So verwenden Sie die Hover-Animation auf dem Box-Bildhintergrund
Alles, was Sie brauchen, um Ihre kostenlose Website zu erstellen
Verwenden Sie unseren Website Builder, um Websites ohne Codierung zu entwerfen und zu erstellen. Ziehen Sie alles, was Sie möchten, per Drag & Drop an einen beliebigen Ort. Der Website Creator passt Ihre Website automatisch für Mobilgeräte an, um sie responsive zu machen. Wählen Sie aus mehr als 15,000 anpassbaren Website-Vorlagen.
Verwandte Funktionen
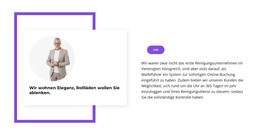
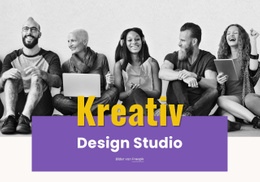
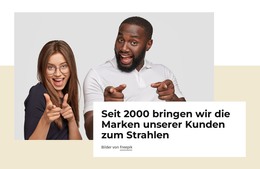
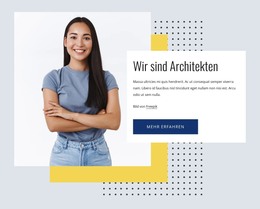
Kostenlose Vorlagen mit Box-Element
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
-
Passen Sie eine beliebige Vorlage anHerunterladen
How to Animate The Box Image Background On Hover
Image hover effects (CSS animations) are very popular in modern website design. Similar to the CSS transitions, this feature enables you to use different presets on your website. You can apply this animation with just one click for the background image. You can set the duration for this image hover effect and resize the image background image. These image hover effects enable you to add some in and zoom out animation on the background images. Like the CSS3 hover effect, you can adjust the Box shadow effect to your website idea. So, without using CSS image effects, everyone can add effects, and at the time the user hovers over an image background, he will see the hover effect.
Hover effects are probably the most used element in web development, largely because of their simplicity of realization combined with enhanced user experience. The image Hover effect is perfect for the home page greeting message or the login area to add some personality to it. Like the following CSS property (resizing hover effects), our feature allows you to change the size of your items. Hover effects probably are among the most used items in web designs. Image Hover effects are already one of the most simple ways to bring an interactive feature to a website. Use this feature to build and create your site with a custom image hover effect. Originally released, it was meant to provide developers with a good, semantic meaningful means of hinting at the browser that the element should have been optimized.
The use of background images and subsequent sizing animation when hovering seem to be a solid approach, as all the code is in the stylesheet. Like the CSS hover effects, this feature allows us to make animated variations in the meaning of a CSS property. It's easy to add hover effects on a parent item that will influence a child item. Many tools use image hover effects on the image gallery and make it more interactive. These features help us work with image hover effects (as the CSS image effects). Use different features to create or add unique (CSS) image hover effects. Using CSS effects and CSS image animations for the mouse hover is a good idea, but you can also use Nicepage for the image hover effects. All web designers must have a full CSS image hover effects collection when creating a new project.