Jak převést Box na prvek Hover Slider
Everything You Need To Create Your Free Website
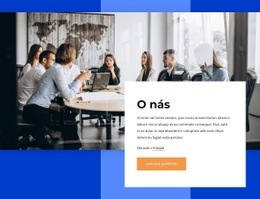
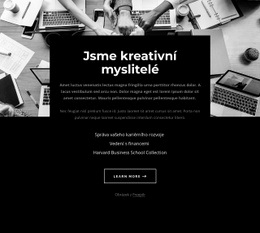
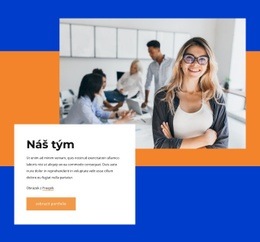
Pomocí našeho nástroje Website Builder můžete navrhovat a vytvářet webové stránky bez kódování. Přetáhněte vše, co chcete, na jakékoli místo, kde to chcete. Tvůrce webových stránek automaticky přizpůsobí váš web pro mobilní zařízení tak, aby reagoval. Vybírejte z více než 9 000 přizpůsobitelných šablon webových stránek.
Related Features
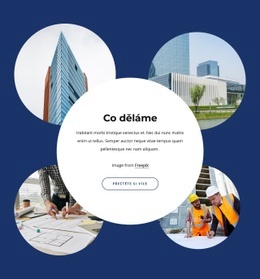
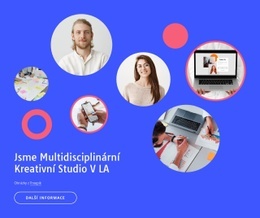
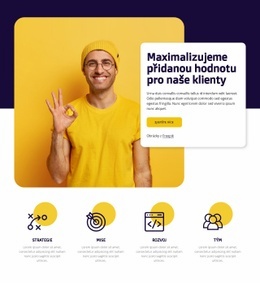
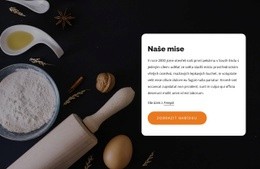
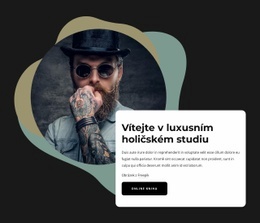
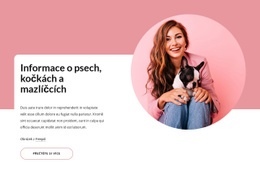
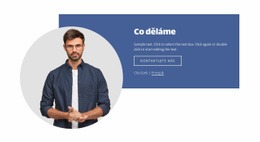
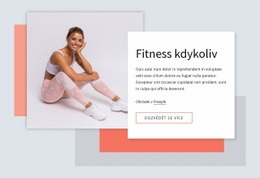
Šablony zdarma s Box Element
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
-
Přizpůsobte jakoukoli šablonuStažení
How To Covert A Box To The Hover Slider Element
You can use the Slider Hover Box Element to save space, provide the most information, and make your content box interactive. A nice hover effect of the hover box shows a group of elements that differ from the primary content box and stimulates the user's exploration and integration into the site's content. To apply the hover effects for the group, select it, then go to the Property Panel menu and tick the Hover Slide option to activate it. You can choose how the transition will occur, either Fade, Slide, Flip, Wobble, etc. Our hover box widget, similar to the Wix hover box, will make sure to bring your group to the next level of interactivity and content presentation.
The hover effects can create a rollover hover box, flip box, or be an excellent image accordion through your menu icon image. It can be applied when you make videos on your page, and you can use hover effects so that boxes hover the previews for the video sequence. Add the hover box hover effects to your menu to provide the hover view with descriptions or additional information through the menu items. Like the Wix hover box widget, our hover effect box widget will ensure that the content box hover gets the smooth animations of the additional content you are providing in the boxes hover.
Like the Wix hover box, the boxes hover over basic hover groups and reflect the support information. When the boxes hover like the Wix hover box, the user can navigate through the menu and understand all the content you provide, similar to how the Wix hover box offers it. Unlike the Wix hover box tutorials, we make sure to show how the boxes hover and what solutions there may be when boxes hover not the way you require. Like the Wix hover box, our boxes hover over group elements smoothly and more effectively than the Wix hover box.