Come modificare la dimensione del carattere per i testi sui siti Web

Tutto ciò di cui hai bisogno per creare il tuo sito web gratuito
Utilizza il nostro Website Builder per progettare e creare siti Web senza codifica. Trascina e rilascia tutto ciò che vuoi, dove vuoi. Il Website Creator adatta automaticamente il tuo sito web per dispositivi mobili per renderlo reattivo. Scegli tra più di 15,000 modelli di siti web personalizzabili.
Funzionalità correlate
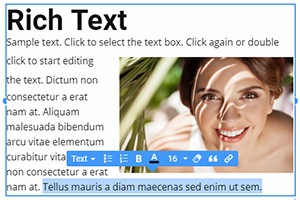
How To Edit The Font Size For The Text Element
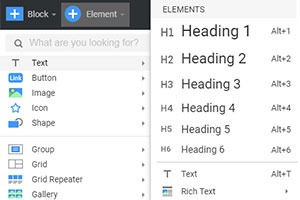
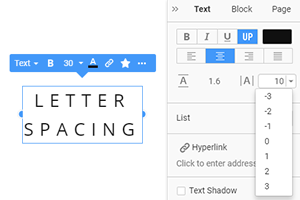
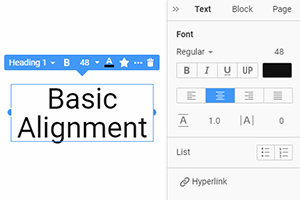
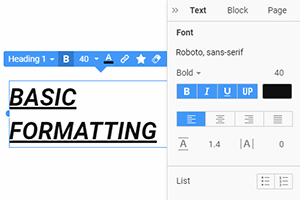
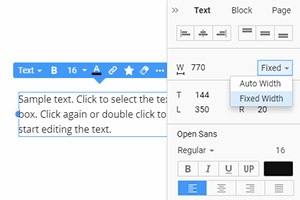
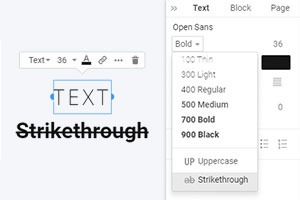
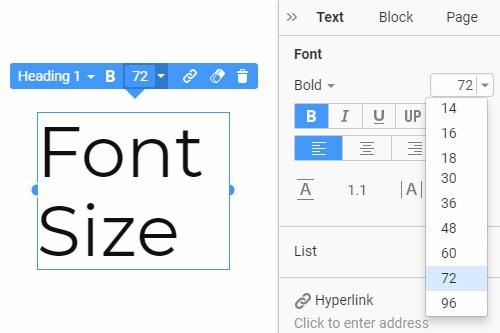
Using our text editor in the website builder, you will be able to change the font text size in your text elements. To change font size, go to the Property Panel on the left side of your dashboard after entering the My Website section and choosing the text element you want to alter. You will see your element's website font size and pick the one you need or type the size you wish for yourself. Keep in mind that if you set up the right font sizes, it will help your visitors quickly read through the information you want to provide. Diverse the main and secondary font sizes to indicate what text is the title or the main part of the body text and what comes as an addition to the main information.
For example, the terms of service mainly use the secondary font size as a default font size because this information is not a priority. On the contrary, the header should have at least 16px body font size to attract attention and outline the following text. You can ask how do larger font sizes help your web design? Many prefer to review websites using mobile devices nowadays, so proper mobile font sizes make them all the more relevant. Larger font enables easier reading on small devices. However, preview and see how much text fits into one line and ensure it does not break the text sequence.
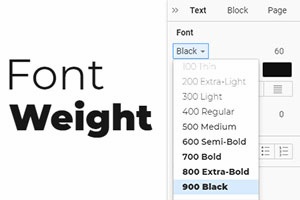
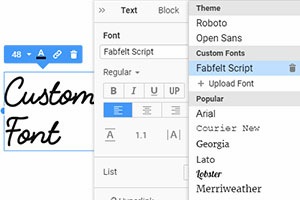
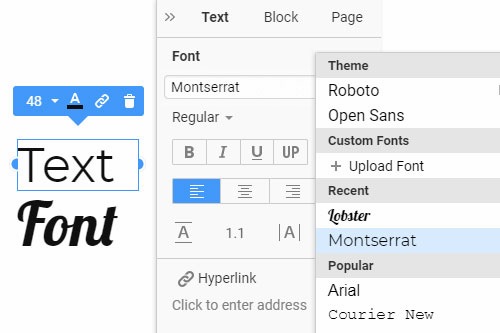
The default font may meet your web design. However, the text font sizes should distinguish your website and other elements. The body text font sizes may contain the default font and a separate part to modify the font size to stress certain aspects of your information. Yet most web designers keep the body font size more homogeneous and realize their unique designs in headers and footers. If you are using a business name generator, make sure to diversify the font size to make it more memorable.