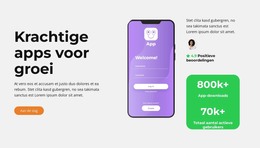
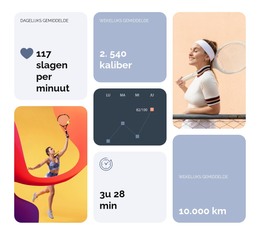
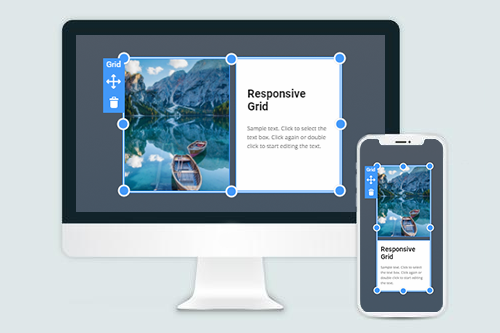
Hoe Grid werkt op mobiele apparaten
Gebruik het rasterelement om de responsieve modi gemakkelijk te maken. Op de kleinere schermen bewegen de rastercellen automatisch onder elkaar.

Alles wat u nodig heeft om uw gratis website te maken
Gebruik onze Website Builder om websites te ontwerpen en te maken zonder codering. Sleep alles wat je wilt, naar elke gewenste plek. De Website Creator past uw website automatisch aan voor mobiel om deze responsive te maken. Kies uit meer dan 15,000 aanpasbare websitesjablonen.
Gerelateerde functies:
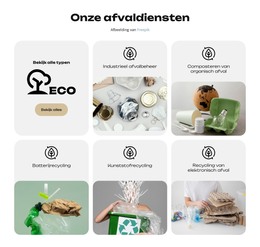
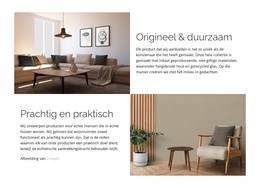
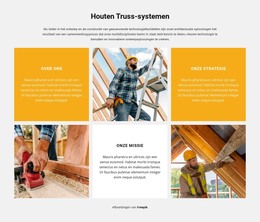
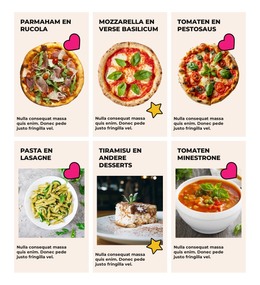
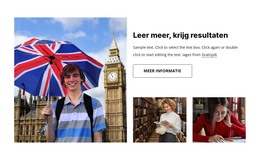
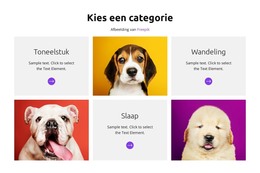
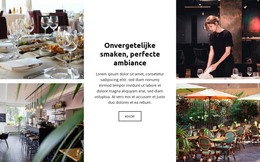
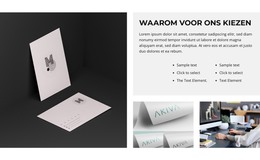
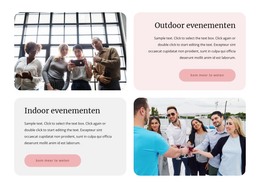
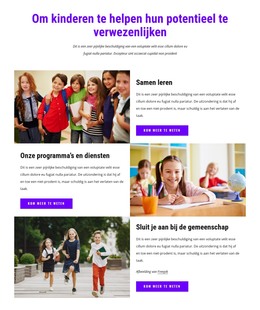
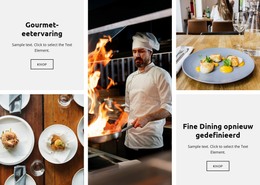
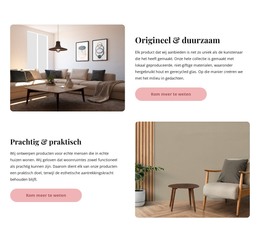
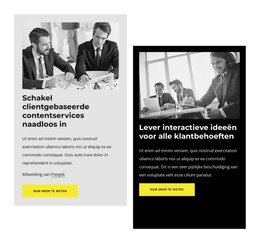
Gratis sjablonen met Rooster
Ga aan de slag met onze beste sjablonen, ideaal voor elk bedrijf. Maak en pas ze aan met onze krachtige en gratis websitebouwer zonder code. Alle sjablonen zijn mobielvriendelijk en zien er op elk apparaat uitstekend uit.
-
Bouw een website zonder coderingDownloaden
-
Gratis software voor het bouwen van websitesDownloaden