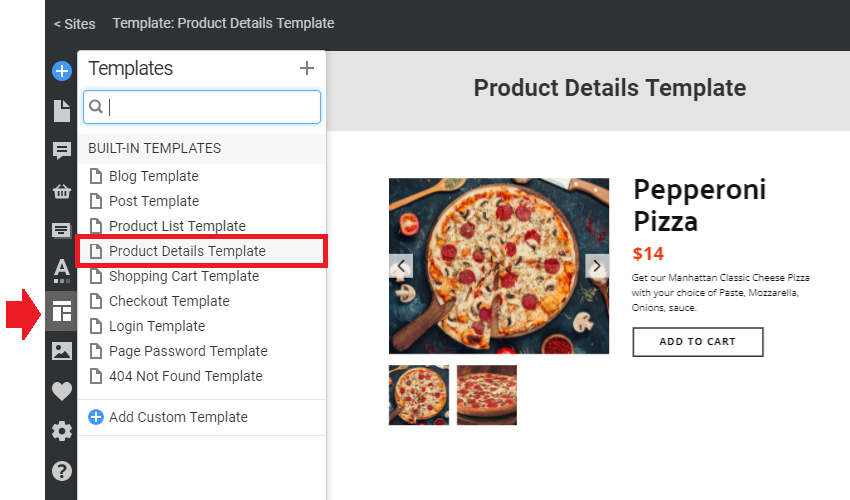
Open Product Details Template
You can open the Product Details Template from the Templates Panel of Quick Access.

Block Presets For Product List Template
You can change the Preset for the Product Details to stylize the Product Blocks.

Add Elements To Product Details Template
You can add a new Element to the Product Details Template by clicking the Context Plus Icon and selecting from the Add Elements list.
The Product Details Template uses common and specific Product Elements.

Export Product Details Template With Products
IMPORTANT! To export and import the Product Details Template to your website, check the Include E-Commerce Templates checkbox in the Publish and Export Dialog.
Additionally, you can export Products by checking the Include E-Commerce Products checkbox below.

Product List On Product Details Page Template
You can add the Product List Element, which is now available for use on the Product Details Page Template for your HTML, WordPress, and Joomla online stores created with Nicepage.

Related Products On Product Details Page Template
For the added Product List Element on the Product Details Page Template, you can select the Related Products option to show on your WordPress and Joomla e-commerce sites built with Nicepage.

View Product Details On Website
After installing the WordPress Theme or Joomla Template, open any Product on your website to see the Product Details Template's output.
