Het Tabs-element gebruiken in website-ontwerp

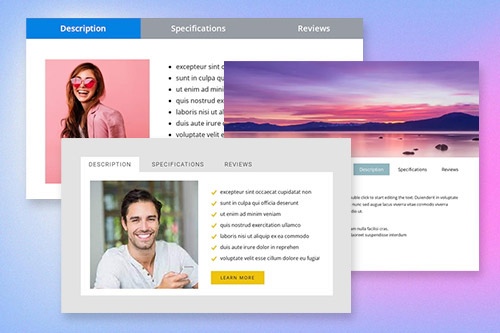
Tabbladen Blokontwerpen
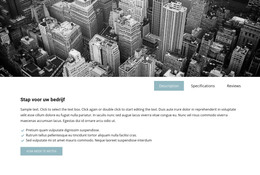
Om met de Tabs-elementen te beginnen, kunt u de Tabs-ontwerpen gebruiken. U kunt ze vinden door op het Quick Access-paneel -> blauw Plus-pictogram te klikken om het menu Toevoegen te openen. Scrol vervolgens omlaag naar het element Tabs. Klik op het Tabs-element om het paneel met voorinstellingen, ontwerpen en elementen te openen. Klik op een ontwerp om een nieuw blok met het element Tabs toe te voegen.
Tabbladen verplaatsen
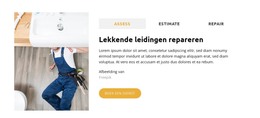
Nadat u het Tabs-element en de inhoud aan Tabs hebt toegevoegd, kunt u de Tabs in het Element eenvoudig verplaatsen om ze zo in te delen dat ze het beste aansluiten bij uw webontwerpbehoeften. Klik op het tabblad en vervolgens op de pijl naar links of rechts op de contextwerkbalk om de tabbladen dienovereenkomstig te verplaatsen.
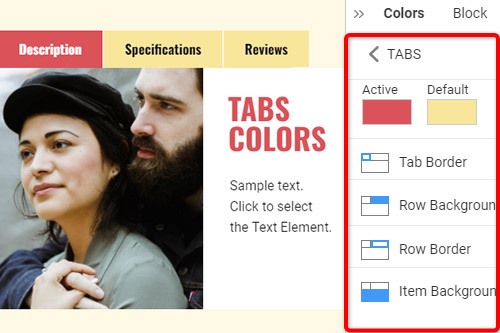
Tabbladen Kleuren
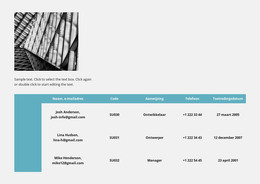
Wijzig eenvoudig de kleuren voor het toegevoegde Tab-element, aangezien kleur de belangrijkste factor is voor uw webontwerp. Selecteer het Tabs-element in je Block. Kijk rechts naar het eigenschappenvenster. Klik op de koppeling Kleurensectie om naar het kleurenpaneel te gaan. Bewerk de eigenschappen om het gewenste uiterlijk voor uw Tabs-element te verkrijgen.
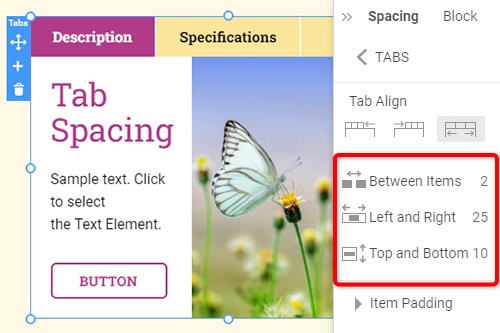
Tabafstand in Tabs-element
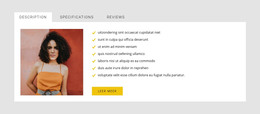
U kunt de uitlijning en afstand tussen items, boven-onder en links-rechts voor tabbladen wijzigen. Selecteer het Tabs-element, ga naar het Eigenschappenvenster en klik op de koppeling Afstand. Pas in het geopende paneel de bijbehorende Psacing-eigenschappen aan om de beste resultaten voor uw webontwerp te bereiken.
Gratis sjablonen met Tabs-element
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Pas elke sjabloon aanDownloaden
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.