Obszar i pozycja widżetu
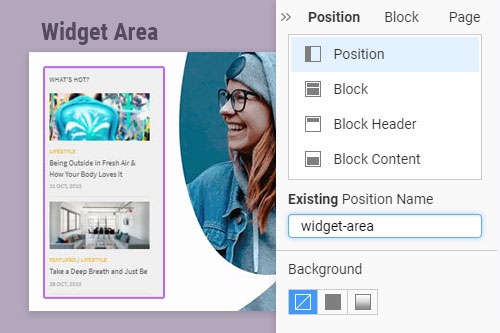
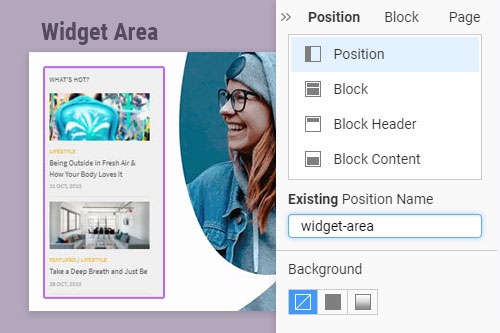
Rozszerz swoje strony internetowe o widżety WordPress i moduły Joomla, dodając je do elementu Position i Widget Area na swoich stronach internetowych.


By using this website, you automatically accept that we use cookies. Learn more about our privacy and cookies policy.