So verwenden Sie Social-Icons-Designs
Alles, was Sie brauchen, um Ihre kostenlose Website zu erstellen
Verwenden Sie unseren Website Builder, um Websites ohne Codierung zu entwerfen und zu erstellen. Ziehen Sie alles, was Sie möchten, per Drag & Drop an einen beliebigen Ort. Der Website Creator passt Ihre Website automatisch für Mobilgeräte an, um sie responsive zu machen. Wählen Sie aus mehr als 15,000 anpassbaren Website-Vorlagen.
Verwandte Funktionen
Kostenlose Vorlagen mit Soziale Symbole Element
Beginnen Sie mit unseren besten Vorlagen, die sich für jedes Unternehmen eignen. Erstellen und passen Sie sie mit unserem leistungsstarken und kostenlosen Website-Builder ohne Code an. Alle Vorlagen sind mobilfreundlich und sehen auf jedem Gerät hervorragend aus.
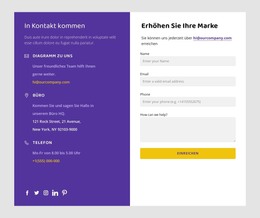
-
Passen Sie eine beliebige Vorlage anHerunterladen
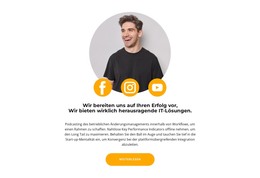
-
Deine eigene Website erstellenHerunterladen
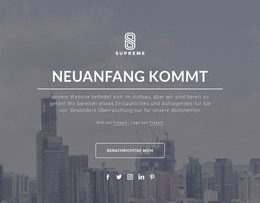
-
Kostenlose Website Builder SoftwareHerunterladen
How To Add And Customize The Available Designs For Social Icons Element
When you build your site structure, if you want to attract even more attention, you always add social that contain links to your social profiles on the social platforms. And if you already know how to add a social block, then customizing the social in it will be even simpler. Click on the social block to select it to go to the block settings on the property panel on the right. You can add custom and additional social, customize the whole button block, add your social profiles links, and change the pill shape of logos. Also, add CSS class, similar to Gutenberg blocks, into your future WordPress themes to save your time.
You can write a custom CSS code style and use available icons to realize it for your social blocks. The website's social block allows adding media icons with your media profiles into the icon block and re-shape the standard pill shape, but apply it to any post or page you will use in your WordPress themes or table of contents. Use similar block settings with your custom CSS for your video block, image bloc, or gallery block. Your post or page and even a new tab will already have a CSS class you integrated, so your custom post type will automatically insert social block settings.
Add stylish media icons with integrated social media profiles and press enter to link the social icon blocks into one table of contents similar to Gutenberg blocks. The logos only partially affect the user experience. If you add social media profiles into the social blocks, you must interest users that open a new tab and scroll through the social icon block in those social links, so they would want to click or press enter to follow your social media profile. Your media icons should stay standard for any post type on your pages.