Jak korzystać z elementu Wideo w projektowaniu stron internetowych

URL wideo
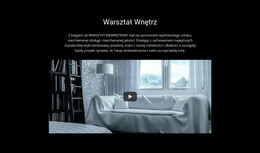
Video footages are very popular on modern websites, and it is also popular to host those videos on popular video services like YouTube and Vimeo. You can add the Video Element from the Add Menu and specify the Video URL in the Editor by clicking the Change Video icon and the Property Panel by entering the URL from YouTube or Vimeo in the corresponding property.
Przesyłanie wideo
Oprócz usług wideo, tak popularnych w dzisiejszych czasach, możesz przesłać własne wideo do witryny internetowej przechowywanej w folderze Madia. Pamiętaj, że plik wideo powinien mieć mniej niż 10 MB. Dodaj element Vidoe z menu Dodaj. Wybierz opcję Prześlij wideo w Edytorze lub panelu właściwości i prześlij swoje wideo. Należy również pamiętać, że ta opcja umożliwia zarządzanie wcześniej przesłanymi filmami wideo w panelu właściwości dla bieżącego filmu.
Cieniowanie wideo
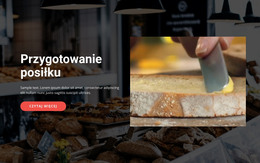
W projektowaniu nowoczesnych stron internetowych popularne jest umieszczanie tekstów i innych elementów na filmach w tle. Jednak tekst nie zawsze jest widoczny w materiałach wideo, ponieważ większość materiałów filmowych jest dość jasna dla czytelności tekstu. Dlatego wiele filmów wymaga cieniowania, jeśli są umieszczone pod tekstami. Aby przyciemnić wideo, wybierz je. Następnie przejdź do Panelu Właściwości, znajdź sekcję Cieniowanie z ikoną ilustrującą i przeciągnij odpowiedni Suwak.
Dopasowanie wideo
Źródła wideo przesłane lub połączone mogą mieć różne wymiary, które mogą nie pasować do proporcji elementu wideo dodanego do strony internetowej. Ponadto pomiary Elementu z Wideo w tle mogą różnić się od źródła wideo. Dlatego możesz dopasować wideo, aby zakryć tło lub dopasować wideo w pełni do rozmiarów elementu kontenera. Wybierz element wideo, przejdź do panelu właściwości, a następnie zmień opcję dopasowania w odpowiedniej sekcji.
Opcje wideo
Zarówno przesłane, jak i połączone filmy mogą mieć różne opcje zastosowane w odtwarzaczu. Możesz wybrać wideo, przejść do panelu właściwości, określić, czy chcesz odtwarzać wideo w pętli, wyświetlać informacje o wideo, uruchamiać się automatycznie, wyciszać odtwarzacz dla materiału wideo i sterować wyświetlaniem.
Plakat wideo
Klatki wideo nie zawsze mogą wyglądać pięknie w statyce lub możesz chcieć mieć wspaniałe tło na swojej stronie internetowej, nawet przy wyłączonym odtwarzaniu wideo. Dlatego możesz dodać plakat wideo. Wybierz element wideo, a następnie przejdź do panelu właściwości, kliknij przycisk, aby dodać plakat, w razie potrzeby prześlij go do mediów i przypisz do wybranego wideo.
Darmowe szablony z Element wideo
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
Learn How To Add the Video Element
In Nicepage, you can control any element. If you want to embed videos proceed to the add element menu in the application or online version, scroll the elements side list till you see the video, and click on it (Add Elements - Video - Add). For the responsive video element, you will see various blocks and presets with the pre-arrange video element position. Blocks can have videos as the video background, or as a separate block for which, same as an image element, you can change the size, position, and transparency. On the right side, where you see a default video URL, you can add a video link to your Vimeo element from its video hosting, a youtube video, or embedding video using a cloud hosting link from personal accounts.
Make sure to check how do videos display in various versions of your site and how do the title and media information visibility affect the overall view. So, how uploaded video in video element uses its basic settings? After adding the youtube element link or a link from other video hostings, you can loop video, make it automatically start when a visitor enters the page, mute video if the sound will distract visitors, or show controls color and other settings, which visitors might require to skip the content or adjust it.
Thoroughly research the terms & conditions of the web hosting which video file you are about to use. The terms of service of the video hosting may contain conditions to the display videos, hints on how to set video on your own site, or how to find creative commons videos you can use. Your own terms of service and support policy must always refer to, WordPress hosting, for example, that keeps your video file.