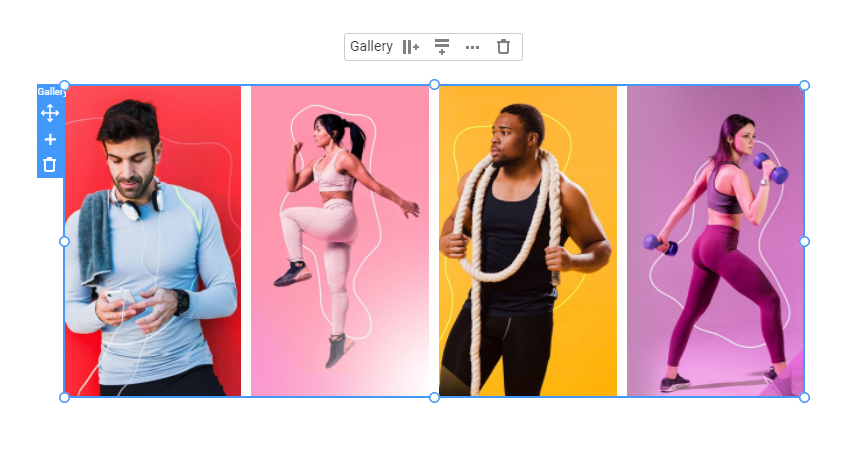
The Image Gallery Element combines several images in columns and rows, so there is no need to position each Image as a separate element.

You can easily resize, align, and move all Images together. You can also add Captions, Hover Effects, and show a large image preview on click, usually called the Lightbox. Your visitors can filter the Gallery if you assign it to Images.
The Image Gallery is mobile-friendly, as Images automatically transform into columns on smaller screens of mobile devices.
Video Lesson
Add Image Gallery Element
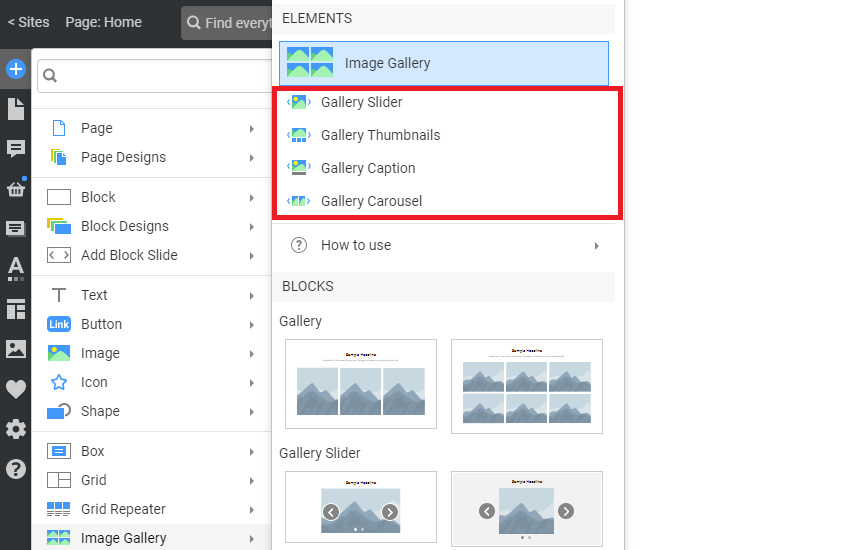
Add the Image Gallery Element from the Add Panel of the Quick Access Pane.

You can also find the Image Gallery Element in the Image section.

Image Gallery Layouts
You can also start with the Gallery Layouts, like Gallery Slider, Gallery Thumbnails, Gallery Caption, and Gallery Carousel.

Change Gallery Images
You can double-click the Gallery Image to change it.

You can replace the Gallery Images by dragging other ones from the desktop.

Multiple Gallery Image Replacement
You can make multiple replacements for the Gallery Images. If you select fewer images in the Media than in the Image Gallery, only the desired number of Images will be replaced.

Add More Gallery Images
You can add items to the Gallery by clicking the Add Image icon. You can add multiple images to a Gallery by selecting several images in the Add Image dialog.

You can also add images to the Gallery by dragging. Drag several Images from the PC desktop onto a Blank Block to automatically create the Gallery Element with those images.

Image Gallery Properties
All Image Gallery Properties are now distributed among three main Panels: Image Style, Categories, and Text Style.

The following are the main changes in the Property Panel for the Image Gallery Element.
- We have combined the Columns, Rows, and Gap properties into one section.
- The Image Style Panel contains all properties and Animation.
- There is a separate Panel for Image Gallery Categories.
- The Hover Shading, Text Animation, and Spacing are on the Text Style Panel.

Change Image In Gallery Properties
You can use the 'Change Image' option in the Property Panel for the Image Gallery Element.

SEO Alt Property
The Gallery Images are SEO-friendly, allowing search engines to index them. The SEO Alt option is filled automatically when you add the Image Title.

Show Large Image On Click
You can set the Image Zoom Image On Click property to open the large Image view on click.

Proportional Image Resize in Responsive Modes
The Gallery Image resized proportionally in the Mobile Views.
