Hoe de kleuren op de accordeontabs te veranderen

Alles wat u nodig heeft om uw gratis website te maken
Gebruik onze Website Builder om websites te ontwerpen en te maken zonder codering. Sleep alles wat je wilt, naar elke gewenste plek. De Website Creator past uw website automatisch aan voor mobiel om deze responsive te maken. Kies uit meer dan 15,000 aanpasbare websitesjablonen.
Gerelateerde functies:
Gratis sjablonen met Accordeon element
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Gratis software voor het bouwen van websitesDownloaden
-
Maak je eigen websiteDownloaden
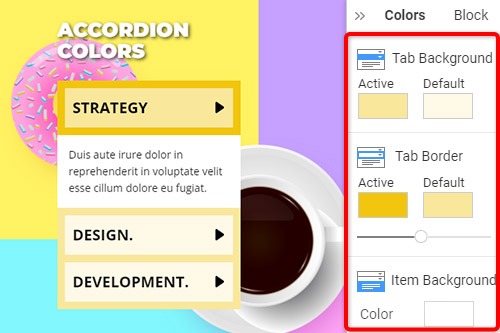
How To Apply Custom Background Color To The Tab Section Of The Accordion Item
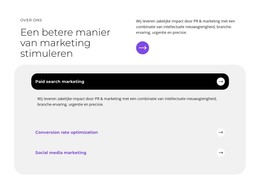
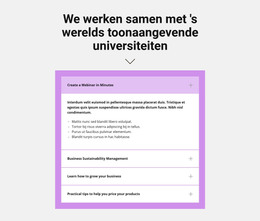
The accordion is an effective container that compresses the information text of your website and saves the space on your page, allowing you to integrate even more content. The container consists of variable tab section numbers containing a text that matches the tab title. The tab background color is the part of the content background that helps to highlight the text and stimulates users to explore the tab content. If you go to the options panel of our builder after getting started, you can make the accordion item and use the custom CSS background color for all custom tab sections.
In the options section of an accordion item, you can separately manage the background section color and the color of the space between every accordion item. The Tab Background, Tab Border, and Item Background sections represent the background color or main content coloring you can customize. Create your custom content with background color and customize it by adding custom CSS into the custom section color square. According to our policy, you can use any coloring you see fit to integrate.
Before getting started, you must imagine how the whole accordion item set will look, on what part of the page it will be positioned, and, based on that information, decide what background CSS coloring will suit it best. The CSS background-color must stress the content and make it more attractive, even if it is a policy section or contact us information. During the customization process, it is important to keep in mind that not all visitors will be equally interested in your content. It is your task to make your web design attractive to them.