You can choose and modify the theme colors to specify a color scheme on all site pages of your Nicepage Project.

Access Theme Colors
Click the Quick Access -> Theme Settings icon to open the Theme Settings Menu, then click the Colors link.

You can also find the Theme Settings list on the Settings Panel.

Theme Color Preview
The selected theme colors are reflected in the preview, demonstrating the colors used on a web page.

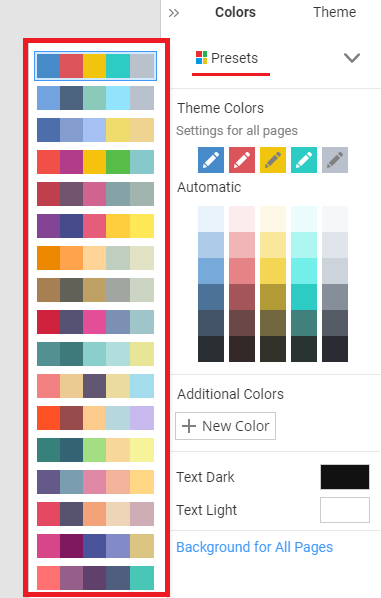
Color Presets
You can use the provided Color Palettes on your websites. Switching Presets changes the Theme Colors on all pages.

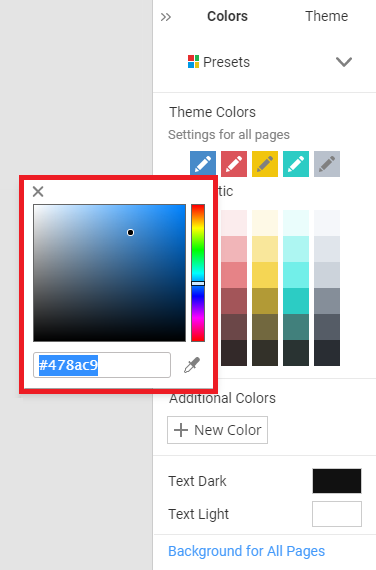
Color Picker
Unlike the Theme Colors, if you now change the Custom Color, it will be changed only in one place where it is used. The Theme Color is changed for the whole website.

If you like the Custom Color, you can now save it to the Theme. You can also see the colors, which you add in the On this page section of the Custom Tab.

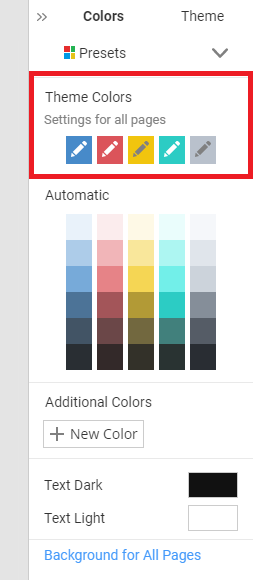
Theme Colors
The Theme Colors are presented in the Property Panel and have the Edit icon, allowing you to customize the applied Color Preset.

Edit Theme Color
Click the Edit Icon to open the dialog to change the Theme Color. You can also use the Color Pick to change the Color on a page in the Nicepage Desktop Application.
NOTE: The Color Picker is not supported in the Online Editor.

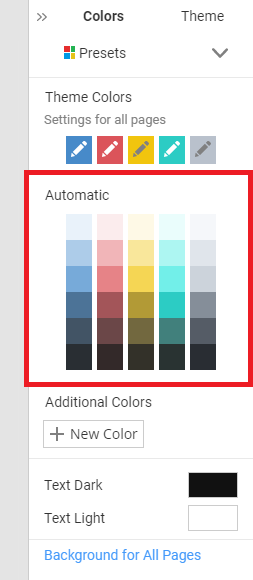
Automatic Colors
Automatic Colors are generated from the Preset and relative to the Basic Colors. You can use the Automatic Colors safely in your web design.

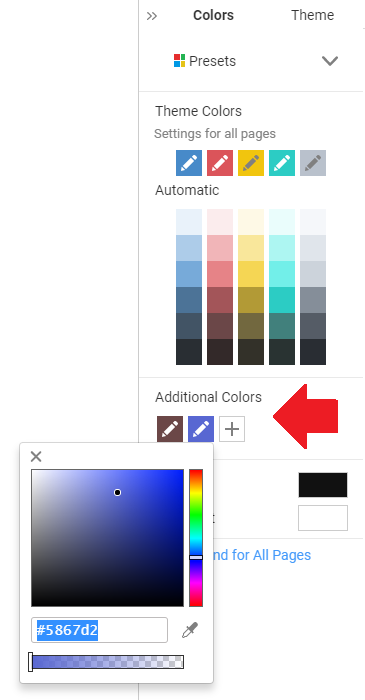
Add New Color
You can add custom colors if the Theme and Automatic colors are insufficient for your design implementation. Click on the New Color Button to add a New Color.
You can add Color by clicking the Edit Icon in the Color Box.

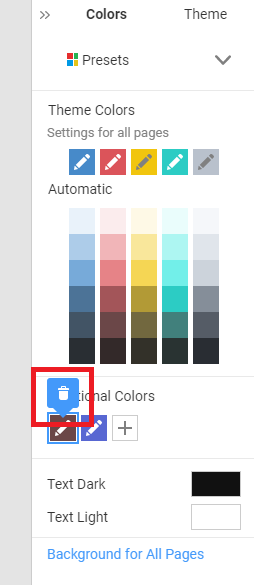
Delete Additional Color
Delete the Addition Colors by clicking the Bucket icon on the Context bubble shown while hovering over the Color Box.

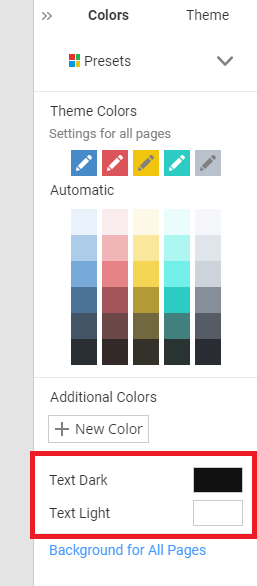
Text Dark And Light Colors
Set the Dark and Light Colors for the Text Elements, which are automatically calculated depending on the Background Fill.

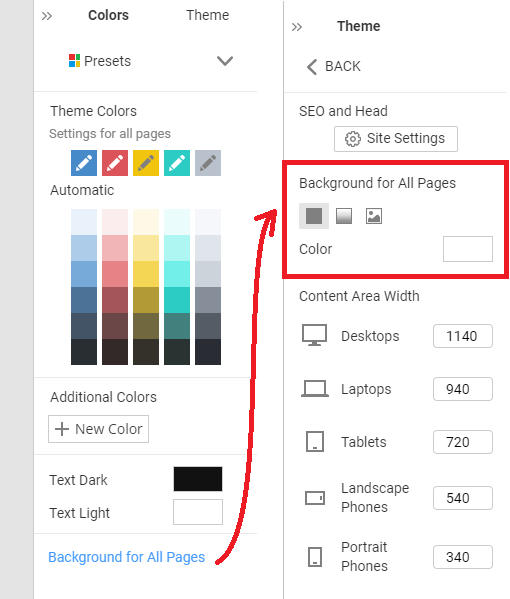
Background For All Pages
Click on the Background For All Pages link in the Property Panel for the Theme Colors and set the Background for all website pages.
You can choose the Color, Gradient, or Image for the Background. You can also change the Content Area Width for the Page properties.

Colors for Hyperlink States
In addition to the Button States, you can also specify the Hyperlink State Styles in the Theme Settings.
