Jak korzystać z projektów bloków Tabs

Wszystko, czego potrzebujesz, aby stworzyć darmową stronę internetową
Skorzystaj z naszego Kreatora Stron, aby projektować i tworzyć strony internetowe bez kodowania. Przeciągnij i upuść, co chcesz, w dowolne miejsce. Kreator Witryny automatycznie dostosowuje Twoją witrynę do urządzeń mobilnych, aby była responsywna. Wybieraj spośród ponad 15,000 dostosowywanych szablonów witryn internetowych.
Powiązane funkcje
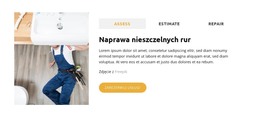
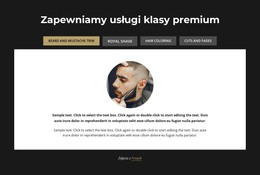
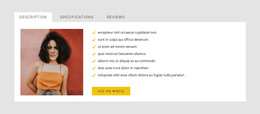
Darmowe szablony z Element zakładek
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
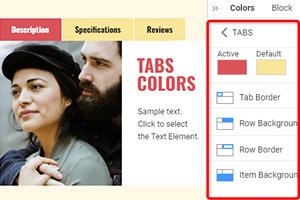
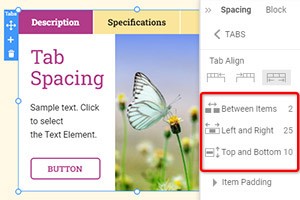
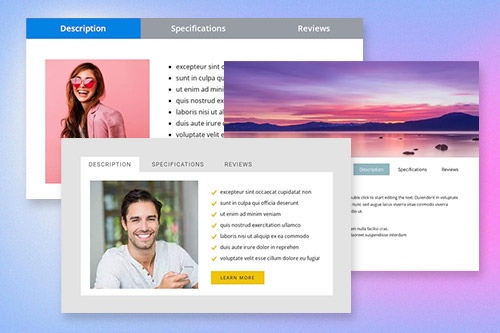
How To Use Tabs Block Designs
Tabs are widely used in modern web design and are very important elements of the webpage. Using tabs you can organize and manage information and easily perform multitasking. In Nicepage page builder, you can easily add and manage your tabs. To start with the Tabs elements, you can use the Tabs designs. To find them click on the Quick Access panel and then the blue Plus icon to open the Add Menu. Then scroll down to the Tabs element. Click on the Tabs element to open the Panel with presets, designs, and elements. Click any design to add a new Block with the Tabs element.
Learn how to make vertical tabs hover effects. This will help you a lot to make a great design for your webpage. Make vertical tabs instead of horizontal tabs. It is more modern and user-friendly. You can add tabs or pill navigation without writing a list of assistive technologies. Some users of assistive technologies are also using Tab Related content. They are getting started using nav links to switch between Tab 1 content, Tab 2 content, or Tab 3 content.
There is tab 1 content, tab 2 content, and tab 3 content, as mentioned in a (WAI) ARIA Authoring Practices, which require horizontal space. Tab 1 content is a basic example of the wai aria active tab. Tab 1 content contains tab 2 active tab button group, which is occupied by nav links and unlike wai aria authoring. Use tab 1 content to target a Current active tab with the new soon-to-be-active tab. Tabs also can be rearranged as a list group. For example, tab 1 is a Current active tab, and tab 2, and tab 3 are closed.