Summary
- Overview
- Enable Sidebar
- Edit Sidebar
- Categories In Sidebar
- Sidebar Position
- Import Sidebar Content
Overview
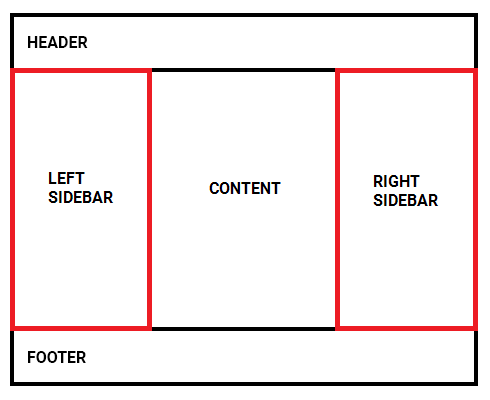
The Sidebar is the layout element of the Nicepage Templates, including eCommerce Templates. The Sidebar is usually located on the left or right side of the Content area and includes modules, widgets, or additional menus.

Enable Sidebar
You can enable the Sidebar Element on each Nicepage Template individually.
- Open a Template in the Templates Panel of Quick Access.
- Click on the Blog Template to open.
- Click on the gray Page area outside the Editor
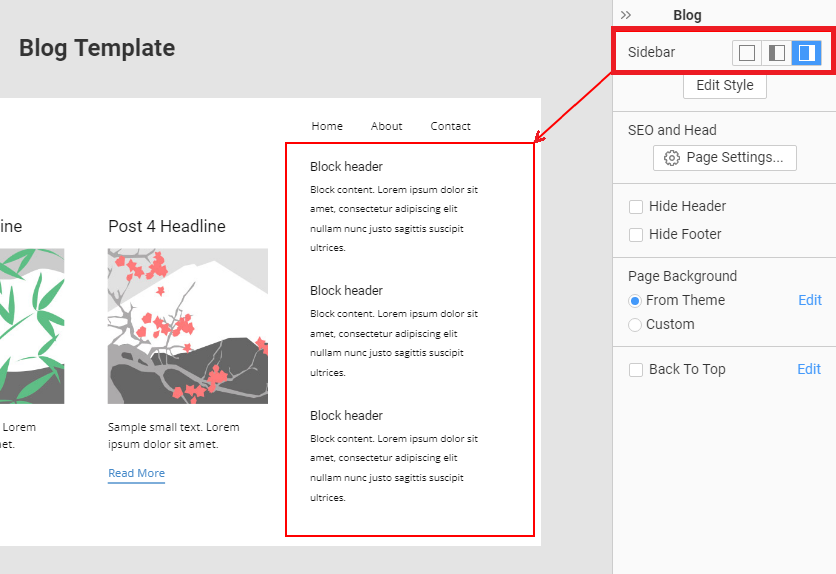
- Enable the Sidebar by clicking the Sidebar Layout icon in the Property Panel.

For example, for the Product List Template.

Edit Sidebar
The Nicepage's Sidebar includes the built-in Position element for blocks used in WordPress or Joomla.
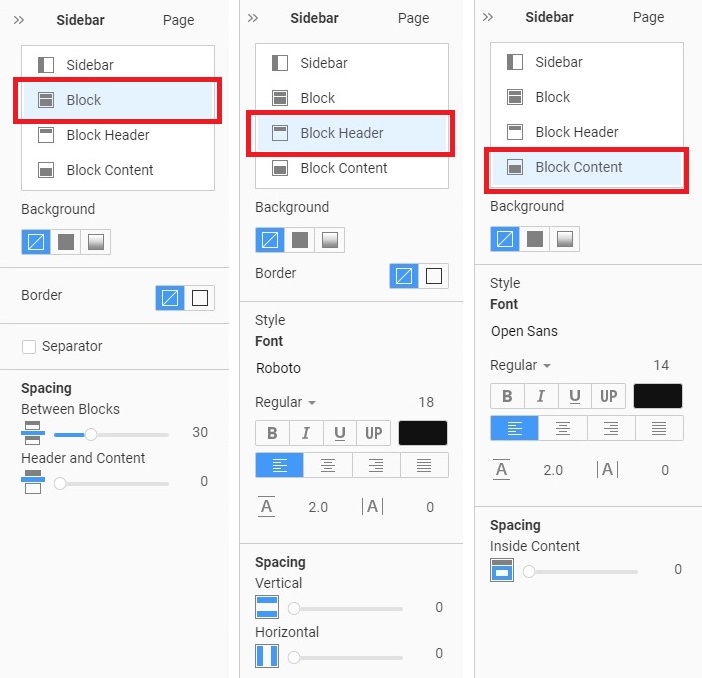
You can stylize the Sidebar and Blocks in the Property Panel to the right, including the Block, Block Header, and Block content.

Categories In Sidebar
You can also enable the Sidebar and see the new Categories section added automatically.

Sidebar Position
The Sidebar usually contains the Position element for Modules and Widgets in WordPress or Joomla.
- WordPress: The Sidebar has the Primary Widget Area position.
- Joomla: The Sidebar contains the Module Position called position-sidebar.
Import Sidebar Content
Installing the Theme and Content to your CMS, if the Sidebar is enabled on the WordPress or Joomla Templates, you will see the Import Sidebar Content checkbox checked in the Wizard.
