Cómo usar el elemento Slider en una página web

Flechas deslizantes
Dado que el Elemento deslizante es popular en los sitios web, los usuarios desean estilizarse a sí mismo y a sus elementos de varias maneras. Puede tener diferentes estilos para las flechas del control deslizante, que puede configurar para cada control deslizante en su sitio web por separado. Seleccione un Control deslizante, haga clic en una de sus Flechas, vaya al Panel de propiedades y modifique las propiedades de las Flechas del control deslizante.
Indicadores deslizantes
Los indicadores deslizantes ayudan a los visitantes del sitio web a omitir diapositivas y ver el orden de las diapositivas. Para los diseñadores web, también es interesante estilizar los indicadores deslizantes para cada tarea y trabajo. Puede elegir la Forma, los Colores, los Bordes, etc., para cada estado del Indicador en el Panel de Propiedades.
Animación deslizante
Las diapositivas en varios controles deslizantes de Nicepage pueden moverse de manera diferente, y puede elegir el efecto de animación para el elemento deslizante. Seleccione una diapositiva en un bloque o un control deslizante de ancho completo. Luego vaya al Panel de propiedades a la derecha. Haga clic en el enlace Control deslizante y, en el siguiente panel, elija el Tipo de animación y la Duración.
Deslizar para controles deslizantes
Deslizar es el gesto más común utilizado para navegar en dispositivos móviles como teléfonos inteligentes y tabletas. En ese sentido, los controles deslizantes se utilizan ampliamente para organizar los datos, incluidas imágenes, formas, íconos y textos en el diseño web. Puede usar el deslizamiento en los controles deslizantes, ya que es compatible con Nicepage.
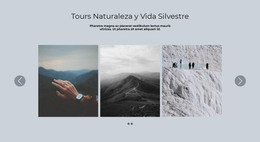
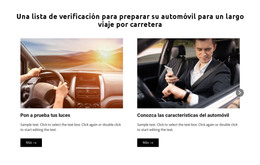
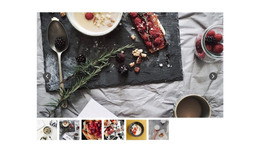
Elemento de miniaturas de la galería
Cree una vista previa hermosa para sus imágenes con uno de los diseños de galería más populares. Haga clic en las miniaturas para cambiar la imagen principal.
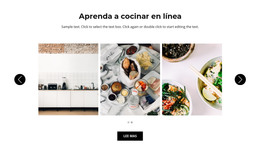
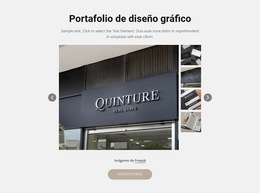
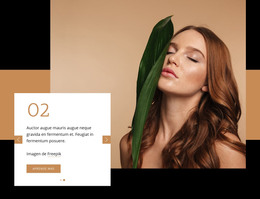
Elemento de título de la galería
Presente sus fotos como un pie de galería. Agregue textos a continuación para describir sus imágenes. Haga clic en las flechas o indicadores para cambiar las diapositivas de la galería.
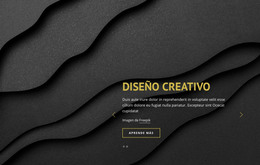
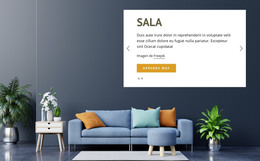
Elemento deslizante de ancho completo
Cree bloques de imagen principal o introducción con un control deslizante fácilmente, ocupando todo el ancho de sus pantallas. Agregue textos de prospectos, botones de llamada a la acción y otros elementos. Todos los bloques deslizantes de ancho completo son aptos para dispositivos móviles de forma predeterminada.
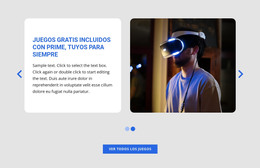
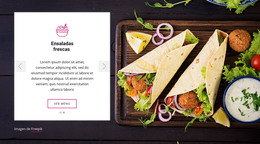
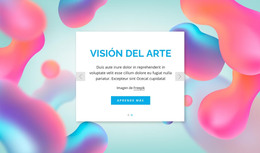
Elemento deslizante de la galería
El control deslizante de la galería permite mostrar sus imágenes como diapositivas. También puede agregar subtítulos para que se muestren al pasar el mouse y establecer la transparencia de la capa sobre la que se pasa el mouse.
Plantillas gratuitas con Elemento deslizante
Comience con nuestras mejores plantillas, ideales para cualquier negocio. Créelos y personalícelos con nuestro potente y gratuito creador de sitios web sin código. Todas las plantillas son compatibles con dispositivos móviles y se ven excelentes en cualquier dispositivo.
-
Cree un sitio web sin codificaciónDescargar
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.