In the Contact Form Element, you can add the Calculation Field to dynamically allow your visitor to calculate the cost, space, square, etc.
You can use ONLY the Number Range, List, Dropdown, Radios, and Checks Fields of the Contact Form Element in the calculation formula.
Contact Form Calculation Field
You can Add the Contact Form Calculation Field from the Add Panel. The separate Calculation section contains all the supported Contact Form Fields.
Set Calculation Formula
You can use the variables and simple math operations like +, -, *, /, () in the Calculation Formula property for the Calculation Field in the Property Panel.
Try the following simple example: width * height * 10.
Field Names As Formula Variables
You can set the Names of the Number, Range, List, Dropdown, Radios, and Checks, To be used as variables in the Calculation Formula.
NOTE: In the current update, we have only supported using the List, Dropdown, Radios, and Checks values for the Calculation. In the future, you can also use these values for other fields.
Calculation Example
This example explains how to calculate the square using two Number Range Fields of the Contact Form Element.
The final result will look like the following. Your visitors can drag the slider or enter numbers dynamically to get the square figure.
1) Add the Contact Form Element from the Add Panel or press the ALT+F keys.
2) Delete the Name and Message fields.
3) Add two Number Range fields for this example.
4) Change the Name property of the first Number Range Field to "width" and the second one to "height".
5) Edit the Field Labels accordingly.
6) Change the Number Range Layout to show the Range and Number if needed.
7) Set the Default property of the Width and Height Fields to "1".
IMPORTANT! You can use ONLY the Latin letters with no special symbols, dividers, or spaces in the Name property.
8) Add the new Calculation Field to the Contact Form, and name it Price.
9) In the Property Panel, add the following Calculation Formula: "width * height".
IMPORTANT! You can use ONLY simple math operations: +, -, *, /, ().
7) Publish your site or preview a page to test the Square Calculation by dragging the sliders or entering the numbers.
Related
In the Contact Form Element, you can add the **Calculation** Field to dynamically allow your visitor to calculate the cost, space, square, etc.
You can use ONLY the Number Range, List, Dropdown, Radios, and Checks Fields of the Contact Form Element in the calculation formula.
!contact-form-calculation.jpg!
## Contact Form Calculation Field
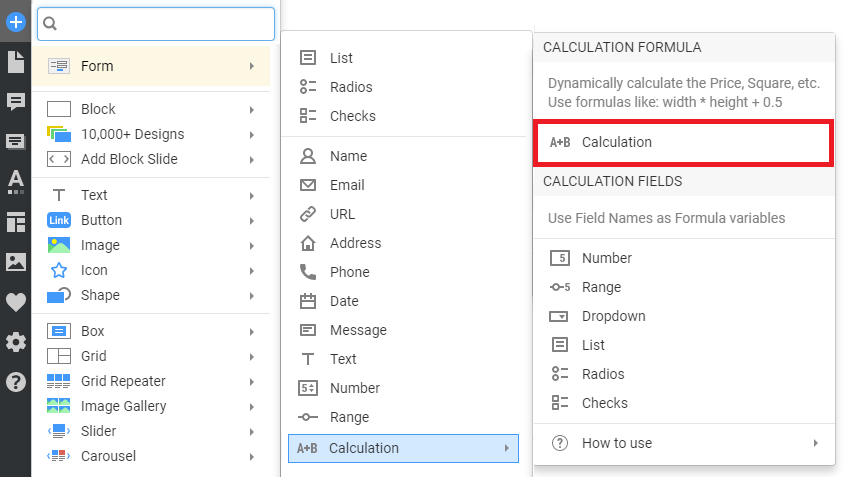
You can Add the Contact Form Calculation Field from the Add Panel. The separate Calculation section contains all the supported Contact Form Fields.
!add-calculation.png!
## Set Calculation Formula
You can use the variables and simple math operations like **+, -, *, /, ()** in the **Calculation Formula** property for the Calculation Field in the Property Panel.
Try the following simple example: **width * height * 10**.
!enter-formula.png!
## Field Names As Formula Variables
You can set the Names of the **Number**, **Range**, **List**, **Dropdown**, **Radios**, and **Checks**, To be used as variables in the Calculation Formula.
**NOTE:** In the current update, we have only supported using the List, Dropdown, Radios, and Checks values for the Calculation. In the future, you can also use these values for other fields.
!names-as-calculation-variables.png!
## Calculation Example
This example explains how to calculate the square using two **Number Range** Fields of the Contact Form Element.
The final result will look like the following. Your visitors can drag the slider or enter numbers dynamically to get the square figure.
!simple-calc.gif!
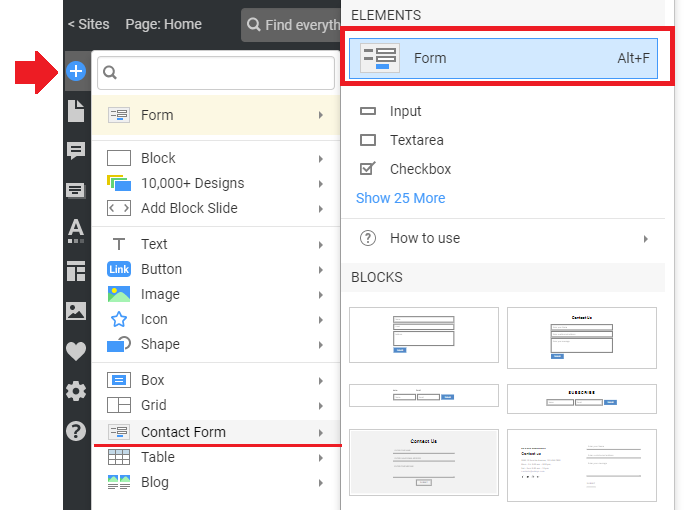
1) Add the **Contact Form** Element from the Add Panel or press the **ALT+F** keys.
!add-form.png!
2) Delete the **Name** and **Message** fields.
3) Add two **Number Range** fields for this example.
!add-range.png!
4) Change the **Name** property of the first **Number Range** Field to *"width"* and the second one to *"height"*.
5) Edit the **Field Labels** accordingly.
*6) Change the Number Range Layout to show the Range and Number if needed.*
7) Set the **Default** property of the Width and Height Fields to *"1"*.
**IMPORTANT!** You can use ONLY the Latin letters with no special symbols, dividers, or spaces in the **Name** property.
!range-width.png!
8) Add the new **Calculation** Field to the Contact Form, and name it **Price**.
!add-calc.png!
9) In the Property Panel, add the following **Calculation Formula**: <i>"width * height"</i>.
**IMPORTANT!** You can use ONLY simple math operations: **+, -, *, /, ()**.
!enter-formula.png!
7) **Publish** your site or **preview** a page to test the Square Calculation by dragging the sliders or entering the numbers.
!simple-calc.gif!
## Related
- [Conact Form Element](page:98378)
- [Contact Form Field Types](page:333311)
- [Contact Form Conditions](page:340748)
- [Contact Form File Upload](page:279718)
- [Multi-Step Contact Form](page:364596)
- [Contact Form Step Progress](page:395984)
- [Put two from fields in a row](page:540306)
##