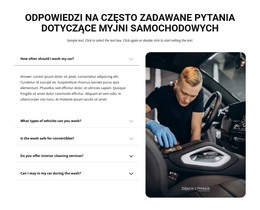
Jak korzystać z elementu FAQ na stronie internetowej?

Zarządzaj zakładkami FAQ
Możesz łatwo dodawać i przenosić Tabs dla elementu FAQ, takiego jak Akordeon. Kliknij ikonę plusa w panelu bocznym, aby dodać kartę. Kliknij ikony strzałek na kontekstowym pasku narzędzi, naciśnij klawisz skrótu CTRL plus Strzałka w górę i Strzałka w dół lub wybierz opcje Przenieś w górę lub Przenieś w dół w menu po kliknięciu prawym przyciskiem myszy.
Edytuj tekst w FAQ
Ponieważ element FAQ opiera się na tekście sformatowanym w swoich elementach, możesz edytować tekst tak, jak w elemencie tekstu sformatowanego (RTE), który umożliwia edycję artykułów, które już dawno czytałeś. Zmodyfikuj bezpośrednio wszystkie elementy tekstu i nagłówków, podobnie jak w przypadku edycji tekstu w programie MS Word.
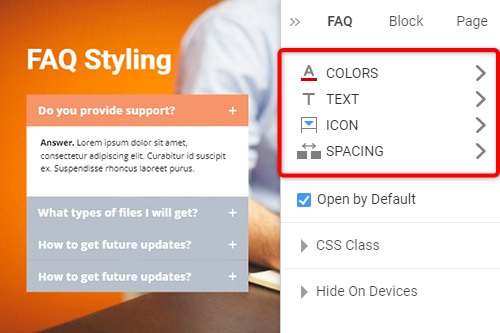
Często zadawane pytania Stylizacja zakładek
Podobnie jak Akordeon, często zadawane pytania są popularne w projektach internetowych, a ich style można edytować, aby dostosować je do wymagań projektowych. Kliknij element FAQ w swoim Bloku. Przejdź na prawo od panelu właściwości, a następnie kliknij łącza, aby otworzyć odpowiednie panele z właściwościami.
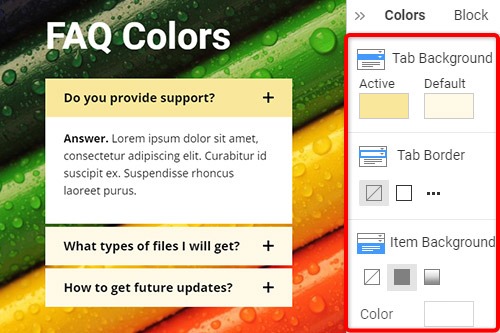
Często zadawane pytania Kolory zakładek
Ponieważ kolor ma kluczowe znaczenie w projektowaniu stron internetowych, jest to jeden z kluczowych czynników w stylizacji zakładek FAQ. Kliknij element FAQ, aby wybrać, a następnie przejdź do panelu właściwości. Otwórz panel kolorów, klikając łącze. Możesz zmienić wypełnienie, obramowanie i promień zakładek i elementów z często zadawanymi pytaniami.
Ikona zakładki FAQ
Podobnie jak akordeon, możesz wybierać i modyfikować ustawienia dla ikony zakładki FAQ. Możesz dostosować rozmiar, jak w przypadku każdej innej ikony. Wybierz element FAQ, a następnie przejdź do panelu właściwości. Kliknij ikonę i w panelu ikon edytuj styl, rozmiar, kolor itp.
Darmowe szablony z FAQ Element
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
-
Dostosuj dowolny szablonŚciągnij
How To Use FAQ Element On Your Website
The FAQ Element allows organizing answers into one structure commonly used as Frequently Asked Questions (FAQ). It is common to click on the question's row to expand and collapse answers. You can also click the icon to expand the row. In the editor, you can find the States for the Expand / Collapse Icon of the Accordion and FAQ Elements, so it is more informative, and you will see how happens changes on hovering. In the next update, we will add the active state. In the FAQ, you can consider the most common queries of website users, which will make the element more comfortable. If you add a search bar to your faq pages, visitors can find relevant answers more quickly.
If you need the FAQ page for your website, make it with our multifunctional tool (similar to the Avada builder), which will help you create an FAQ. Sign up on Nicepage, read the terms of service and start using our tool to create a FAQ page or FAQ section for your website. Every user can find the right content with search engines, and we need to make it easier for him with a FAQ page and make sure visitors of our website that this is where they will find the material they are looking for. Here you can learn in detail how to create a current FAQ page with nice FAQ content. You can create a Frequently Asked Questions page, where visitors will be able to communicate with you. The FAQ Element answers are based on the rich text element, and you can add headings and coloring to improve the readability.
You can edit answers, similar to MS Word, which is simpler than moving and arranging various elements in the accordion. You can add your new answers element from the additional elements on the top bar. You can select the FAQ section and change its colors, fonts, and spacing properties in the property panel. If you don't know how to create an FAQ page, our editor will help you in every step. On the right side of the editor, you can find some web design elements that you can use to make your site more beautiful. Changing the mode, background color, and width of FAQ pages will make your FAQ content more readable. You can create an FAQ that will help your site visitors if you include those answers that clearly explain how to do a simple action. Set up our editor, which (like Avada builder) will help you easily change the mode background hover color, add images, and you will no longer have to worry about how to create pages yourself.