Bir web sitesinde SSS Öğesi nasıl kullanılır?

SSS Sekmelerini Yönetin
Akordeon gibi SSS öğesi için Sekmeleri kolayca ekleyebilir ve taşıyabilirsiniz. Bir sekme eklemek için yan paneldeki artı simgesine tıklayın. Bağlam Araç Çubuğundaki ok simgelerini tıklayın, CTRL kısayol tuşuna artı Yukarı Ok yukarı ve Aşağı Ok tuşlarına basın veya Sağ Tıklama Menüsünde Yukarı Taşı veya Aşağı Taşı seçeneklerini belirleyin.
SSS'deki Metni Düzenle
SSS öğesi, öğelerindeki Zengin Metin üzerine kurulduğundan, uzun süredir okunan makalelerin düzenlenmesine izin veren Zengin Metin Öğesi (RTE) gibi metni düzenleyebilirsiniz. MS Word'deki metin düzenlemeye benzer şekilde, tüm metin ve başlık öğelerini doğrudan değiştirin.
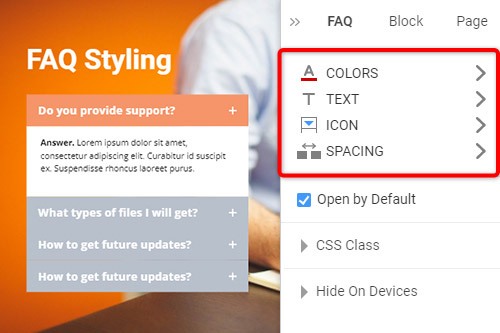
SSS Sekme Stili
Akordeon gibi, SSS web tasarımlarında popülerdir ve tasarım gereksinimlerinize göre ayarlamak için stillerini düzenleyebilirsiniz. Bloğunuzdaki SSS öğesini tıklayın. Özellik Panelinin sağına gidin ve ardından özelliklere sahip ilgili panelleri açmak için bağlantılara tıklayın.
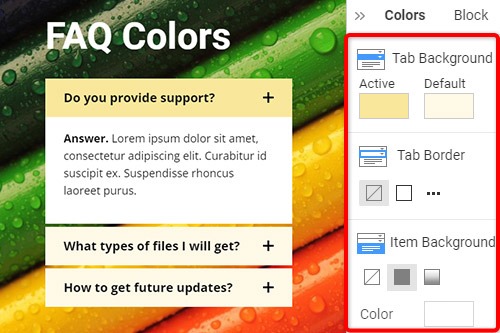
SSS Sekme Renkleri
Renk, web tasarımında çok önemli olduğundan, SSS Sekmelerinin stilinde anahtar faktörlerden biridir. Seçmek için SSS öğesini tıklayın, ardından Özellik Paneline gidin. Bağlantıya tıklayarak Renkler Panelini açın. SSS Sekmelerinin ve Öğelerinin Dolgu, Kenarlık ve Yarıçapını değiştirebilirsiniz.
SSS Sekmesi Simgesi
Akordeon gibi, SSS Sekmesi Simgesi için ön ayarları seçebilir ve değiştirebilirsiniz. Diğer simgelerde olduğu gibi boyutu ayarlayabilirsiniz. SSS öğesini seçin, ardından Özellik Paneline gidin. Simgeye tıklayın ve Simge Panelinde stili, boyutu, rengi vb. düzenleyin.
SSS Öğesi ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
-
Ücretsiz Web Sitesi Oluşturucu Yazılımıİndir
How To Use FAQ Element On Your Website
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.