Hoe het Slider-element op een webpagina te gebruiken

Schuifpijlen
Aangezien het Slider Element populair is op websites, willen gebruikers zichzelf en de elementen ervan op verschillende manieren stileren. U kunt verschillende stijlen voor de schuifpijlen hebben, die u voor elke schuifregelaar op uw website afzonderlijk kunt instellen. Selecteer een schuifregelaar, klik op een van de pijlen, ga naar het eigenschappenvenster en wijzig de eigenschappen van de schuifpijlen.
Schuifindicatoren
Schuifindicatoren helpen websitebezoekers om dia's over te slaan en de diavolgorde te zien. Voor webdesigners is het ook interessant om Slider Indicators voor elke taak en werk te stileren. U kunt de vorm, kleuren, randen, enz. kiezen voor elke status van de indicator in het eigenschappenpaneel.
Schuifanimatie
De Slides in verschillende Nicepage Sliders kunnen verschillend bewegen, en u kunt het Animatie Effect voor het Slider Element kiezen. Selecteer een dia in een blok of een schuifregelaar over de volledige breedte. Ga dan naar het eigenschappenpaneel aan de rechterkant. Klik op de Slider-link en kies in het volgende paneel het Animatietype en de Duur.
Veeg voor schuifregelaars
Vegen is het meest voorkomende gebaar dat wordt gebruikt om te navigeren op mobiele apparaten zoals smartphones en tablets. Daarbij worden schuifregelaars veel gebruikt om de gegevens te ordenen, inclusief afbeeldingen, vormen, pictogrammen en teksten in webdesign. U kunt het vegen op de schuifregelaars gebruiken zoals dit wordt ondersteund in Nicepage.
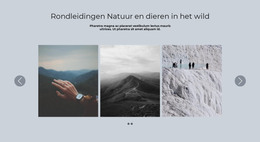
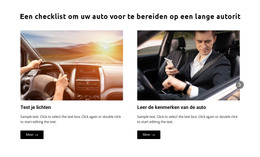
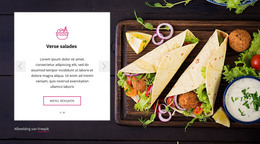
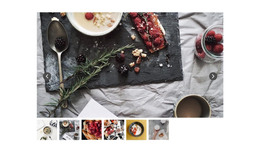
Element met galerijminiaturen
Maak een prachtig voorbeeld van uw afbeeldingen met een van de meest populaire galerijlay-outs. Klik op miniaturen om de hoofdafbeelding te wisselen.
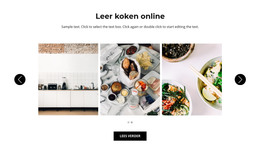
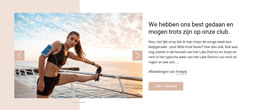
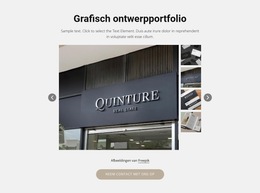
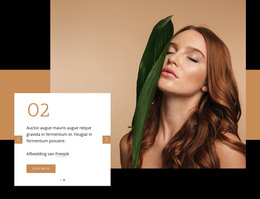
Galerijbijschriftelement
Presenteer uw foto's als een galerijbijschrift. Voeg hieronder teksten toe om uw afbeeldingen te beschrijven. Klik op pijlen of indicatoren om de galerijdia's te wisselen.
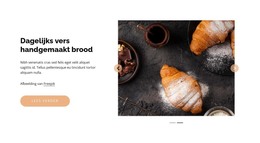
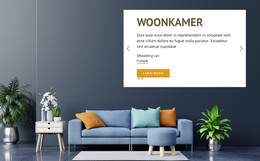
Schuifelement over de volledige breedte
Maak eenvoudig heldenafbeeldingen of introductieblokken met een schuifregelaar, die de hele breedte van uw schermen in beslag nemen. Voeg leadteksten, call-to-action-knoppen en andere elementen toe. Alle slider-blokken over de volledige breedte zijn standaard mobielvriendelijk.
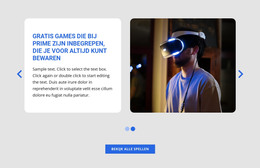
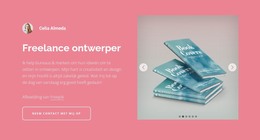
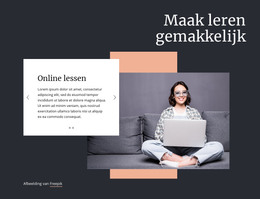
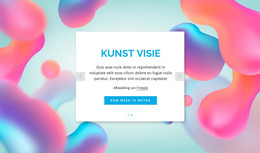
Galerij schuifelement
Met de galerijschuifregelaar kunt u uw afbeeldingen als dia's weergeven. U kunt ook bijschriften toevoegen die bij de muisaanwijzer moeten worden weergegeven en de transparantie van de zwevende laag instellen.
Gratis sjablonen met Schuifelement
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Bouw een website zonder coderingDownloaden
Everything You Need To Integrate Slider Element
Many web developers use WordPress slider plugins with slider revolution in their web design to draw new users' attention, thus forming web design trends. As the best WordPress slider plugin element with slider revolution, we present a website slider that combines animations and special effects into a memorable user experience, unlike other sliders on the web. That's why the slider plugin element greatly improves the navigation user experience without sacrificing page load speed or page load time.
When you open your dashboard, click on the element tab, and there you will find our site slider. You can either use a default slider or pick specialized sliders for web design like a photo gallery slider, photo gallery carousel, repeated carousel, gallery thumbnails, or gallery caption. Like many WordPress slider plugins with slider revolution, our photo gallery sliders in the web are optimized for full web page display. They have customizable special effects most sliders in web design do not have. Experiment with some of these sliders on the web to see how users react to your created content sliders and keep in mind the possible cookies issues. Some of these cookies may affect the browser's speed if you use theme punch slider revolution with one responsive slider with additional build-ups. Relocating your sliders on the web will help search engines know how the user experience from your webpage improves and will promote your site.
Like the WordPress slider plugin that uses the slider revolution element, we can create fully responsive sliders for most web pages. Our build-up for WordPress hosting also helps create a WordPress slider plugin element with special effects that not every WordPress plugin element can handle without increasing the page load or expanding some of these cookies' usage. Some WordPress sliders in the web slow down the site, so designers require the help of customer support to cope with it or use video tutorials. That's why our WordPress slider plugin element with slider revolution for WordPress hosting will help web designers, without the need for customer support, create responsive WordPress sliders that will meet any customer's demands. Whether Joomla or WordPress plugin elements for full web pages, our build-ups will quickly help you integrate your responsive sliders into the web.