Choose and edit the Fonts Scheme and Typography Styles for all site pages of the Nicepage Project. You can modify the Typography Styles for each Responsive Mode separately.

Theme Fonts
You can access the Theme Fonts by clicking on the Theme icon in the Quick Access Pane, opening the Theme Settings Panel, and choosing the Fonts link.

Theme Font Preview
You can see and quickly navigate by clicking on the Font Scheme and Typography Style sections in the Theme Preview. The Theme Font Settings are presented in the Headings, Text, Headings & Texts (Typography Styles) sections.

Theme Headings
The Headings section of the Theme Font Preview shows the default Font Family and Weight of the site's Headings. Click on the Headings on the page to access the Font Scheme settings.

Theme Text
The Theme Font Preview's Text shows the default Font Family and Base Size of the site's Text. Click on the Headings on the page to access the Font Scheme settings.

Theme Heading & Text
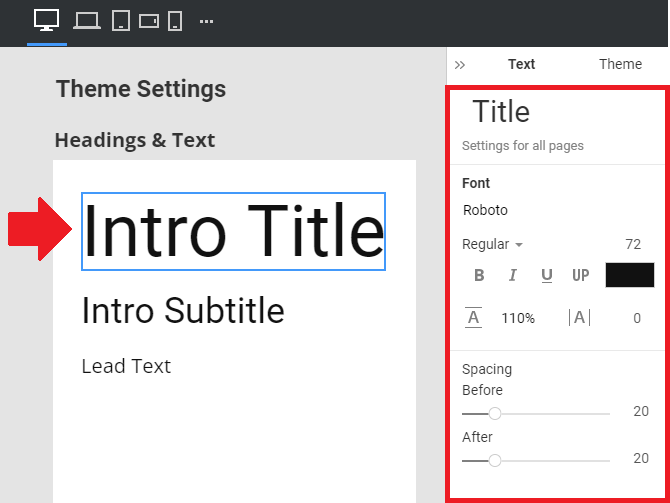
The Heading & Text part of the Theme Font Preview page presents the default site's Typography for headings, Titles, Text, Quotes, Buttons, Hyperlinks, Lists, and more.

Font Presets
The Font Presets or Schemes are pairs of fonts based on their global popularity for Heading and Text combinations. You can modify each Font Preset.

Font Subset
If you require the Symbolix Subset, select the Property Panel for the desired headings or Text.

Typography Style Properties
Click on the Style of the Headings & Fonts section to access the default site's property for the Texts used on all your site's pages.
The set of Properties differs depending on the selected Typography Element.
