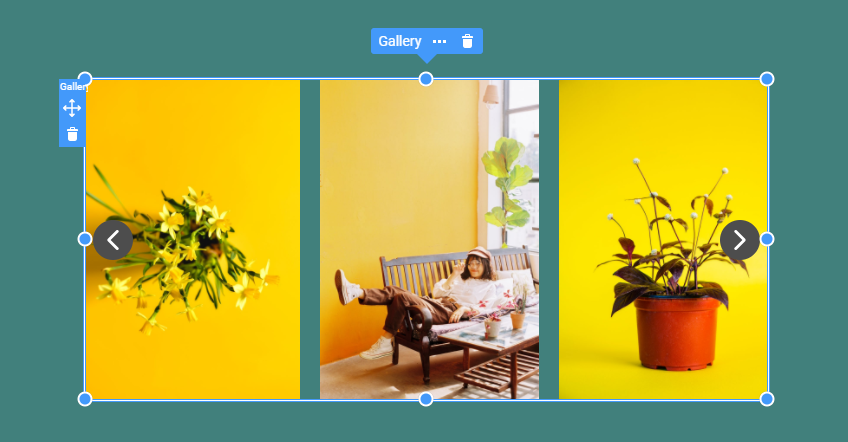
The Gallery Carousel Element is an excellent tool for presenting a collection of images, such as your portfolio works, brand logos, and much more. It works similarly to the Image Slider Element but simultaneously shows several images. You can customize the carousel with the properties, fine-tuning it to fit your needs and how it looks and interacts with users.

Add Gallery Carousel
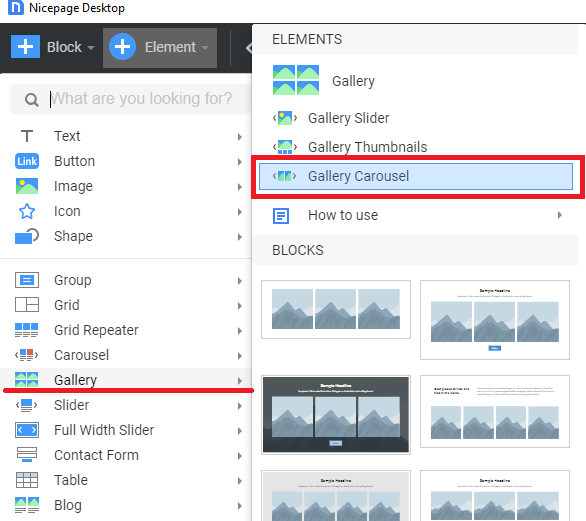
You can add the Gallery Carousel from the Carousel, Image Gallery, and Slider sections from the "Element" menu on the Top Bar.

Convert Images To Carousel
Add a new image to the Gallery Carousel by clicking the Plus icon on the Context Toolbar for the selected Image.

You can choose a Video instead of an Image.
Carousel properties
Like the Image Gallery, you can set various properties for the Carousel and its Arrows in the Property Panel.

Carousel Image Size
You can set the Carousel Image Size.

Fit Images
Additionally, you can change the Fit option for each Image, set Cover or Contain.

Preview in Mobile Views
You can edit and preview the Gallery Carousel in all available Mobile Views.

Read Also
- Gallery
- Gallery Thumbnails
- Gallery Slider
- Slider
- Full Width Slider