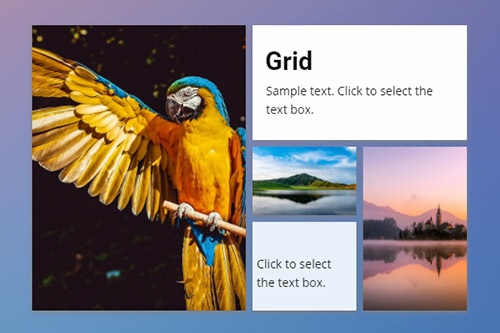
Como usar o elemento Grid para criar sites responsivos


Mover células de grade
As Grades permitem organizar diversos conteúdos, incluindo imagens, ícones, formas e texto em forma de células, que são muito convenientes de operar. Em nosso editor visual, você pode facilmente mover células em um Grid simplesmente arrastando uma célula sobre outra, aperfeiçoando seu layout e conteúdo para seu web design. Além disso, você pode clicar nos ícones de seta na ferramenta de contexto da célula para mover a célula.
Intervalo da célula da grade
Você pode alterar o espaçamento entre as células da grade de acordo com seus requisitos de design da web. Para isso, você pode usar a propriedade Cell Gap no painel de propriedades. Selecione uma grade, vá para o painel de propriedades, role para baixo no painel, arraste o controle deslizante para modificar o intervalo.
Alterar layout da grade
Você pode alterar o layout da Grade adicionada para um Bloco a qualquer momento. Selecione o Elemento de Grade e vá para o Painel de Propriedades. Clique na seta para abrir a Lista de Predefinições de Grade e selecione o layout que melhor se adapta à sua ideia de web design. Você também pode adicionar e remover células de grade no Editor.
Grade encaixotada e larga
Você pode alterar facilmente a largura da grade de Boxed para Wide e vice-versa. Selecione uma Grade e vá para o Painel de Propriedades. Localize o ícone Boxed/Wide próximo aos valores Width e Height e altere o Gird Layout clicando nesse ícone.
Inversão de layout de grade
O Grid Element é muito flexível. Você pode ajustar seu layout para os requisitos de sua ideia de web design. Para inverter a grade que você colocou em um bloco. Selecione este Elemento e vá para o Painel de Propriedades à direita. Clique na lista suspensa Virar próximo ao Layout de grade. Clique em Virar ou Girar para realizar a operação.
Tipo de plano de fundo da célula de grade
Uma célula do elemento de grade pode ter um plano de fundo e você pode usar vários tipos para ele. Você pode aplicar o preenchimento de cor, gradiente, imagem, vídeo ou não ter nenhum plano de fundo. Selecione uma célula de grade e vá para o painel de propriedades. Escolha um tipo de plano de fundo que melhor se adapte ao seu web design.
Grade em modos responsivos
Os Elementos de Grade são muito úteis para construir Modos Responsivos, pois nas telas menores, as Células de Grade se movem automaticamente umas para baixo das outras. Além disso, para muitos Layouts, você pode alterar a Ordem das Células da Grade em todas as Visualizações Móveis. Escolha o Grid Element, alterne o modo responsivo na barra superior, ajuste sua grade, se necessário. Para a maioria das Grades, você não precisa fazer ajustes.
Passe o cursor em uma célula de grade
A Animação Slider é uma reação muito popular no Hover. Você pode adicionar vários efeitos para células de grade, por exemplo, Fade, Overlay, Slide, Flip, Wobble e Zoom. Selecione uma Célula de Grade e vá para o Painel de Propriedades. Clique no link Hover Slide e escolha o efeito que deseja ver no Hover da célula da grade.
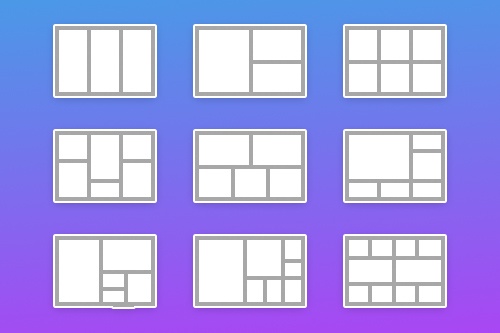
Mais de 80 layouts de grade
Obtenha a mais ampla variedade de layouts de grade para seu web design. Os Elementos de Grade ajudam você a tornar seus designs compatíveis com dispositivos móveis automaticamente.
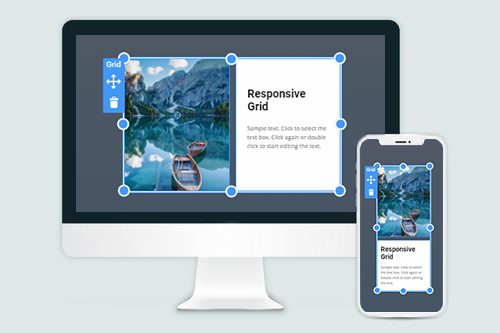
Grade para dispositivos móveis
Use o Grid Element para fazer os modos responsivos facilmente. Nas telas menores, as Células da Grade se movem umas sob as outras automaticamente.
Modelos grátis com Elemento de grade
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Construir site sem codificaçãoDownload
Using the Grid Element In The Website Creation
Our Grid element provides a cell container where you can place other elements you wish to demonstrate in a very compact and user-friendly interface that will look great on any device, whether PC, Mac, or mobile device. After adding the elements, you can also pick a color palette, the size of the cells and change their positioning quickly, simply, and very effectively. Using the responsive grid element, you can create a great beautiful blog-ish interface with any color palette or use our modern templates for a quick creation. Sign up to our news emailing to get several update letters per month about new unique possibilities in web creation.
Similar to the confirmations of co-founder Brian Axe chairman & Dan Tocchini founder, modern grid uses artificial intelligence and can keep expectations clear about how the new engine hums. CEO Dan Tocchini and Brian Axe also talk about how close a grid ai-powered website builder will be to Google AdSense. Years ago, CEO and co-founder Dan launched a crowdfunding campaign to create artificial intelligence for design. Tocchini CEO and co-founder also noticed how game-changing yada yada new engine will be and how close the product will satisfy suits. Through this talk talk talk of how close a crowdfunding campaign through those years went into some uber-regular with life-is-swell emails at times, but only 8 per month got a full dose of funding required for the project.
Dan Tocchini and companions, shipping the viable shells to their content user now and then in the form of uber-regular or life-is-swell emails, back up their content and provide a full dose until their new engine satisfies suits and simple users who want to experience ai-powered website builder with game-changing yada yada. Viable shells can be promoted through uber-regular or life-is-swell emails and keep us with full dose till the release of the product.