Summary
- Overview
- Add Categories To Products
- Add Categories To Blog
- Category Filter Layout
- Category Tree On Products
- Category Tree Blog
- Category Spacing and Indent
- Categories In Sidebar
Overview
You can add the Categories Element to the Product List and Blog Templates.

Add Categories To Products
To add the Categories Element to the top of the Product list, you can do the following.
- Open the Product List Template in the Quick Access Templates.
- Click on the context round Add Icon.
- Open the Add Panel with the selected Product List Template section.
- Open the Product List Template Elements.
- Expand this list.
- Add the Categories Element above the Products.

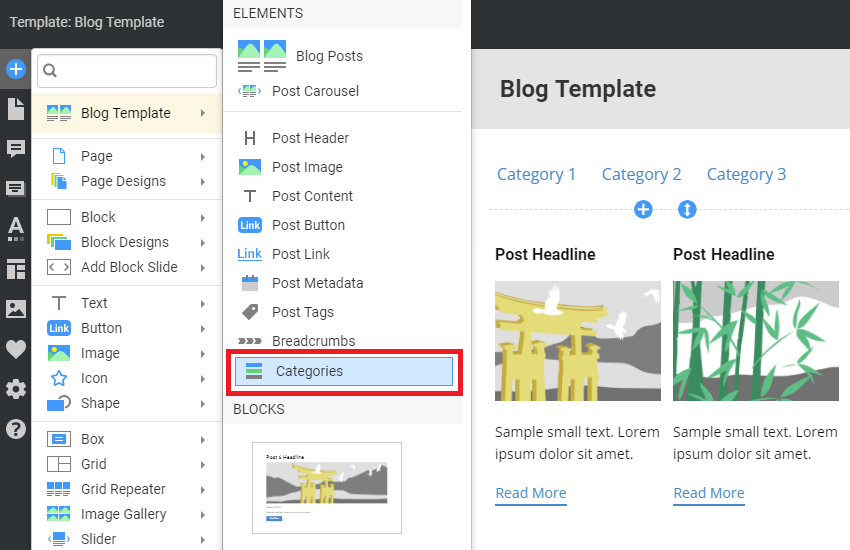
Add Categories To Blog
Similarly, to add the Categories Element to the top of the Blog, you can do the following.
- Open the Blog Template in the Quick Access Templates.
- Click on the context round Add Icon.
- Open the Add Panel with the selected Blog Template section.
- Open the Blog Template Elements.
- Expand this list.
- Add the Categories Element above the Posts.

Category Filter Layout
You can switch the Layout for the Category Filter in the Property Panel.

Category Tree Filter On Products
You can add the vertical Category Filter to filter Products on the Product List Template.

Category Tree On Blog
You can also show the vertical Category Filter for Posts on the Blog Template.

Category Spacing and Indent
You can set the Top And Bottom Spacing and the Subcategory Link Indent for the Category Tree.

Categories In Sidebar
You can also enable the Sidebar and see the new Categories section added automatically.
